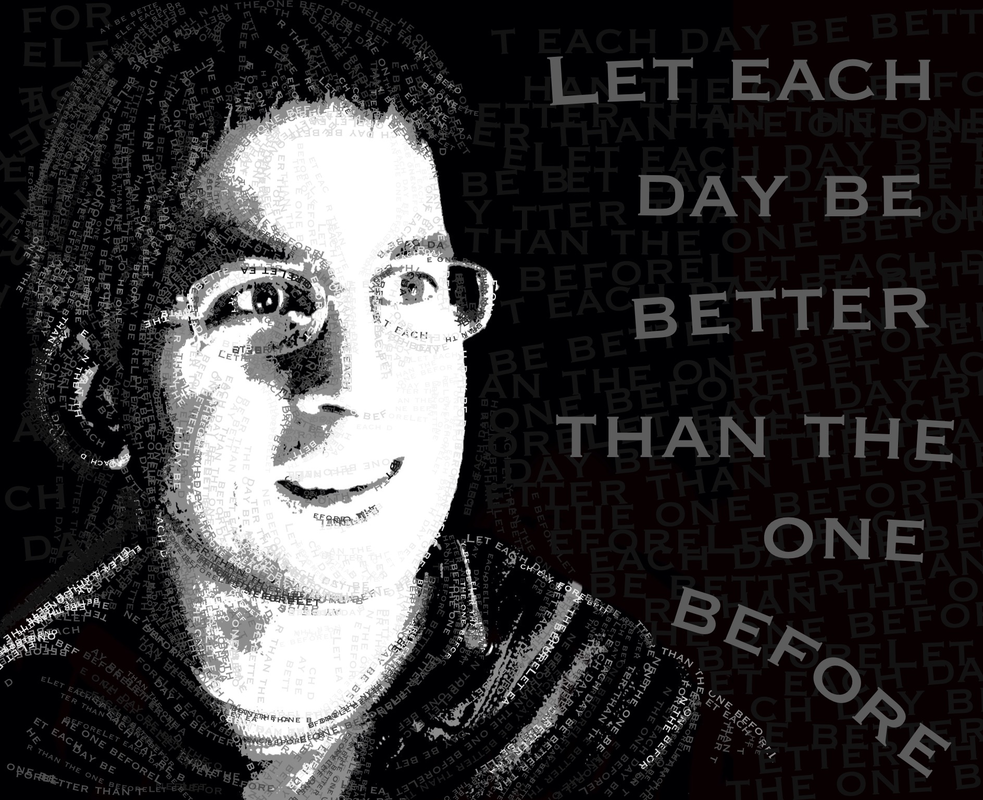
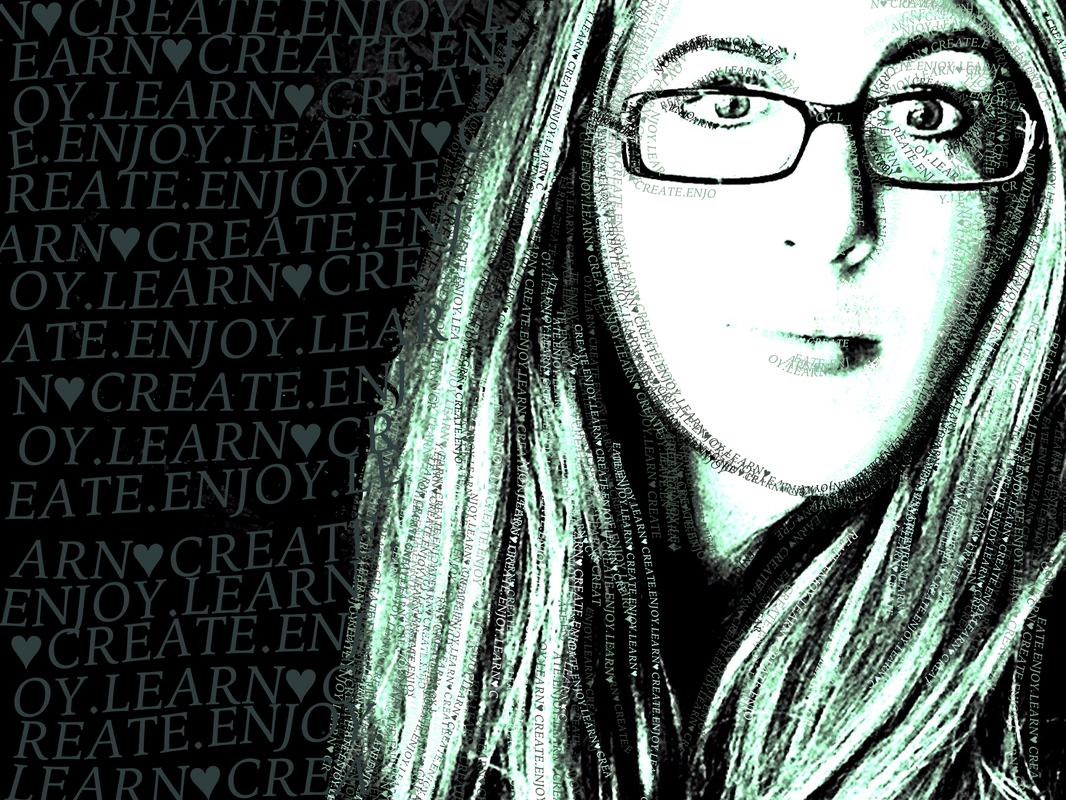
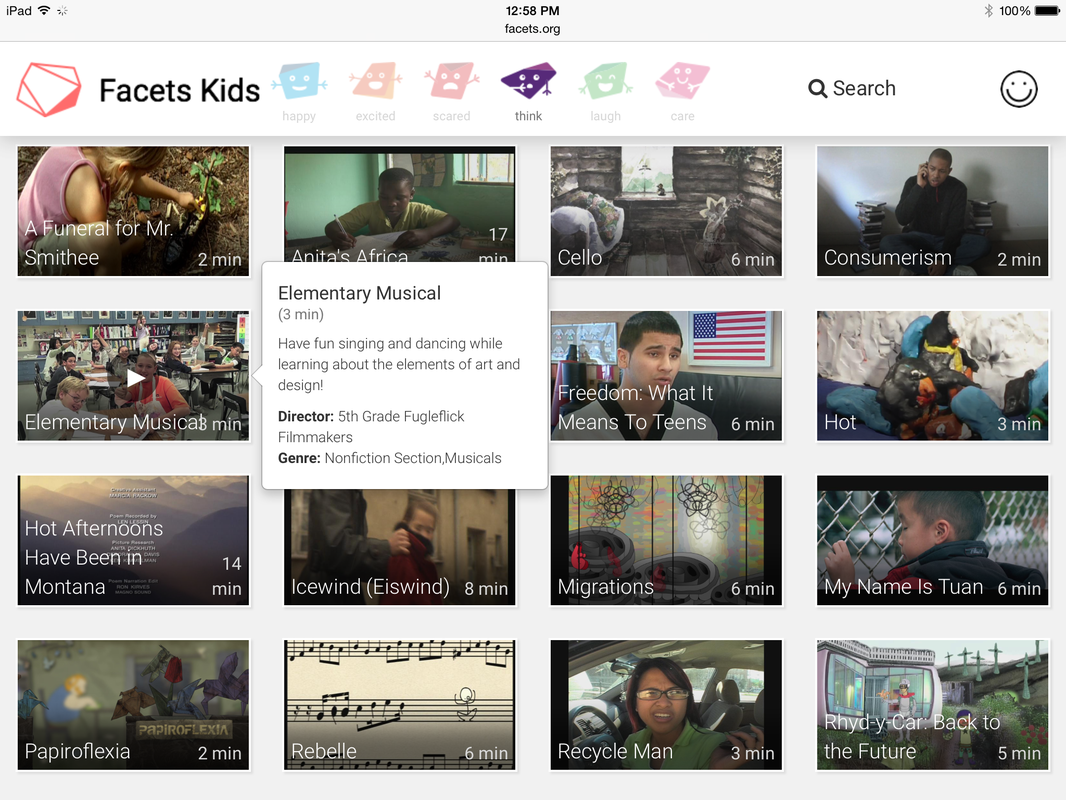
| I received a tweet from an expressive arts teacher in California, @expNovello, asking about digital tools for creating subtractive micrography portraits. Well, it just so happened that @giftedtawk had shared an app with me a few days earlier, TypeDrawing, that I suspected would work perfectly. So, let me explain how I approached this, though there are MANY ways to create these. |
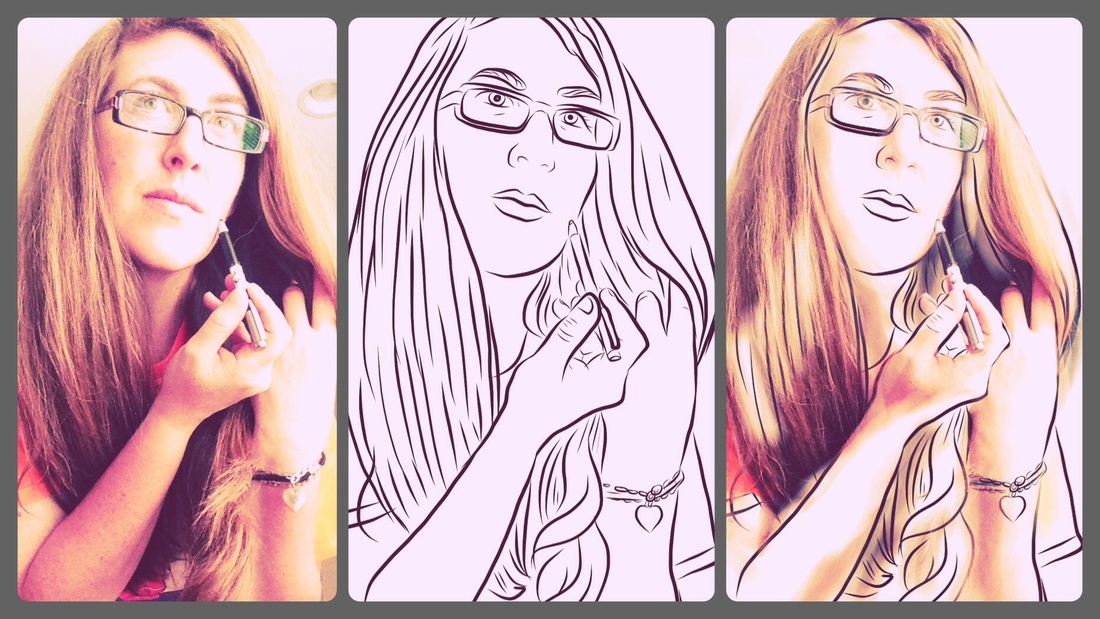
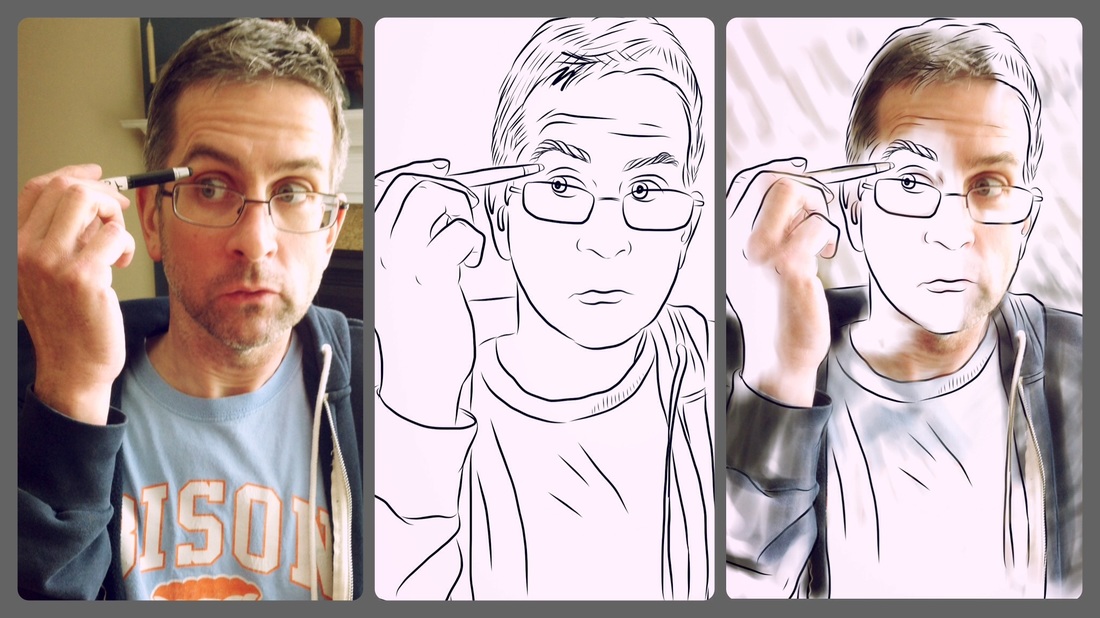
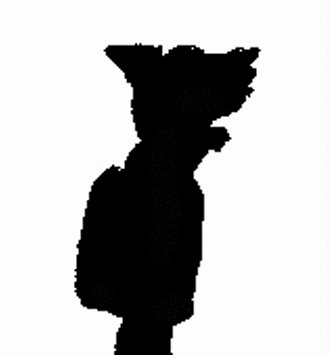
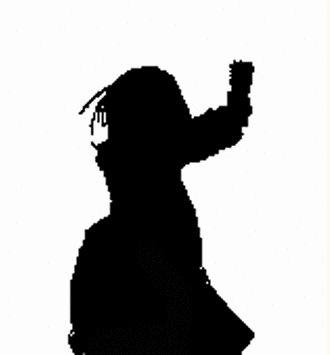
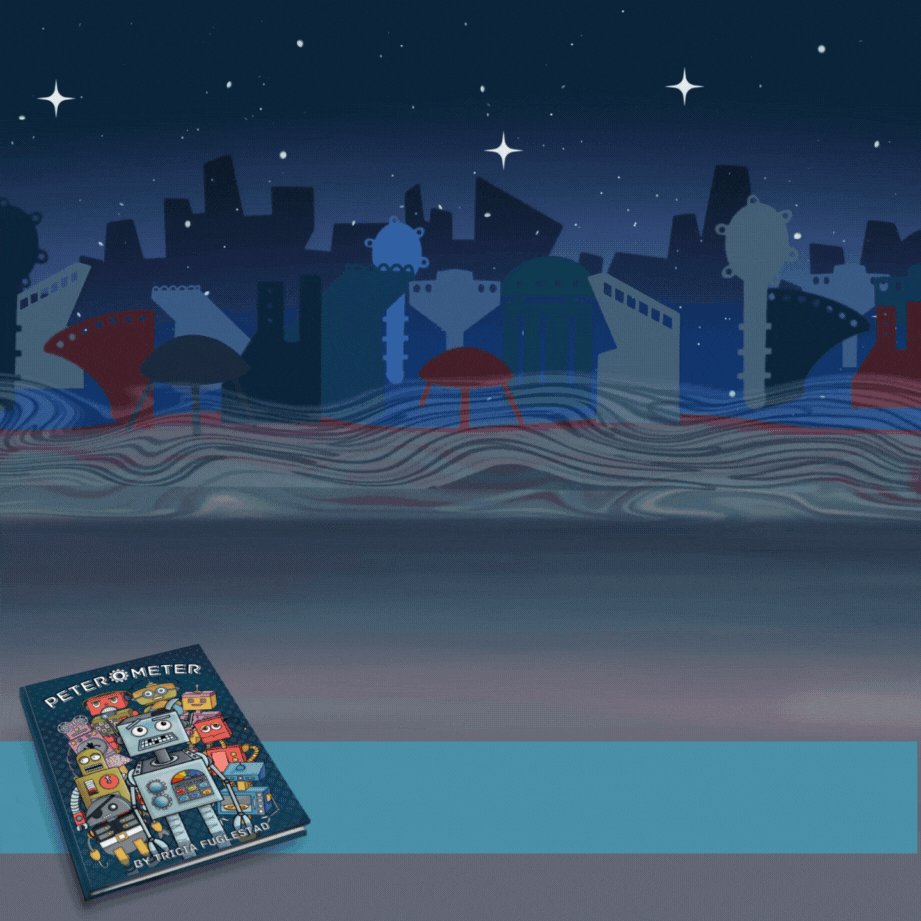
 In order to make a subtractive digital micrography on my iPad I needed to have a photo in high contrast, take away parts of it, and fill it in with text in a manner that resembled the values of what I removed. I had to use a collection of apps to do all these steps beginning with Pixlr. 1. I uploaded a digital photo into Pixlr app (free). This is where I created the high contrast effect using these steps: A) Adjustment-->stylize-->Poster-->apply B) Effect--->too old-->Agnes-->apply C) Save-->current size (to camera roll)  2. The high contrast image was then imported into Superimpose App to eliminate the background and subtract portions of the image with these steps: A) Import background-->pick color-->white-->3:4 proportions-->accept B) Import foreground-->choose high contrast image from camera roll C) Mask tab-->Brush-->(adjust size if needed) clean up the background. Use eraser, undo, and zoom in with two fingers to get details. D) Choose polygon tool (still in Mask tab) touch, lift finger, touch until you connected a shape to subtract. Double click shape and it will disappear. Repeat until you've subtracted a few sections of portrait. E) Home tab-->share button--> Mask as PNG (this way of saving keeps the transparent background, if you choose photos, then you save the white background with the foreground, but you should use the transform tab to resize the image first so you don't have to crop it later.  3. Next you are ready to start making your micrography using the TypeDrawing app. Here are some steps to get you started: A) Turn your iPad to portrait view. Tilt the iPad to make sure your tools adjust to the new orientation. B) Use the photo button (top right) to import your photo C) Choose "T" to write a phrase of text, Choose "F" for font style, size, spacing. This is what your "drawing lines" will look like. D) Choose the eye dropper, touch a gray value from the image, it will automatically match it. This is how i began adding text to the subtracted areas. HINT: you can't go back and erase your work, you have to hit "undo" after your mistakes. E) Save by touching Gallery then the share button. |
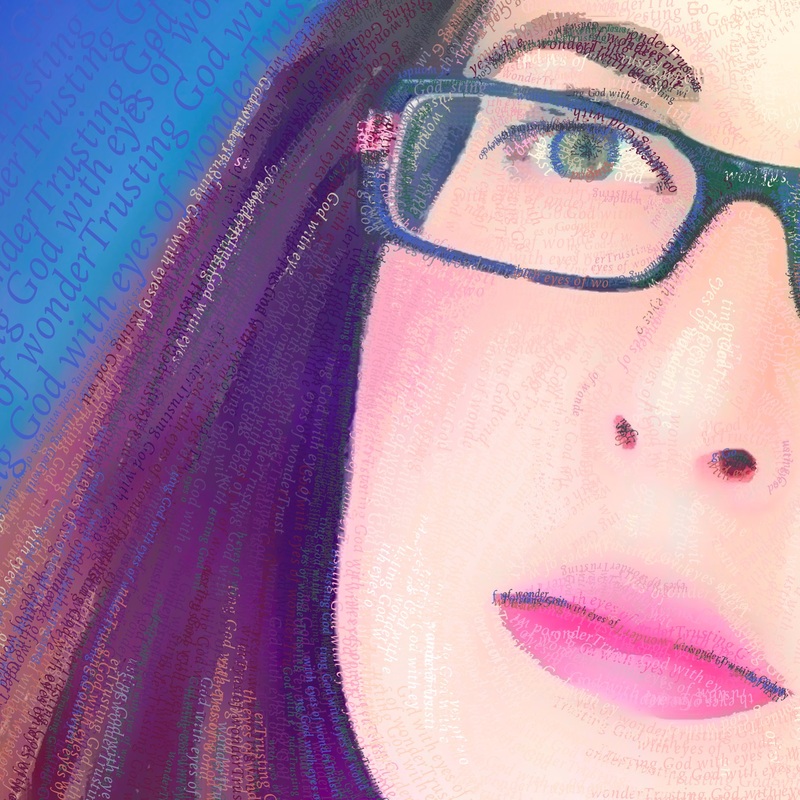
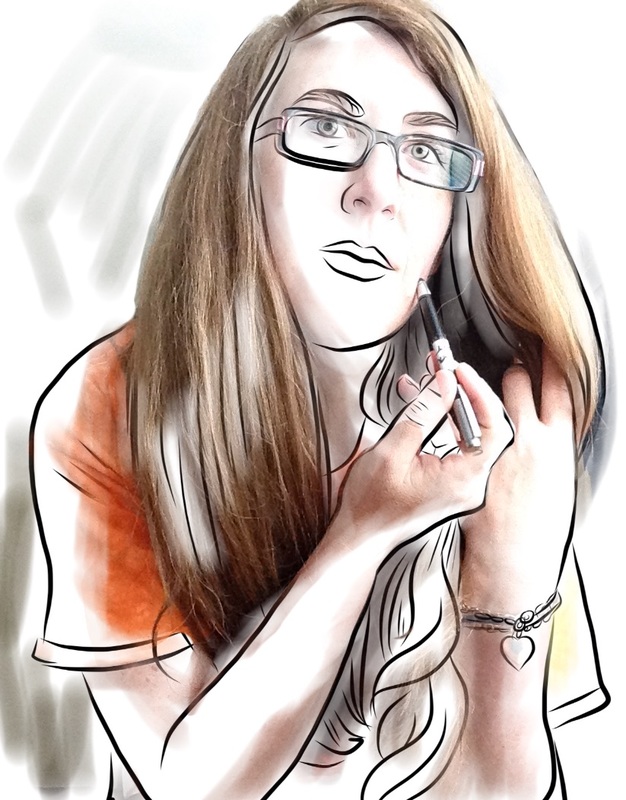
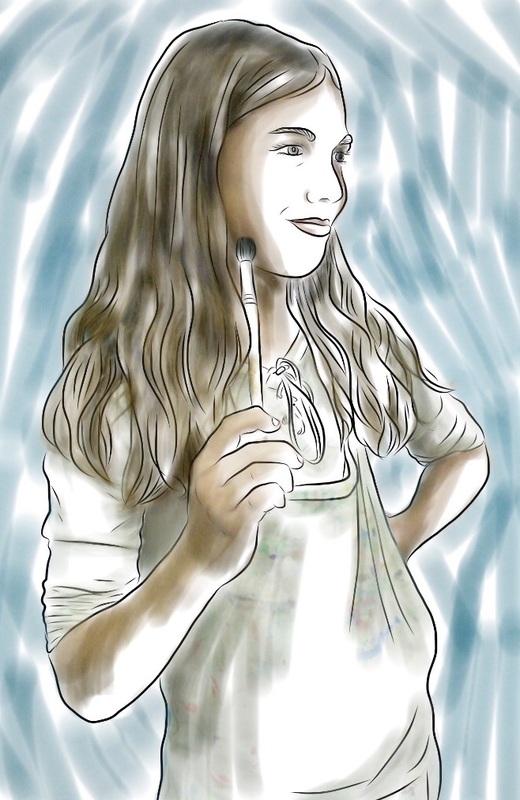
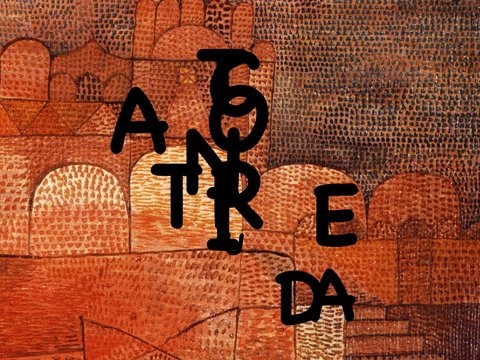
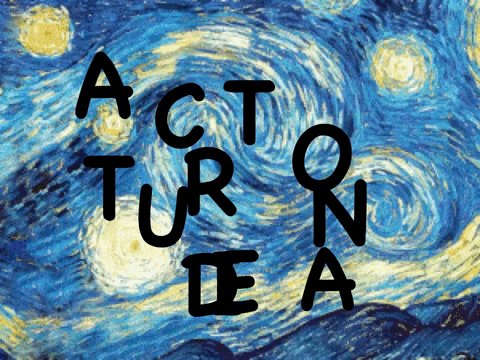
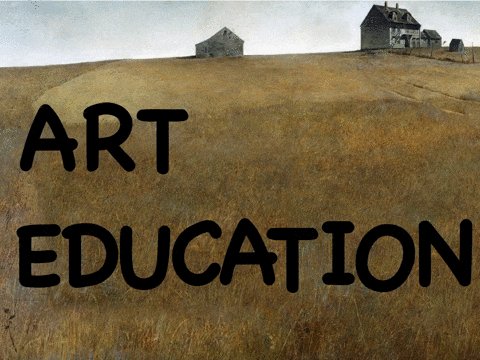
Micrography (without subtraction)
I think this would be a great variation on the artist statement lesson I posted about here.















































































 RSS Feed
RSS Feed

