

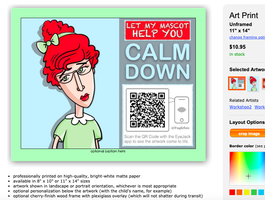
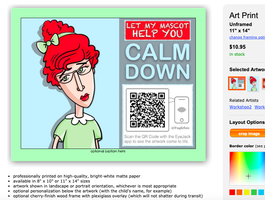
I drew my learning mascot and placed her on this Calm Down poster for my classroom. When you scan the QR code using EyeJack app she comes to life dancing to Taylor Swift's song, Calm Down. This was made using free apps (drawn in Keynote, set to music in iMovie, and augmented in EyeJack app Creator). You can try it yourself or have a print made from my image using Artsonia (make sure you designate Dryden for Artsonia's 20% classroom donation). Here is what she looks like when you scan her.
2 Comments
First graders just finished up their symmetrical monster portraits inspired by the book, Go Away, Big Green Monster. I wrote up thepost with all the steps here.
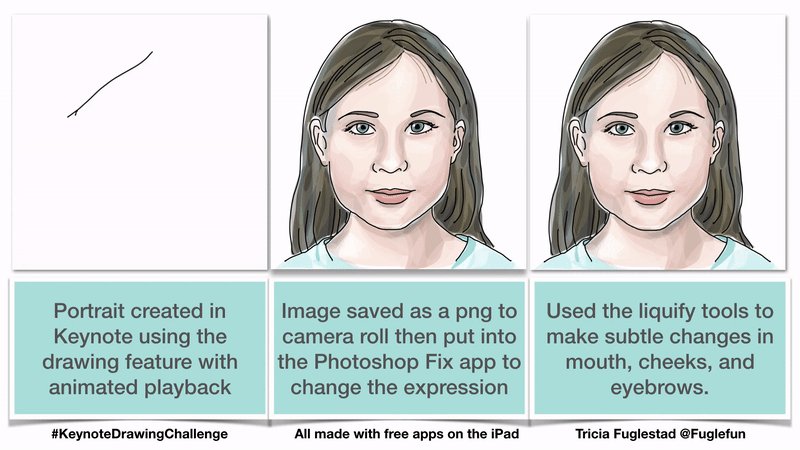
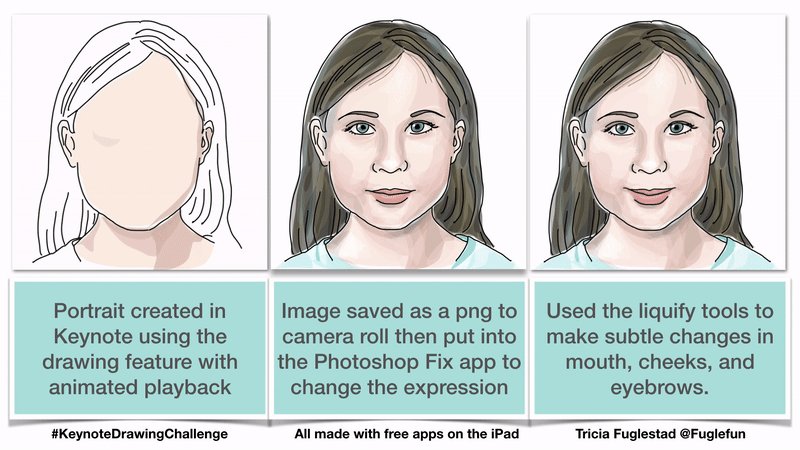
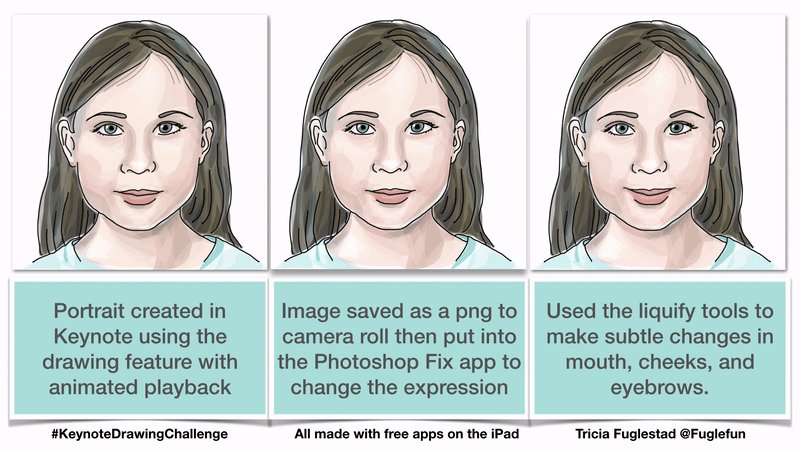
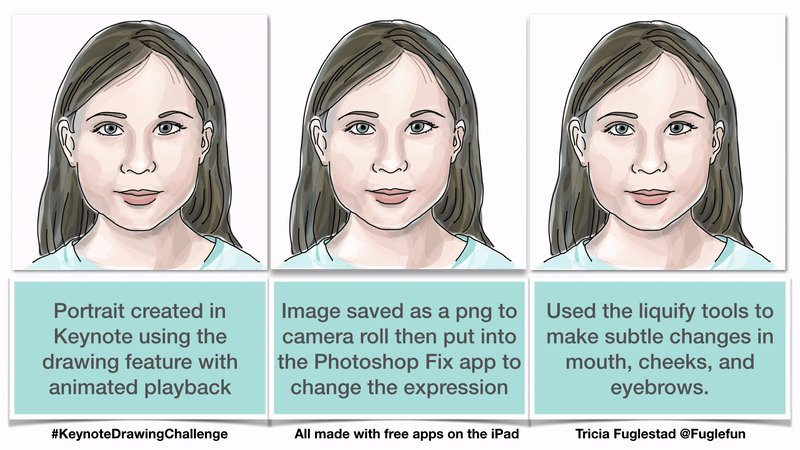
Here is a simple idea for an animated portrait using two apps: Keynote and Ezgif.com
I wrote a post over the summer about how to use keynote for making portraits: explore it here. This will help you go through the steps of importing a photo, tracing over it, and using transparent color shapes to fill the portrait with color.
I've been playing with the drawing feature in Keynote ever since I learned about it at ISTE18. See my post with steps and a tutorial here.
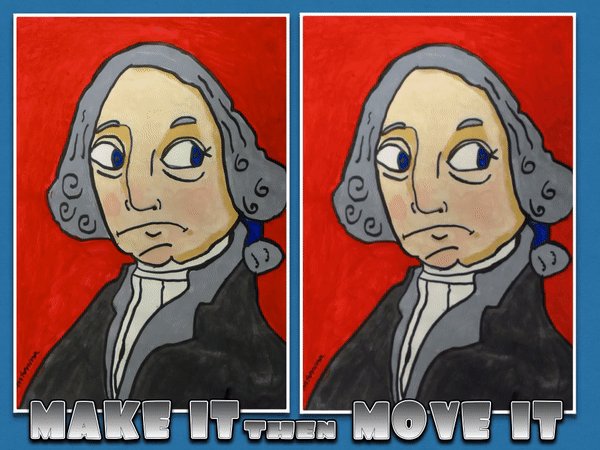
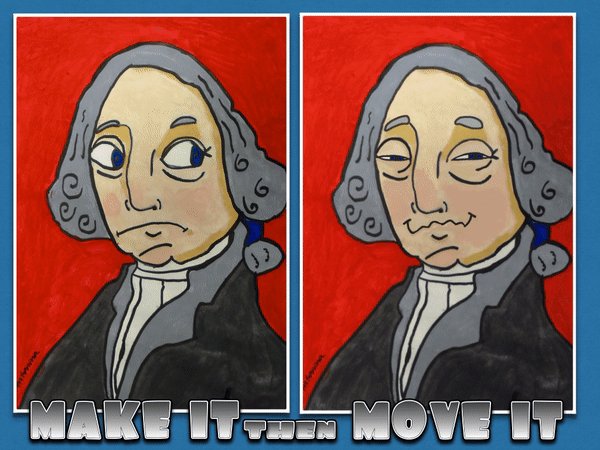
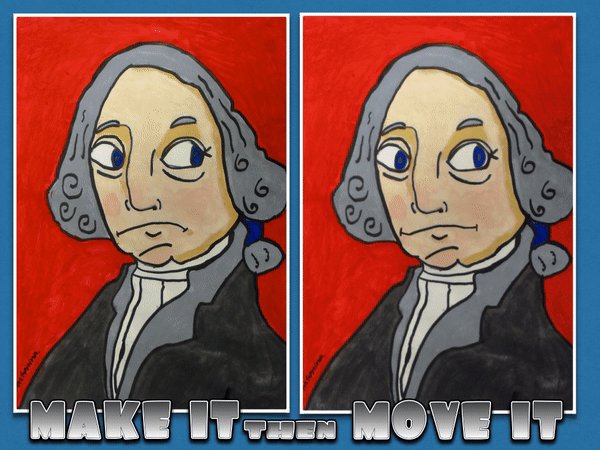
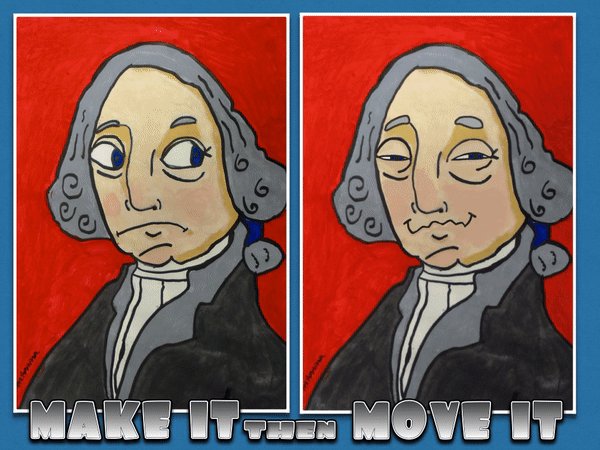
I also have been working on animating robots lately too. Now the two ideas are coming together. At first I started thinking about making a portrait then trying to make it move through redrawing it in stages using the Brushes App. You can see below that I redrew the eyes by moving the irises and making them blink. These drawn, saved as steps, and complied in EZGIF.com to make an animated GIF.
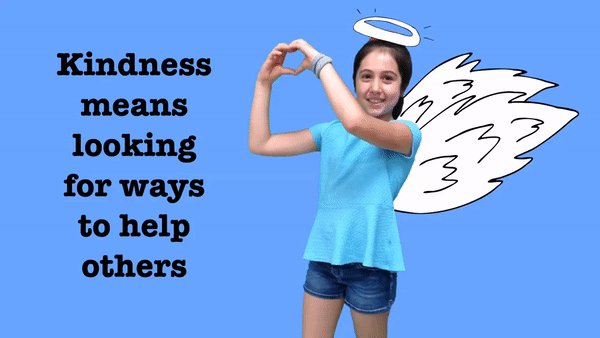
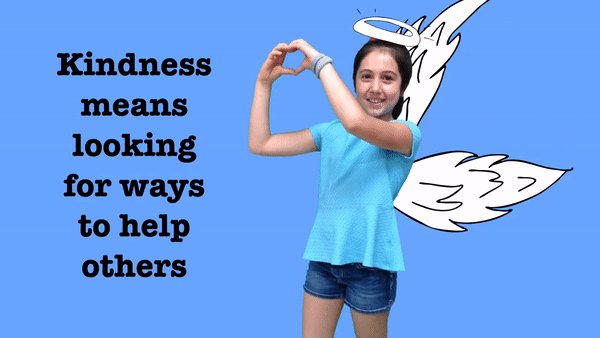
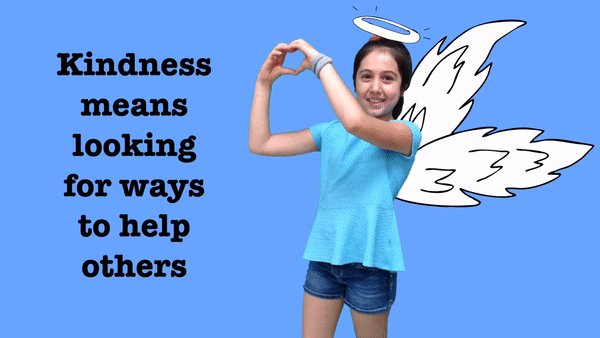
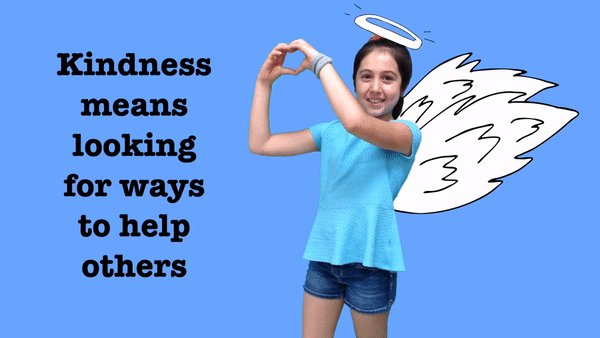
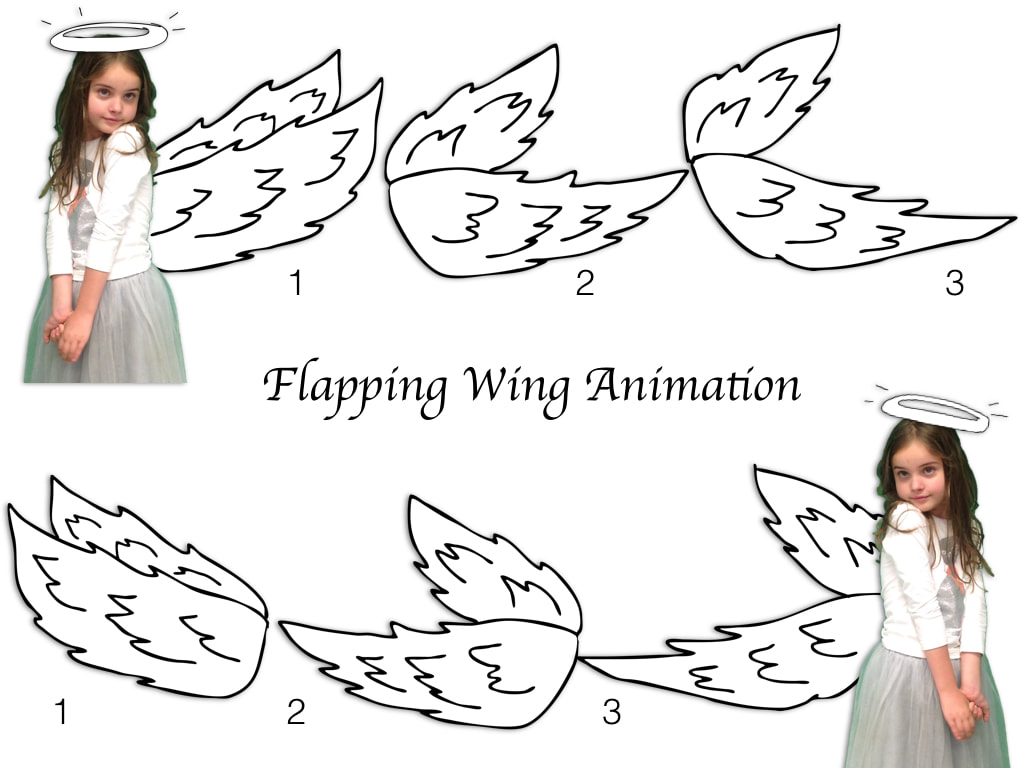
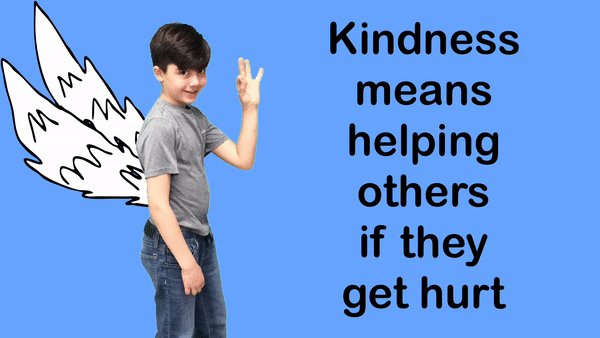
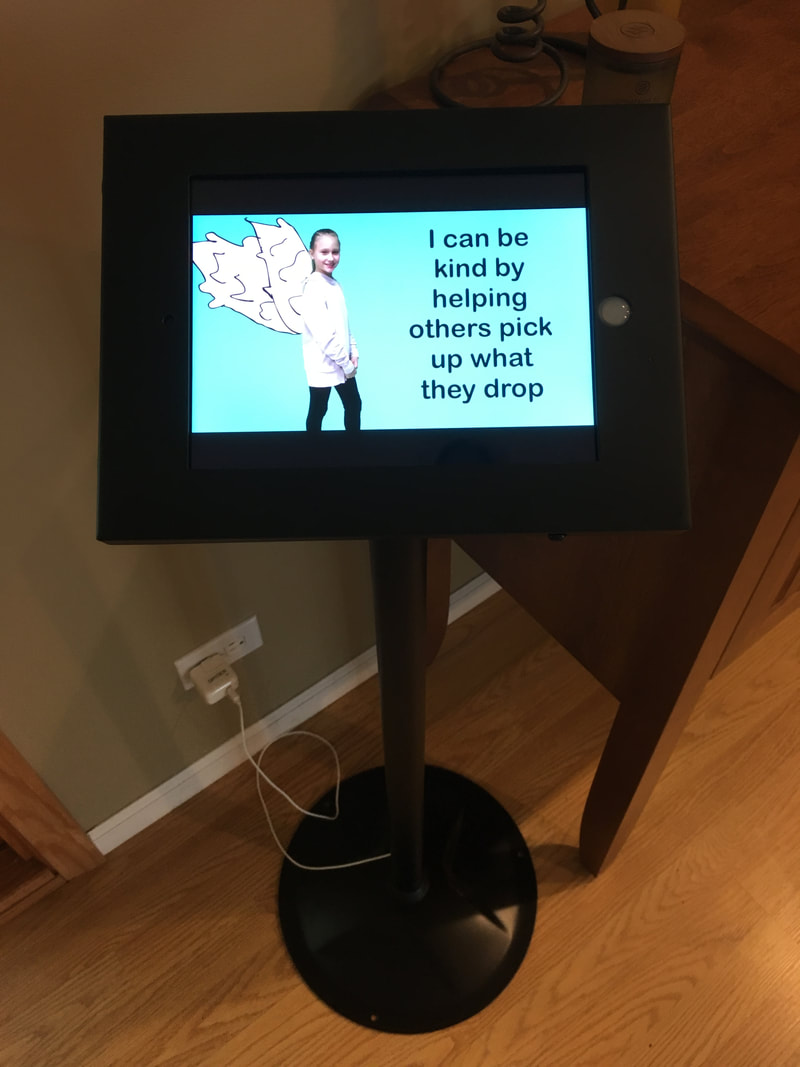
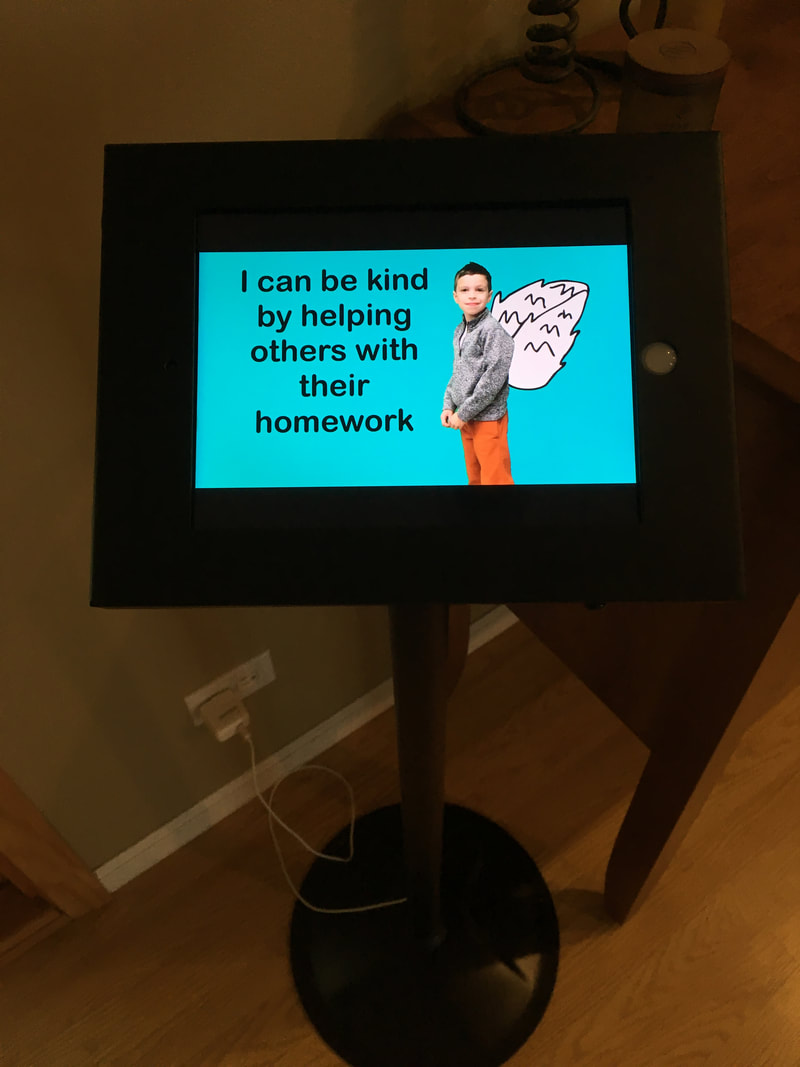
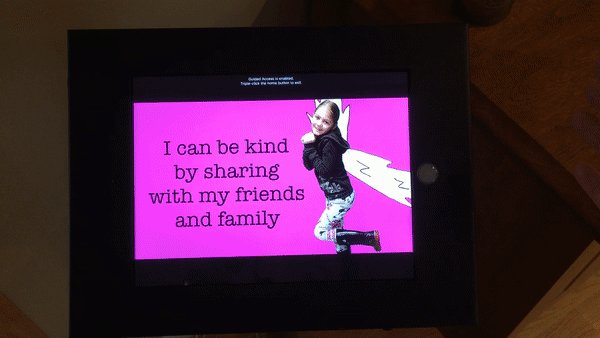
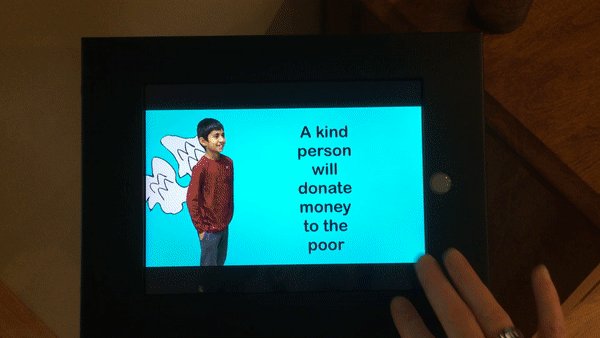
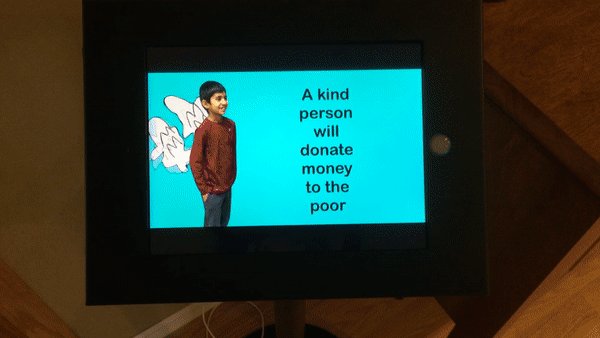
Here is an idea I'm playing with. I would love for students to write a statement about how they can be kind next to themselves looking as sweet as an angel with flapping animated wings and halo or other symbols of kindness.
Learn about kindness in storiesPrepare your kindness statement
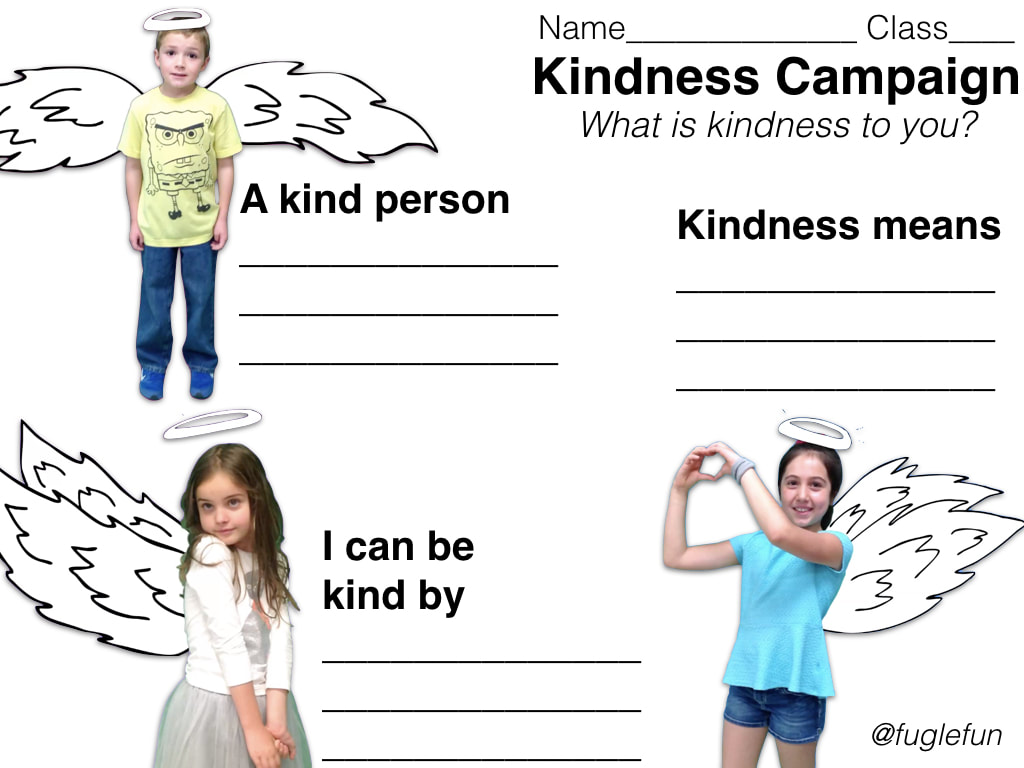
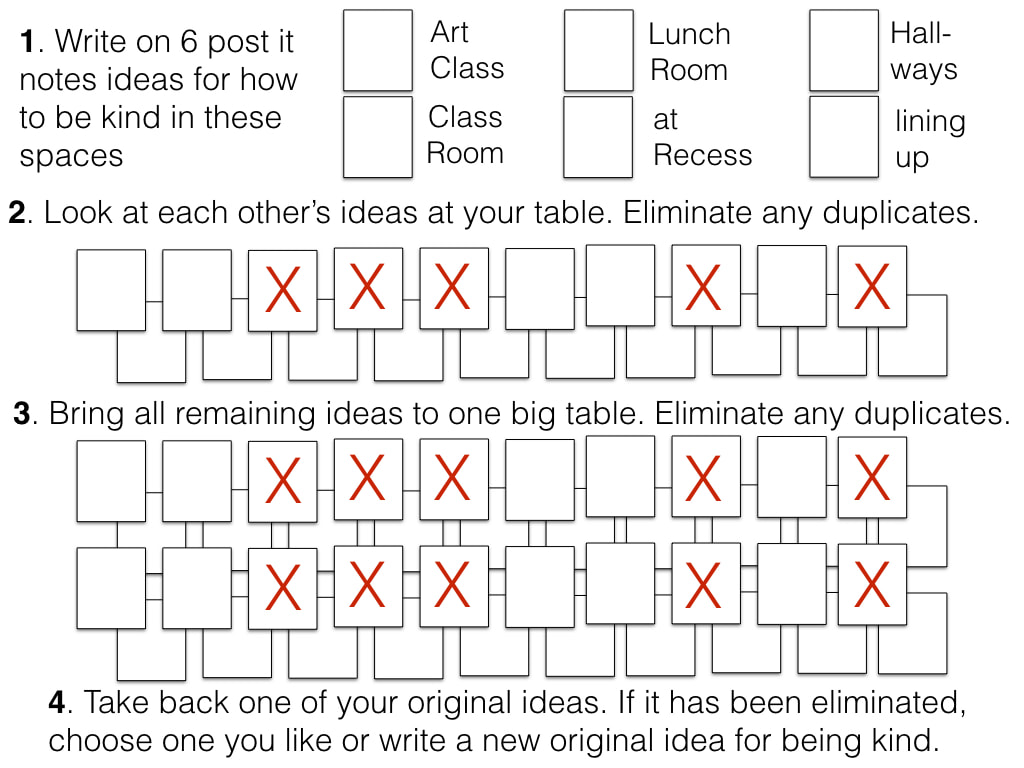
Download this brainstorming handout on front, and reference for wings on back.
How?
1. Students pose angelically before green screen.
2. Import the image into Superimpose App. Use masking tools (magic wand and paint brush) to erase the background. Save using "mask as png" to retain transparency.
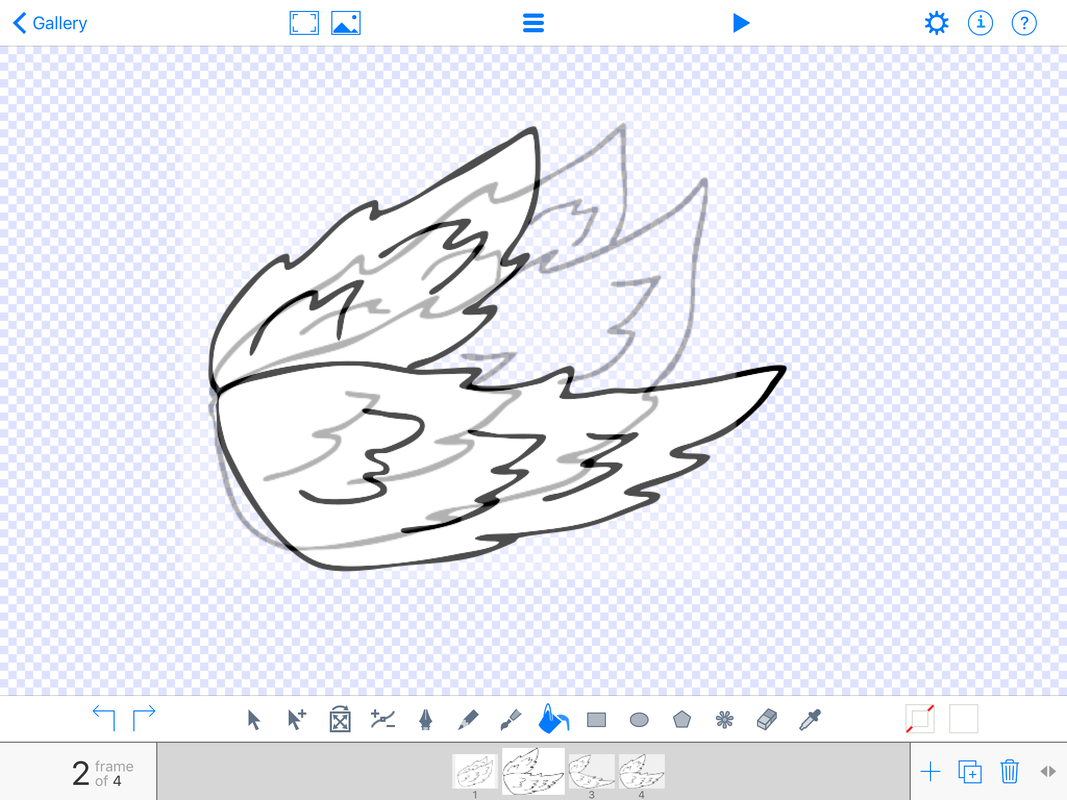
3. Using the Do Ink animation app, student can animate the wings and halo using this guide to see some steps for moving the wings.
Students open up a new drawing in Do Ink animation app. They need to make a three frame drawing with the progression above. Then click on the 2nd drawing and copy it (copy and paste are revealed when you click on the double arrows in the bottom right corner). Click on the third drawing and choose "paste". This will put the 2nd drawing after the 3rd drawing to make a 1-2-3-2- progression that loops nicely.
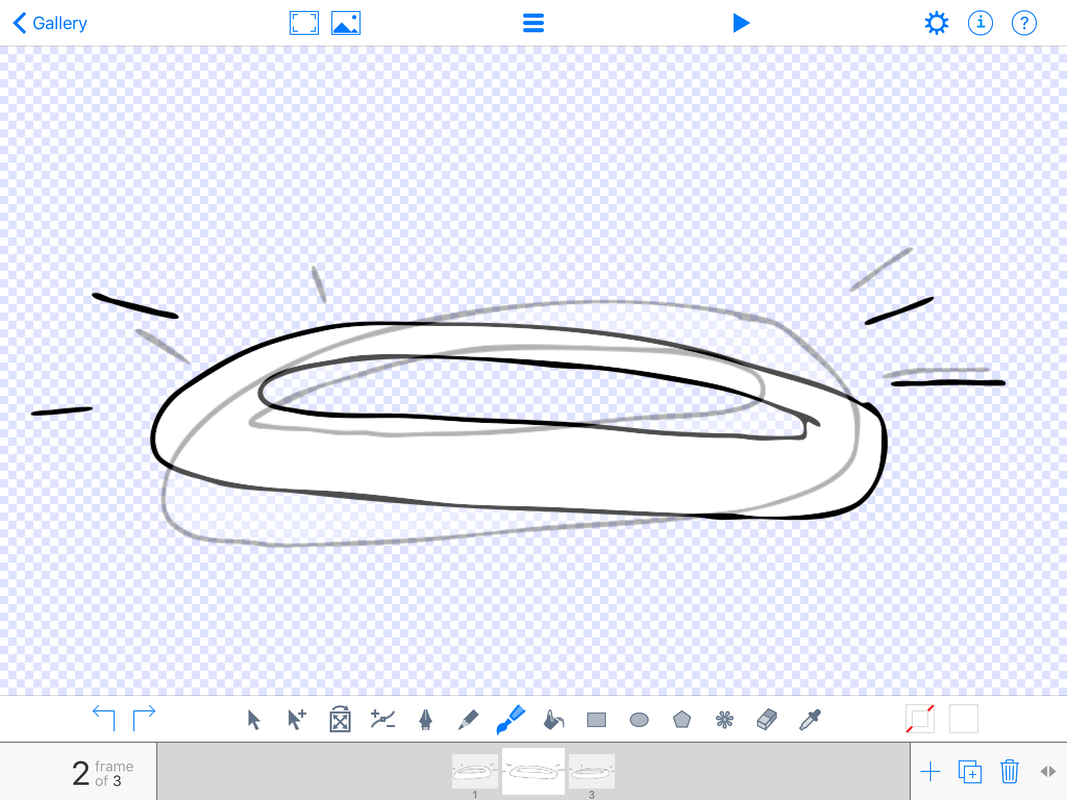
4. Open another drawing in Do Ink animation app and draw a halo. Click + and draw another slightly different. Repeat until you have 3 frames with small changes in each.
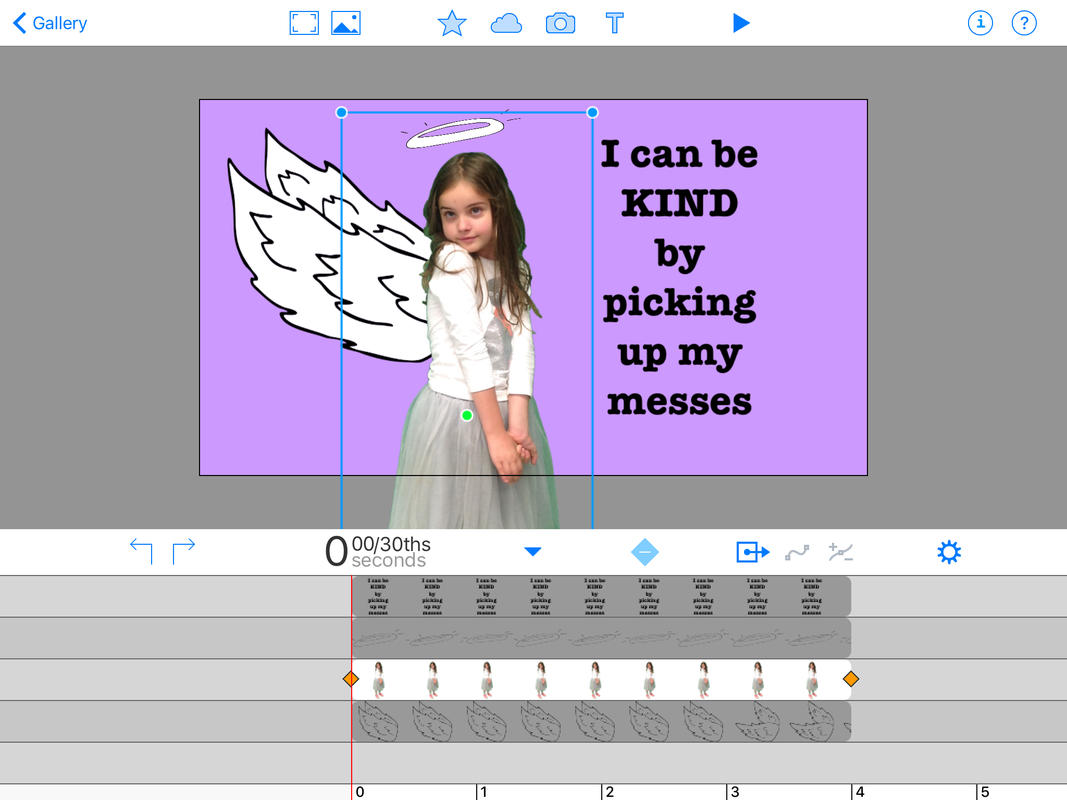
5. Now you're ready to put all the pieces together. Open a new composition in Do Ink animation app and begin layering in your pieces. Start from the back to the front: import the wings (use the star button). HINT: DO NOT TOUCH THE GREEN BUTTON ON AN IMAGE YOU IMPORT. Doing so will create an animation path. That is a different effect. Resize by grabbing a handle on the edge, place it where you need it by touching it anywhere else but the green dot, slow down the animation (under the gear tab) to about half the speed. Next bring in the PNG pose from the camera roll (using the camera button). Resize/place. Bring in the halo (using the star) & resize/place/slow down animation. Next, choose the "T" to write your text. Resize/place. Next, pick a background color from the "i" tab at the top. Click the play button to test it out. When you're finished save as a video to your camera roll.
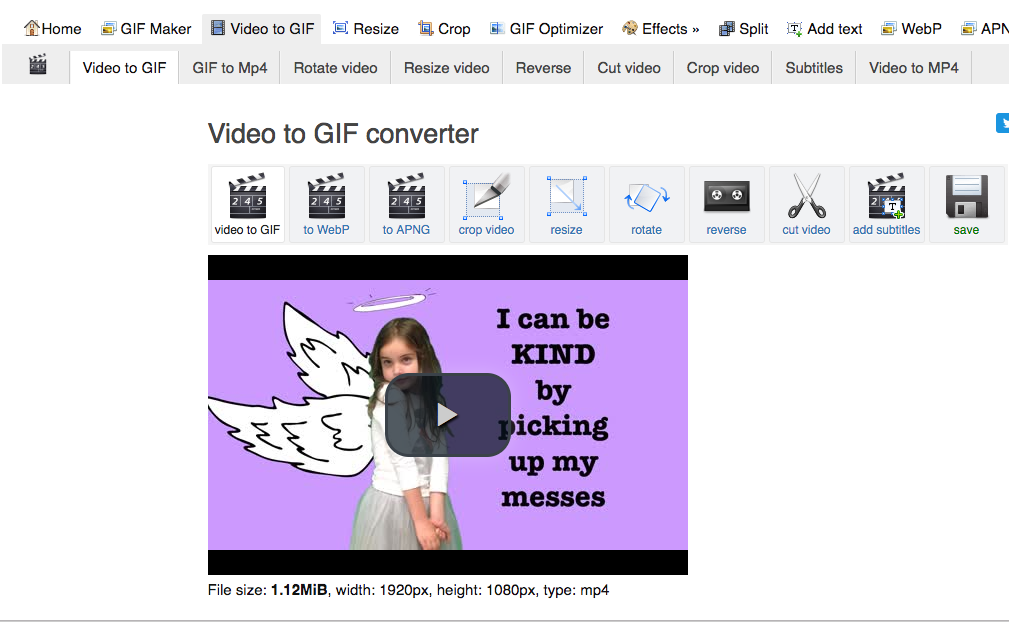
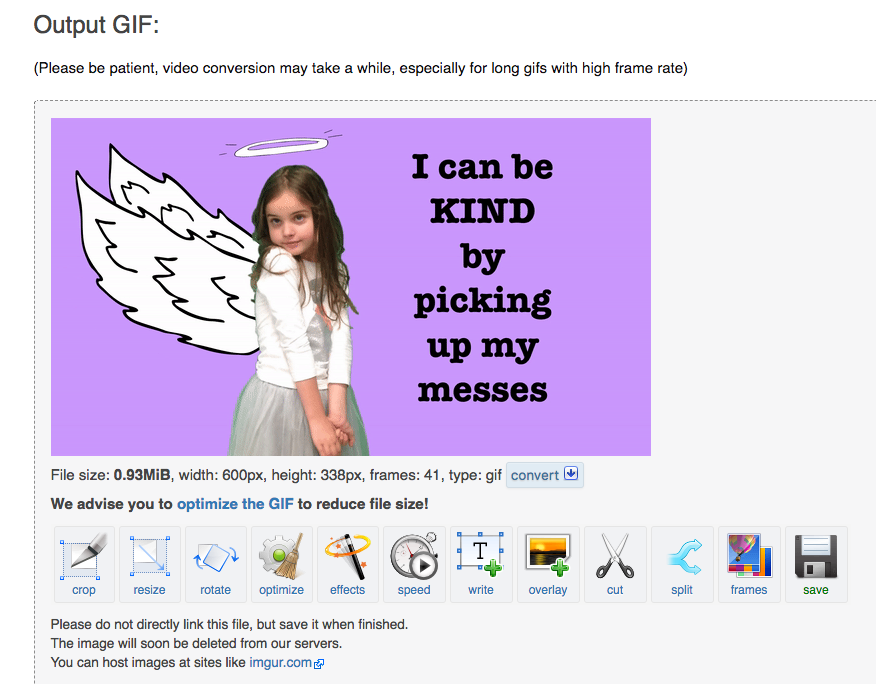
6. Convert the movie to a moving meme in a GIF format by using EZGIF.com
Save the GIF to your camera roll. It can play a GIF in places like Twitter or website. Brainstorming strategy:
Follow this process to help students in class each come up with an original idea for being kind in a variety of spaces in the building. If this process works, student will learn from each other and each have a unique statement to add to their moving meme.
Resources:
Random Acts of Kindness Club (1st graders)
Our kindergarteners share their ideas of how to be kind.
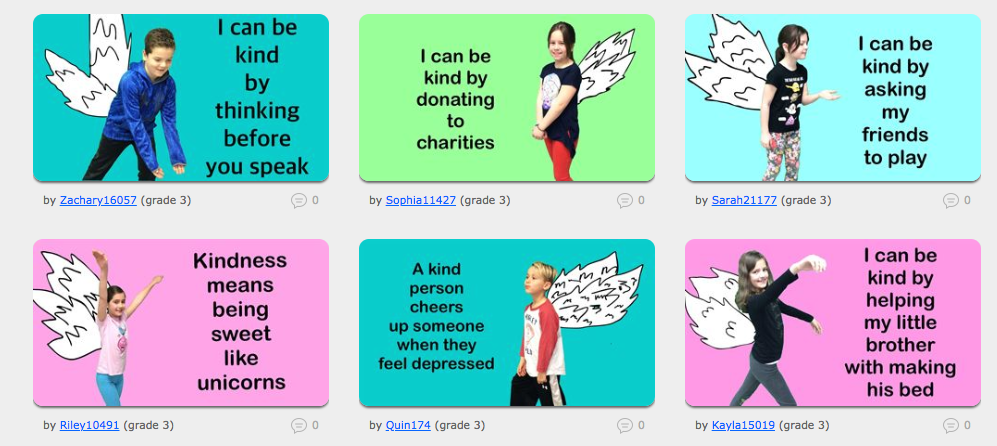
How to be Kind by K-3 from Tricia Fuglestad on Vimeo. Results: View the art on Artsonia
Teacher's note: We didn't make halos because the wings were more challenging than I expected them to be for my 3rd graders. We all drew the wings in the same direction and then flipped them if we needed to to correspond to their pose.
Moving Memes Movies3-3 Moving Memes from Tricia Fuglestad on Vimeo. 3-4 Moving Memes from Tricia Fuglestad on Vimeo. 3-1 Moving Memes from Tricia Fuglestad on Vimeo. 3-2 Moving Memes from Tricia Fuglestad on Vimeo. Digital Display
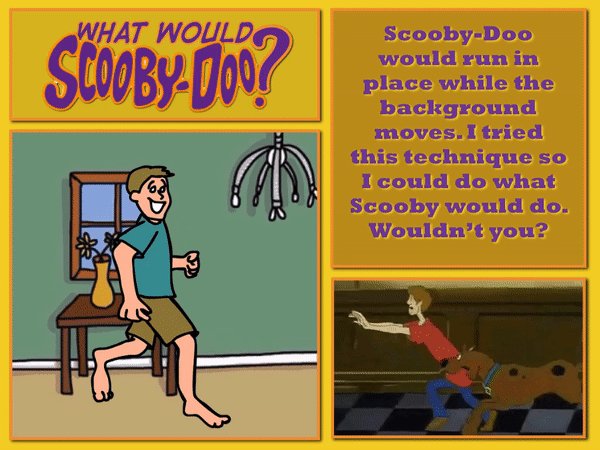
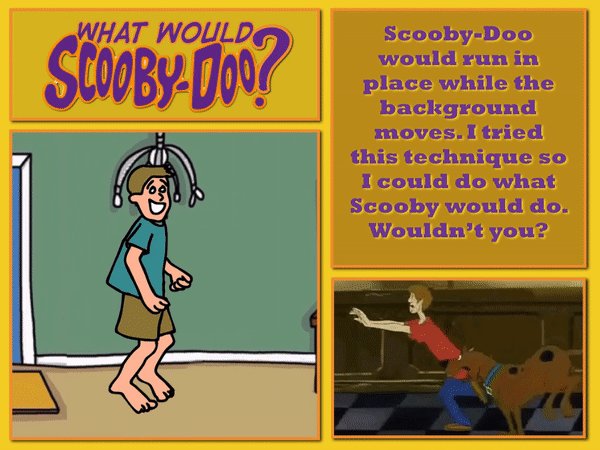
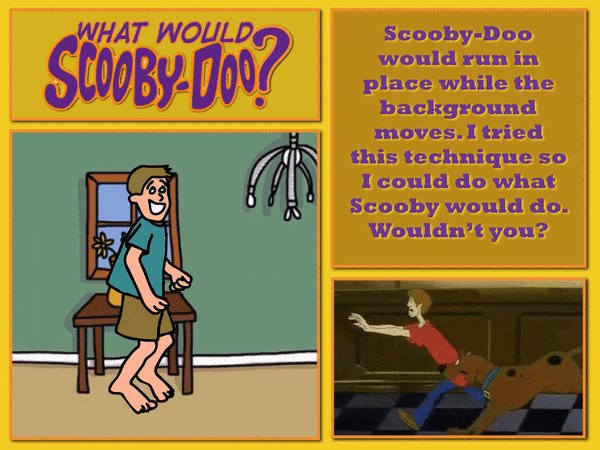
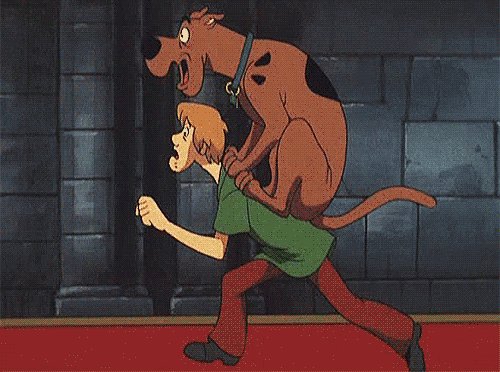
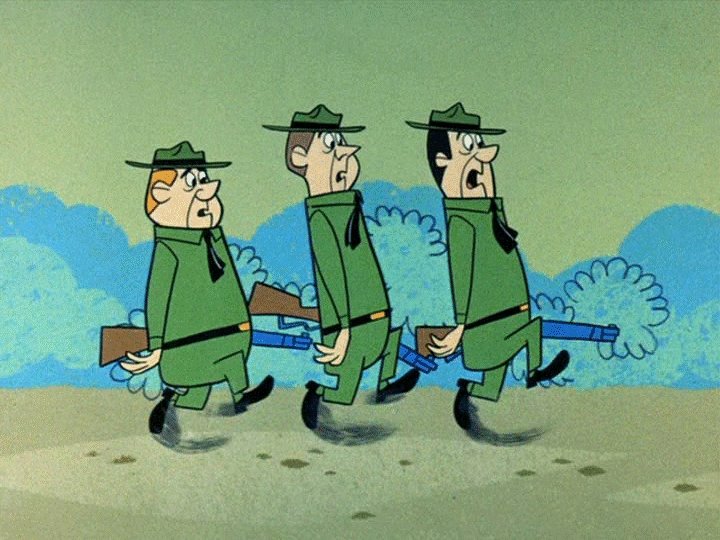
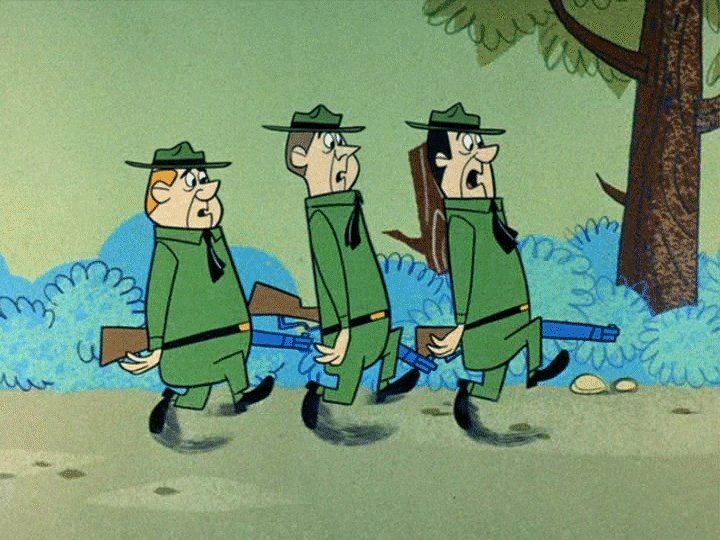
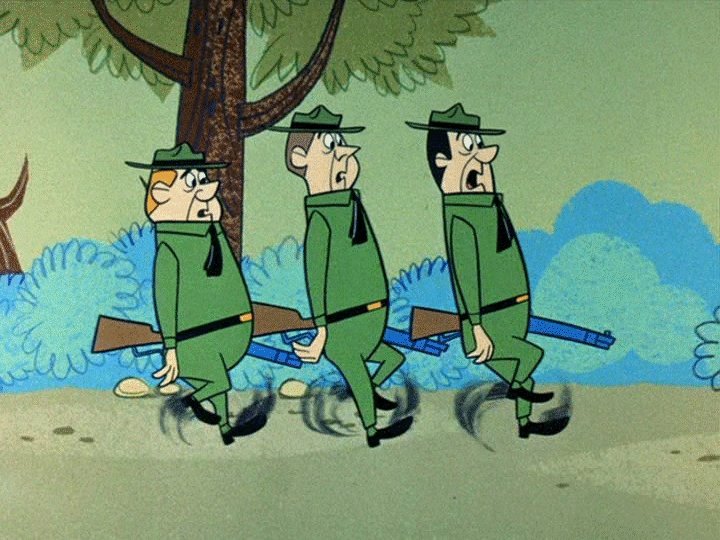
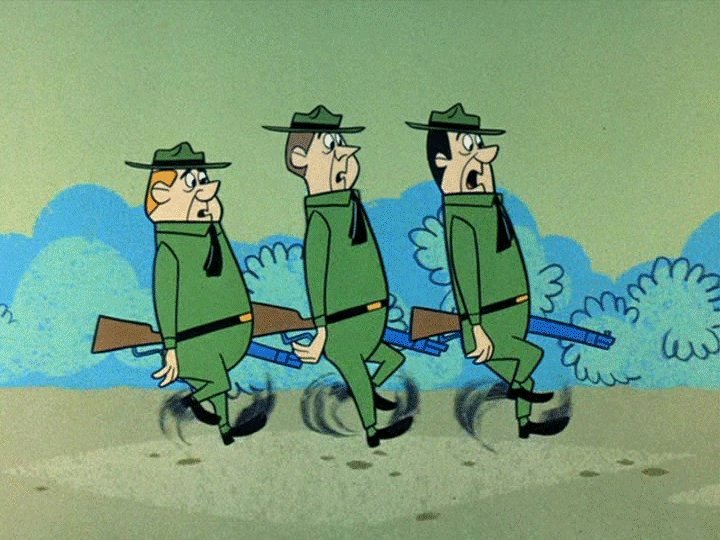
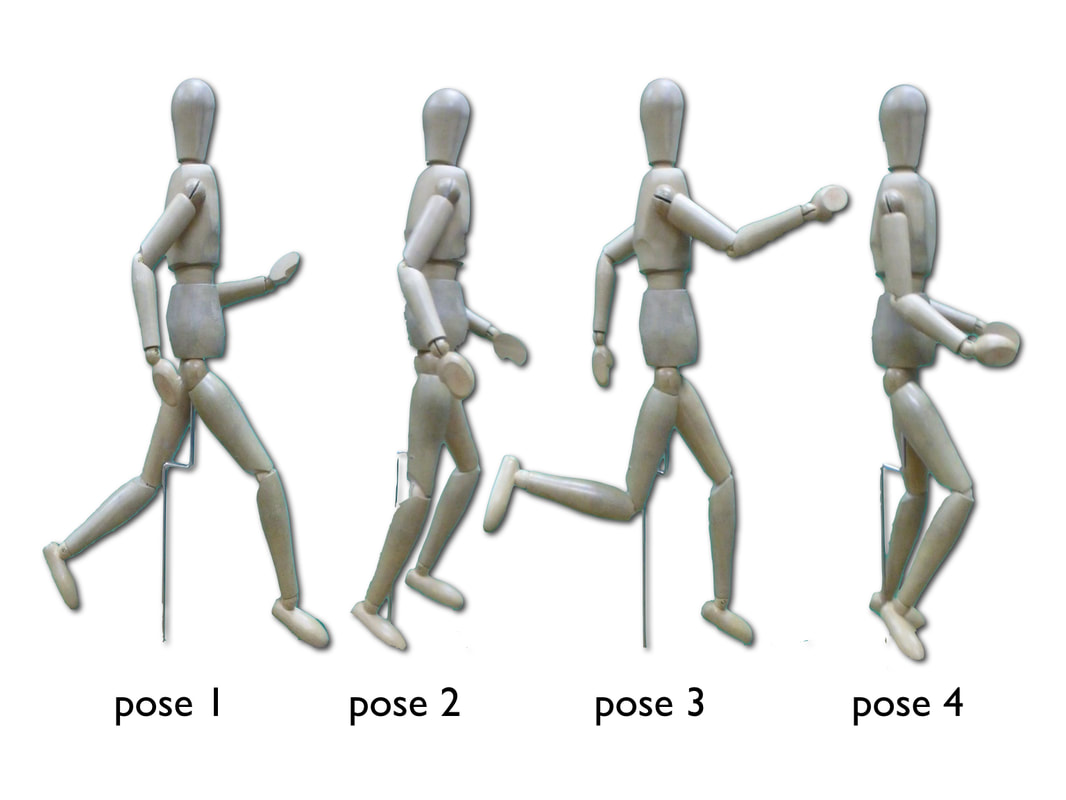
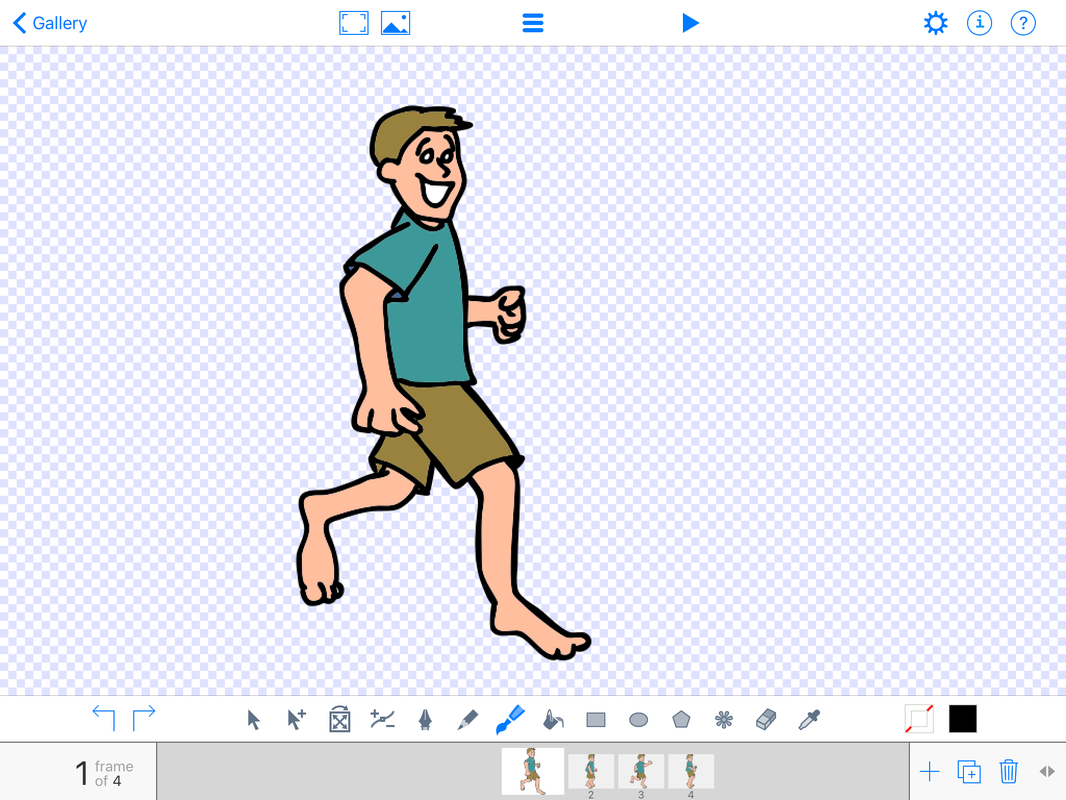
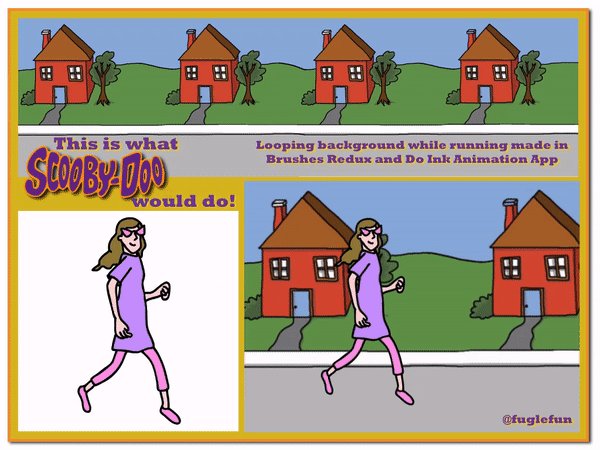
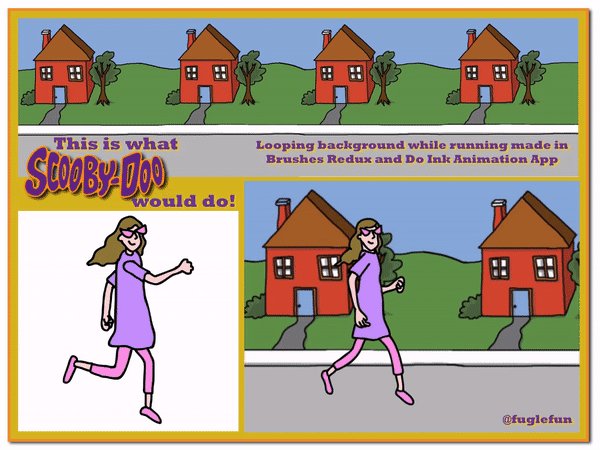
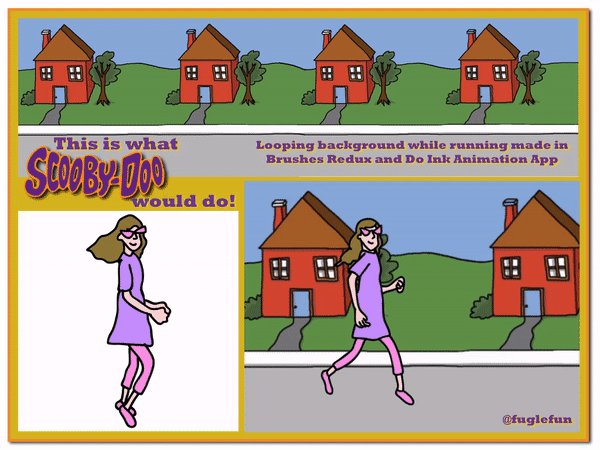
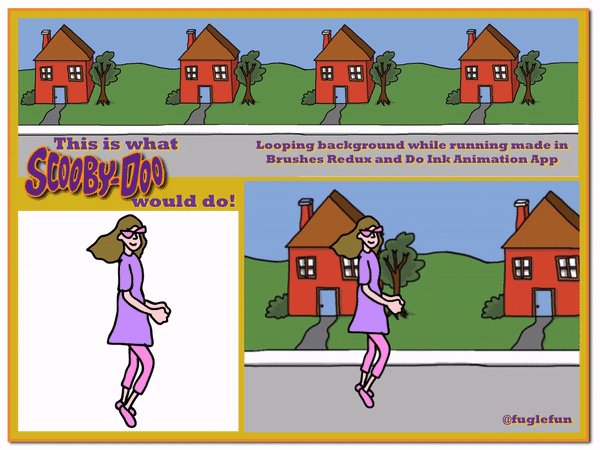
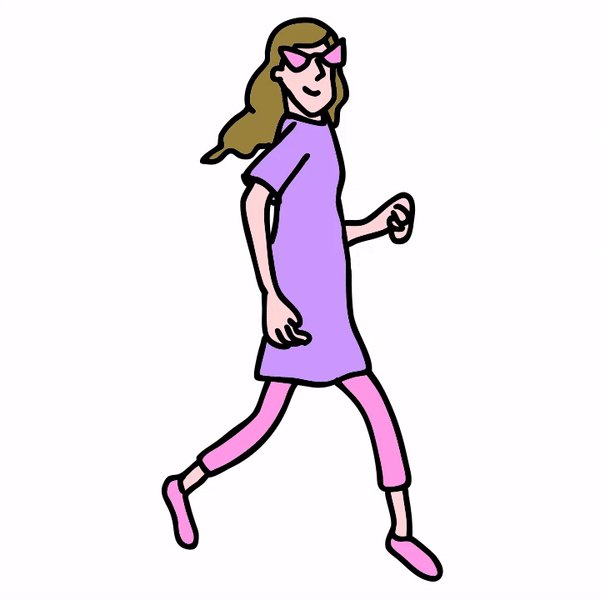
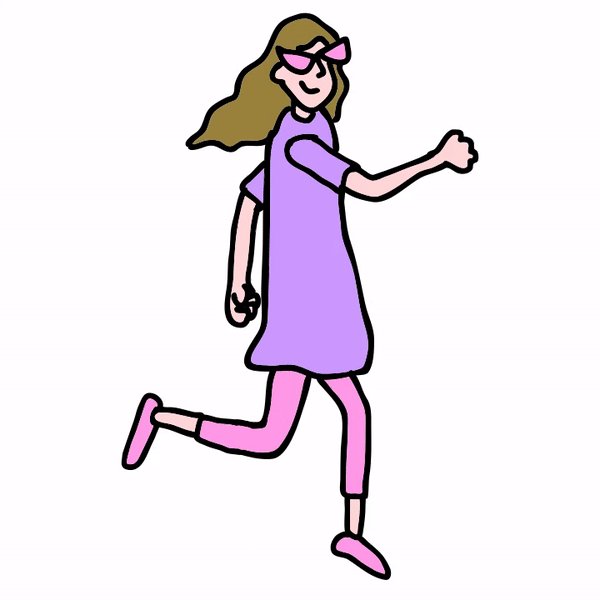
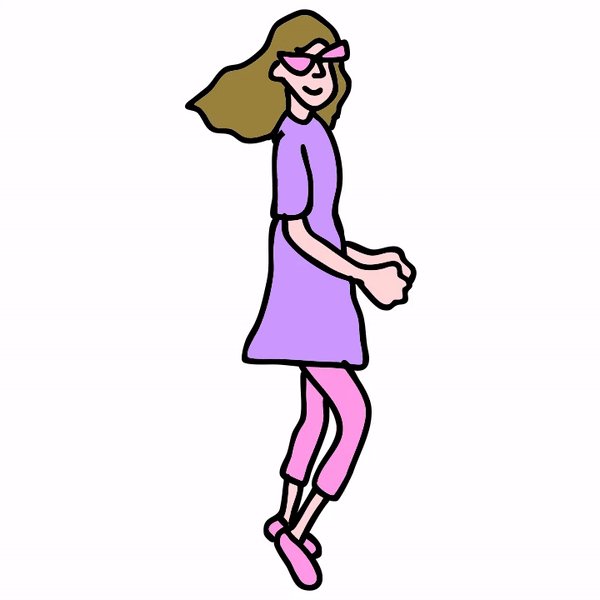
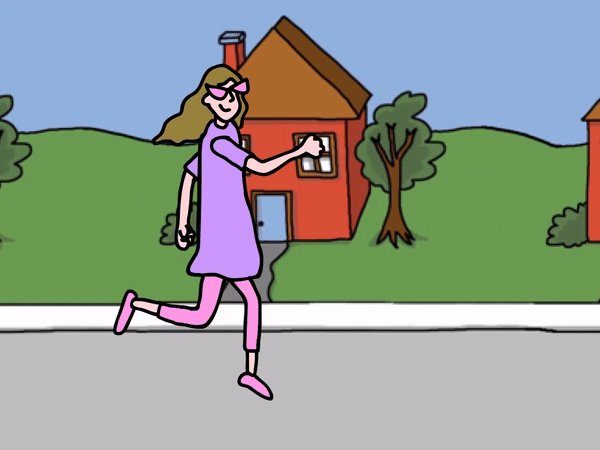
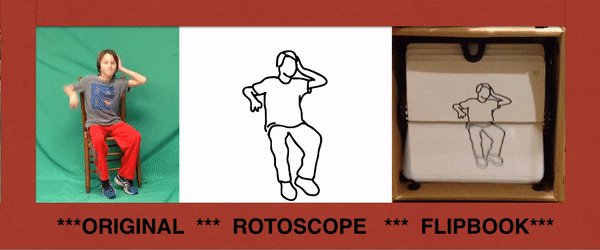
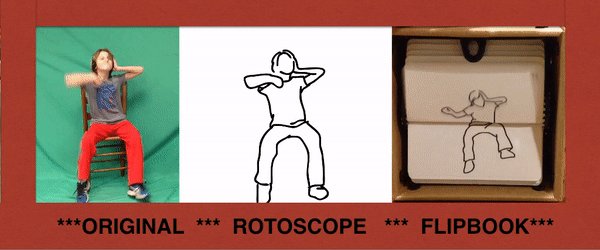
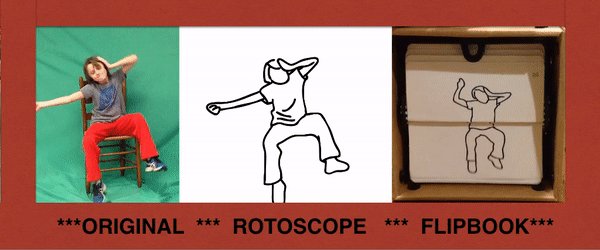
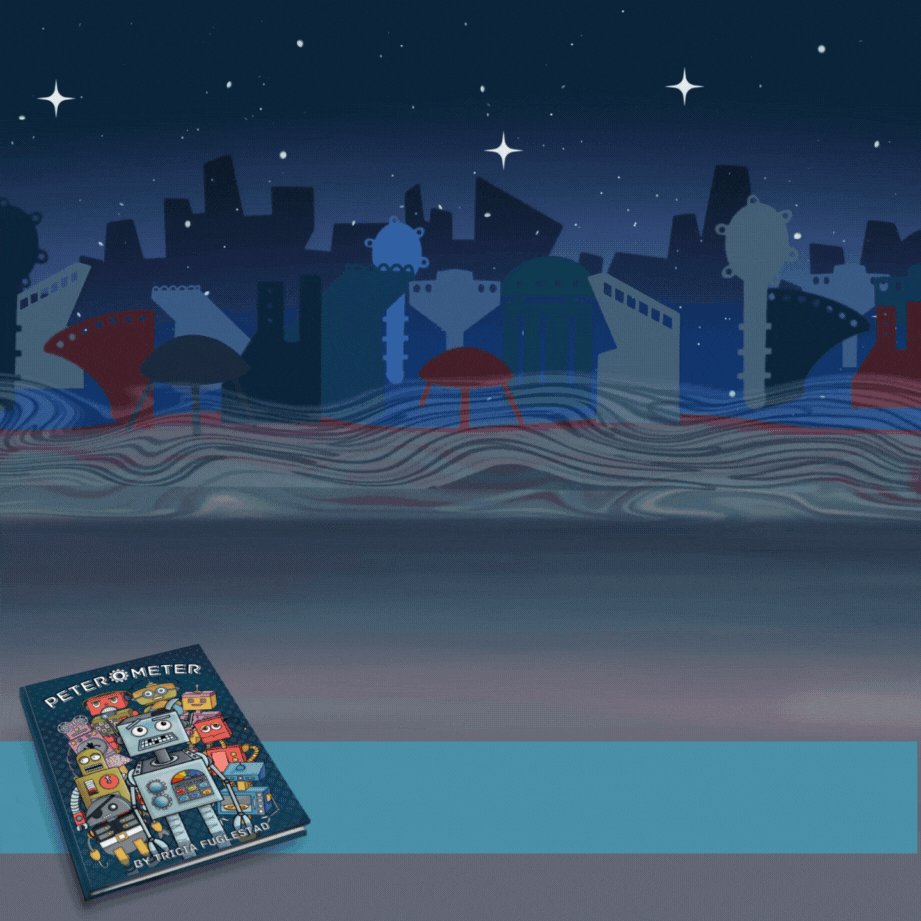
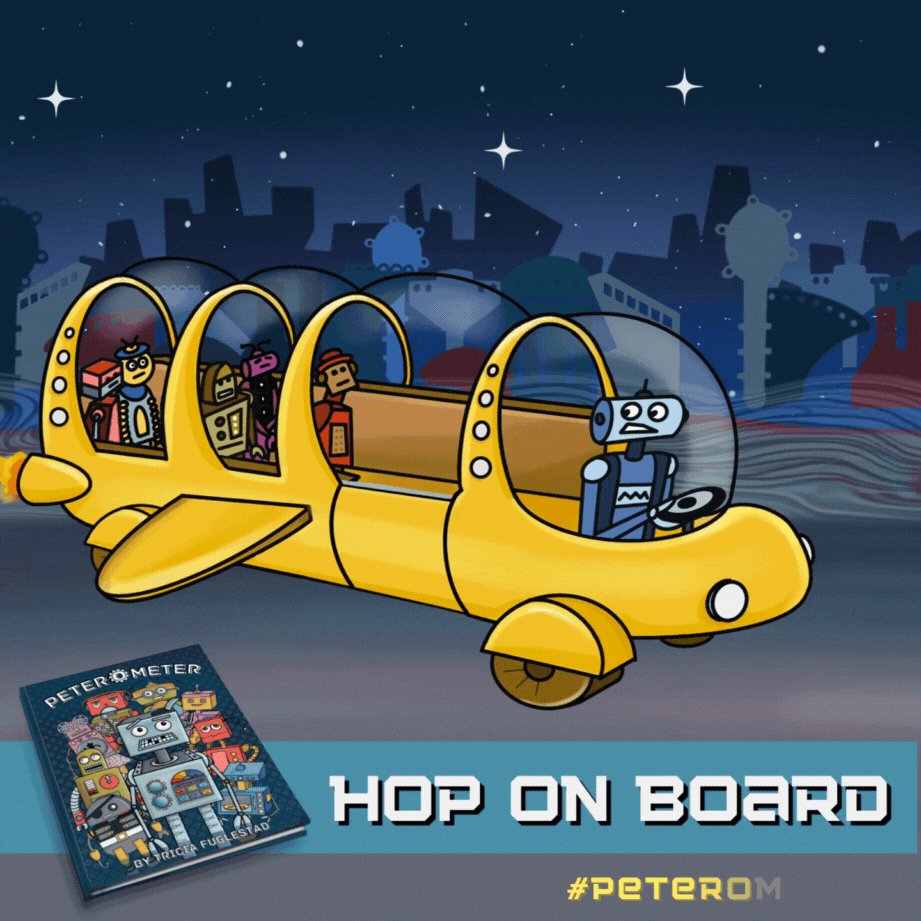
One trick I've noticed ever since I was a young cartoon viewer happens most noticeably in running scenes. Instead of the character entering and exiting the frame of view, the character remains in the center of the frame while the background moves. This is very effective but sometimes completely silly since the background is looping over and over giving the impression that the space is a never ending and always repeating. I set out today to try to make a character run like Scooby or any Hanna-Babera character would.
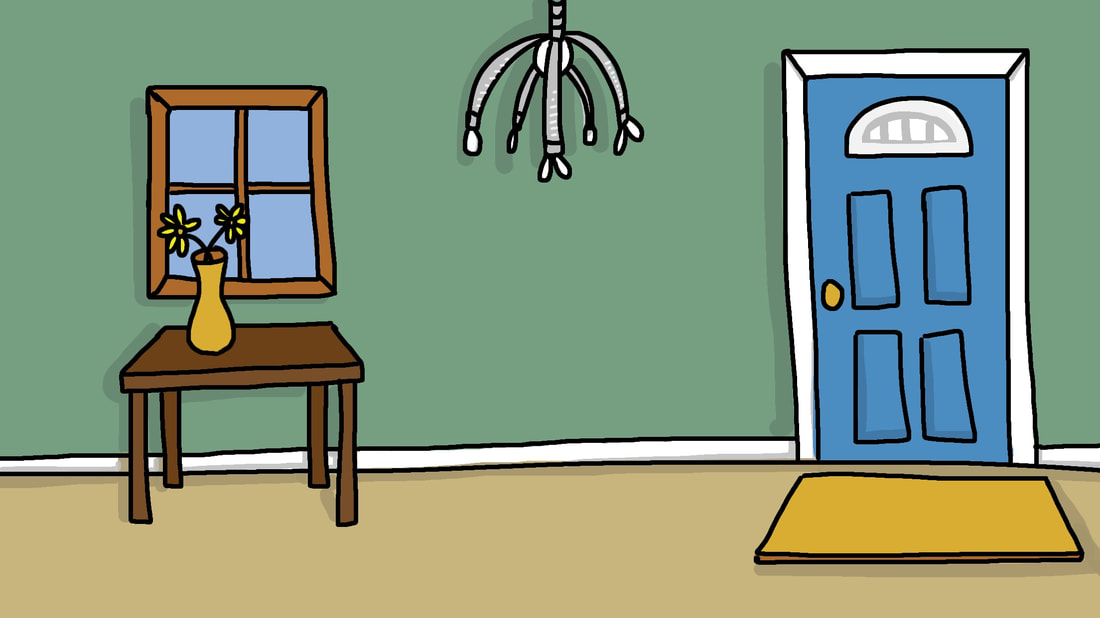
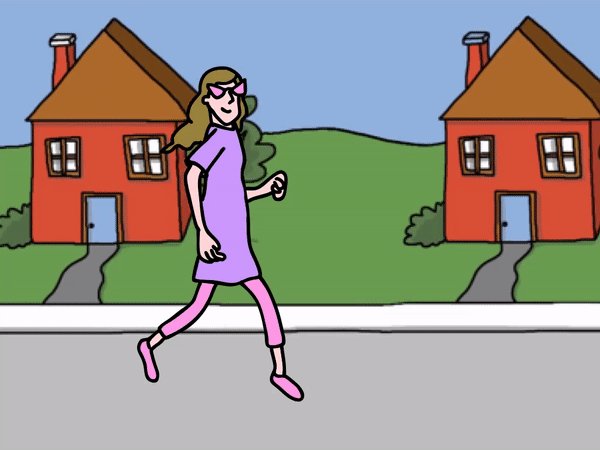
STEP ONE: Running characterSTEP TWO: background drawingSTEP THREE: fixing the background
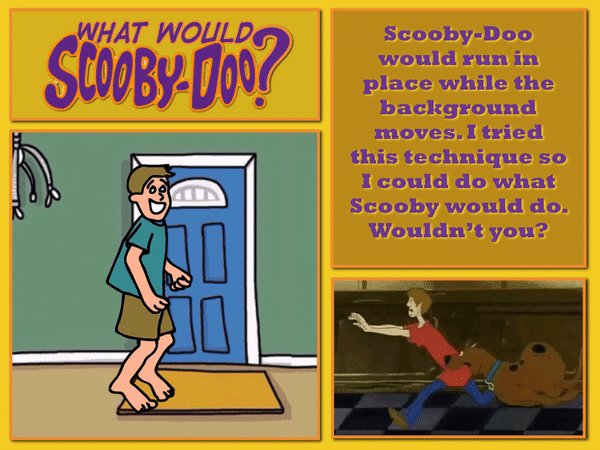
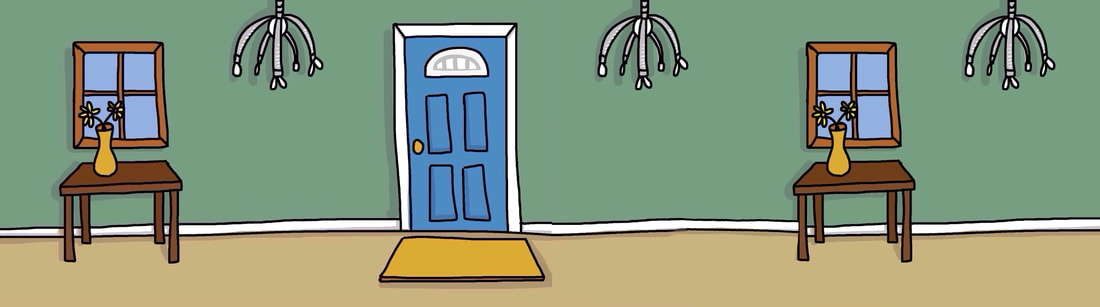
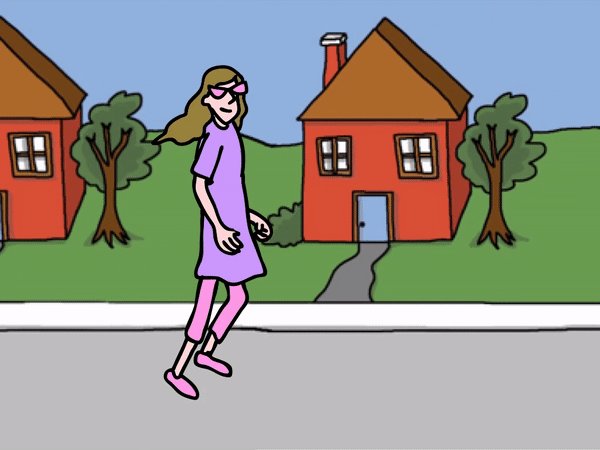
At drew this background thinking I could make it loop somehow in the app. I wasn't able to figure out how to do that. So I took this image, duplicated it, line them up on edge and cropped awu the door. I wanted to make an image that started and ended the same way from left to right so I could loop it. Does that sound confusing? It was. But, now that I know the solution, maybe it won't be hard to replicate it.
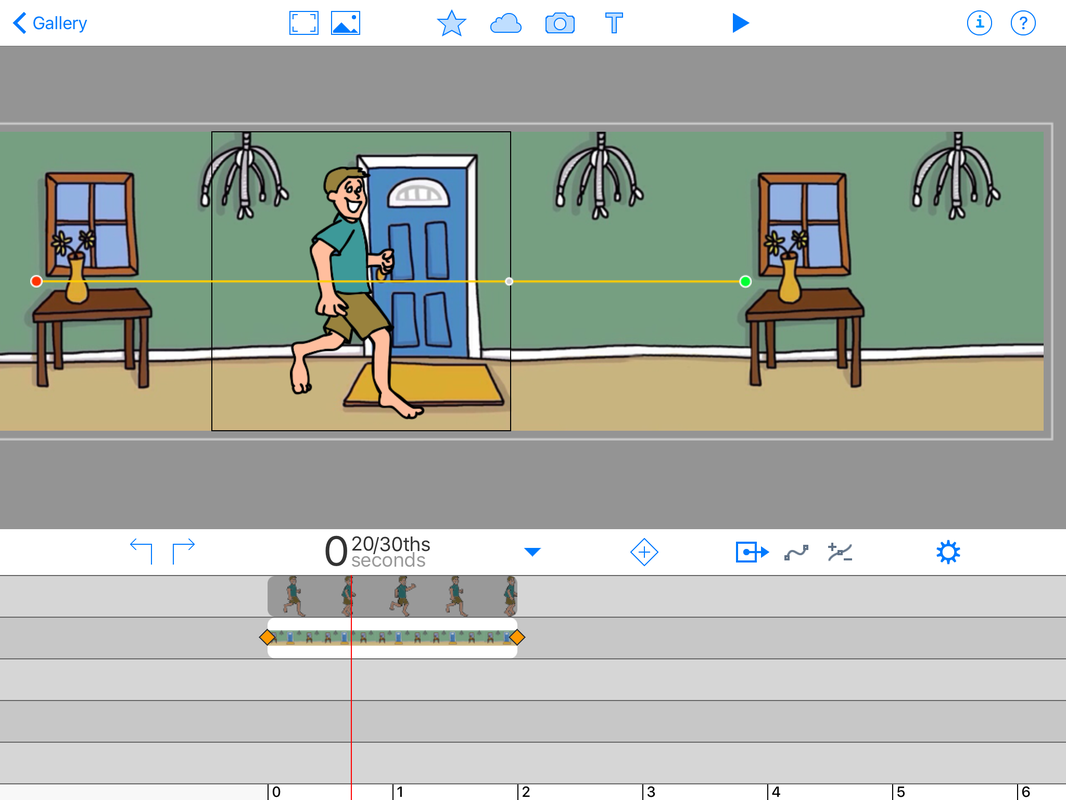
STEP FOUR: Creating the animation
The biggest challenge was getting the background image to loop behind the running animation. Now that I fixed the image to match from left to right all I had to do was line it up to start and end with the same looking background.
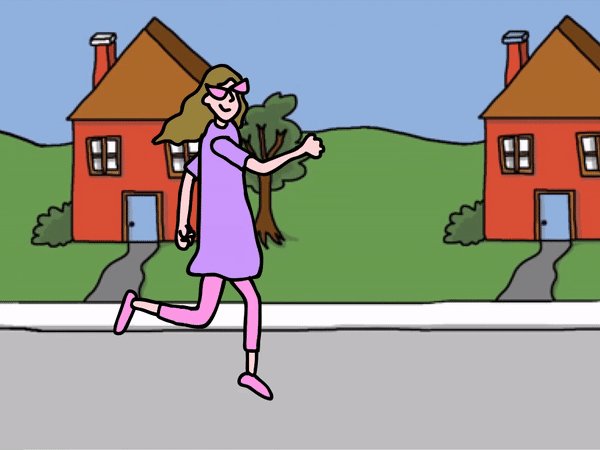
Second try-new idea for background:
I had trouble making my background loop on my first try. I think the problem was that I learned while going through the process that the image needed to repeat perfectly. So, this time I made it easier on myself. I did the whole drawing and duplications in Brushes Redux app. I drew one piece of a background (house) and copied the layer, resized it, and placed it next to the first until I had 4 houses in a row. I put this tiny tutorial together so you can see that the biggest trick next is to get the running figure to start and end over the same exact background image. Then, it loops nicely.
Karaoke of Scooby-Doo Theme Song:
Sing along or change the words to what you learned while making a running animation.
Fly like Mighty Mouse Might
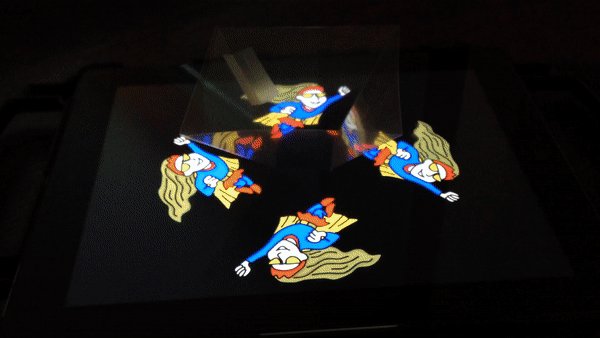
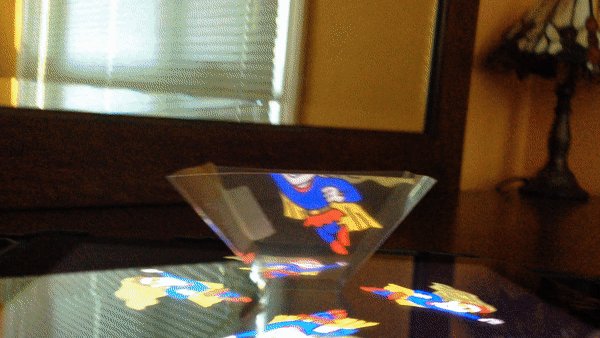
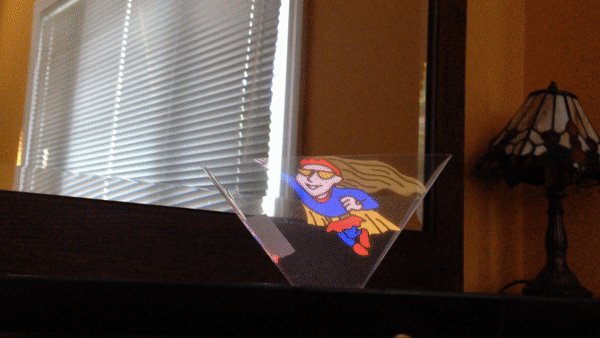
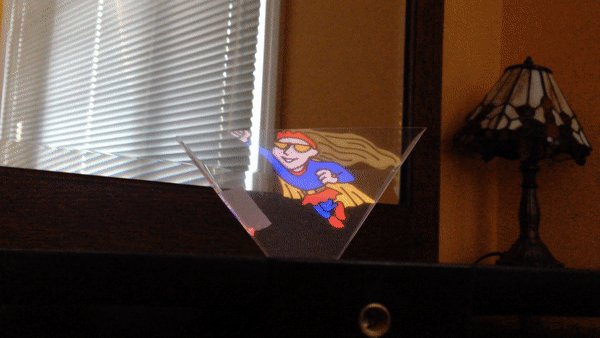
This idea works for fling if you make the object remain in the frame as the sky (clouds) whiz by. Here is what it looked like when I gave it a try.
View this Animation as a Hologram:
Check out my post about how to set up your animated hologram here.
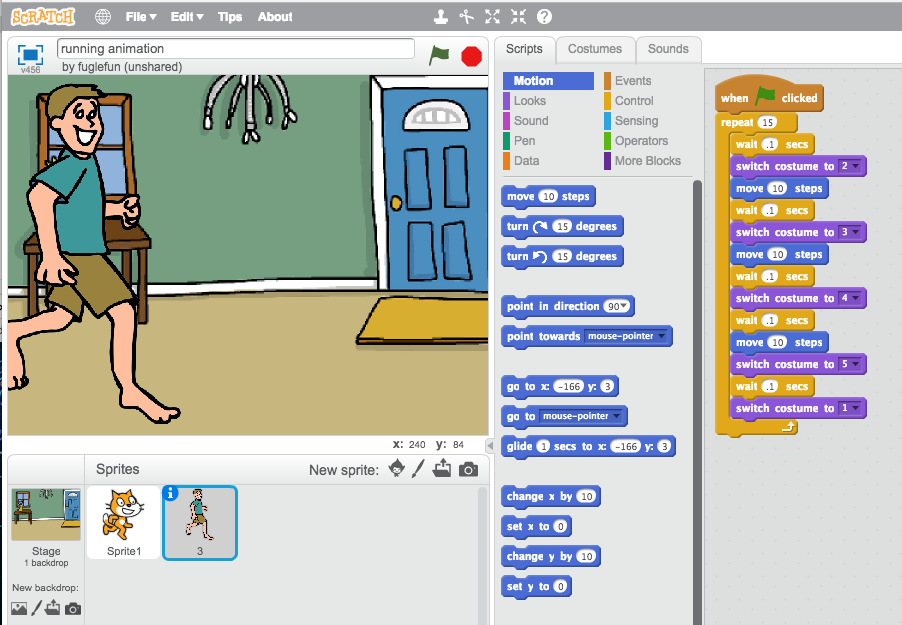
Try using the running poses in Scratch
Scratch is a visual drag and drop coding site by MIT. I had some students who were really excited about coding come and talk to me today. We put together the running animation in SCRATCH using the individual drawings set to code. View the project here. or below.
A long time ago I responded to Ian Sands on twitter asking for digital images of children's art that he could offer to his high school students to play with as they learn to animate. Some of his students selected my students "He Came with the Chair" paintings. The animations turned out SO adorable and inspiring-see example below or check them all out here. It has been one of my goals to figure out an elementary level lesson with a straightforward app that would give my students the experience of animating their own artwork in the same style. I think I might have figured it out. This technique isn't perfect, but, it will work.
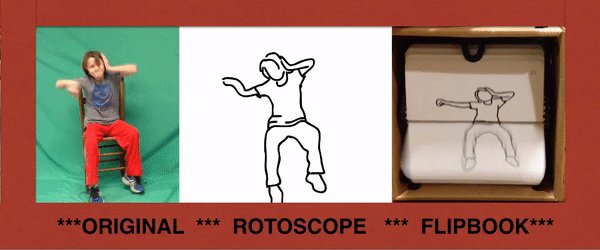
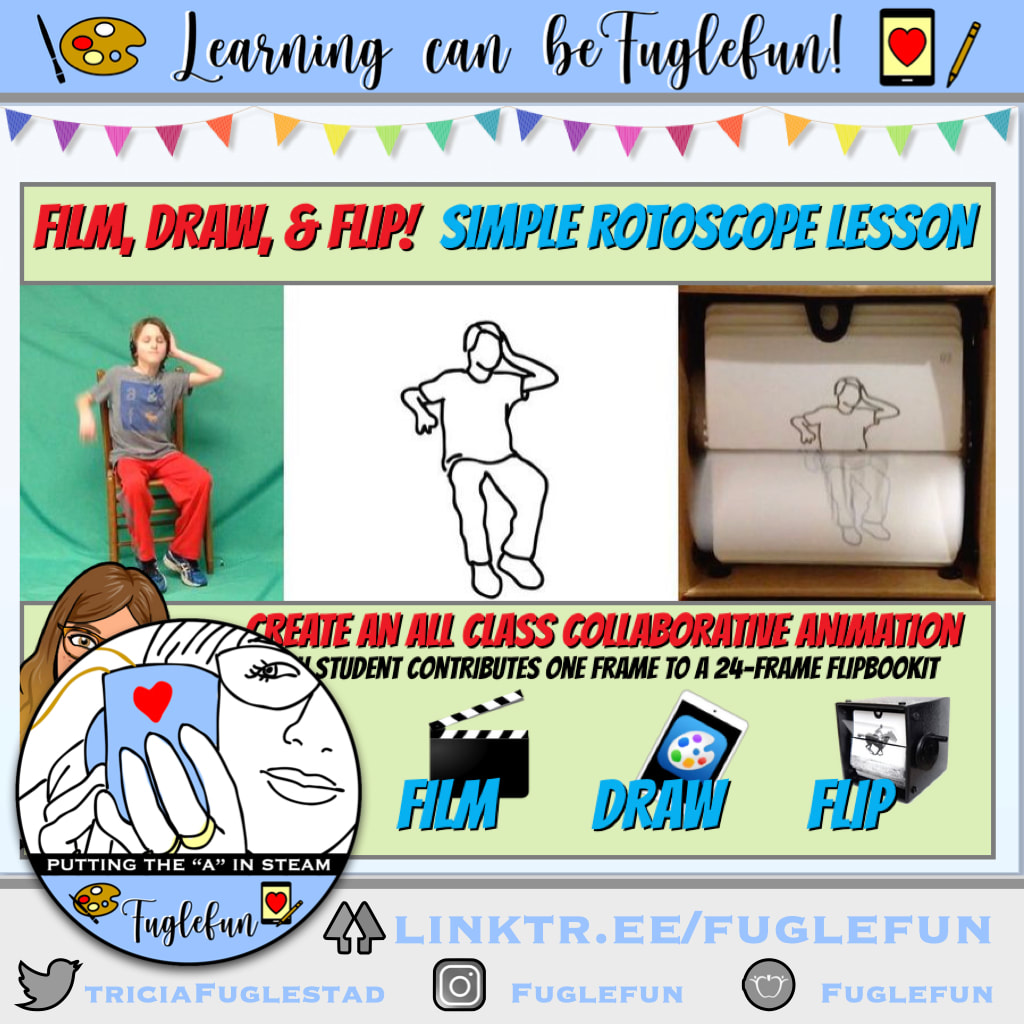
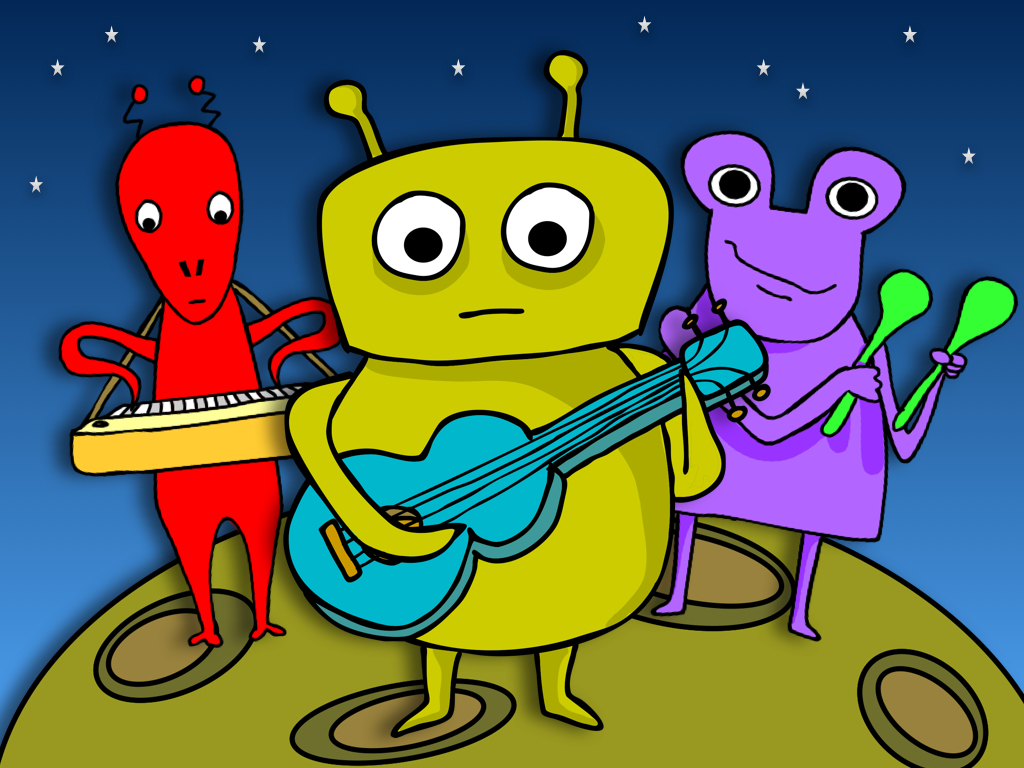
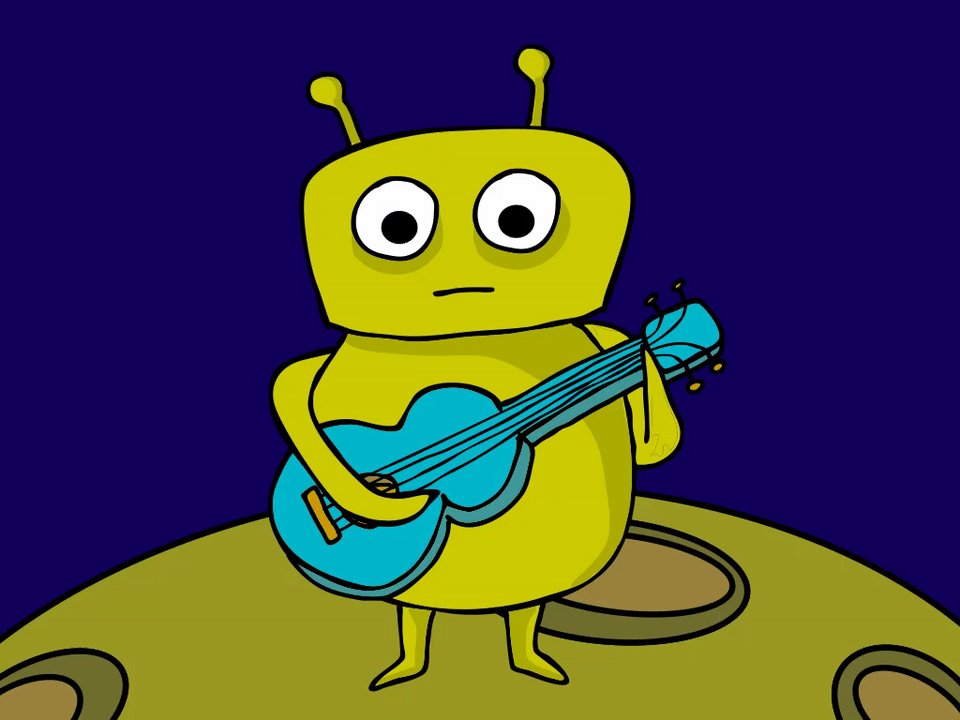
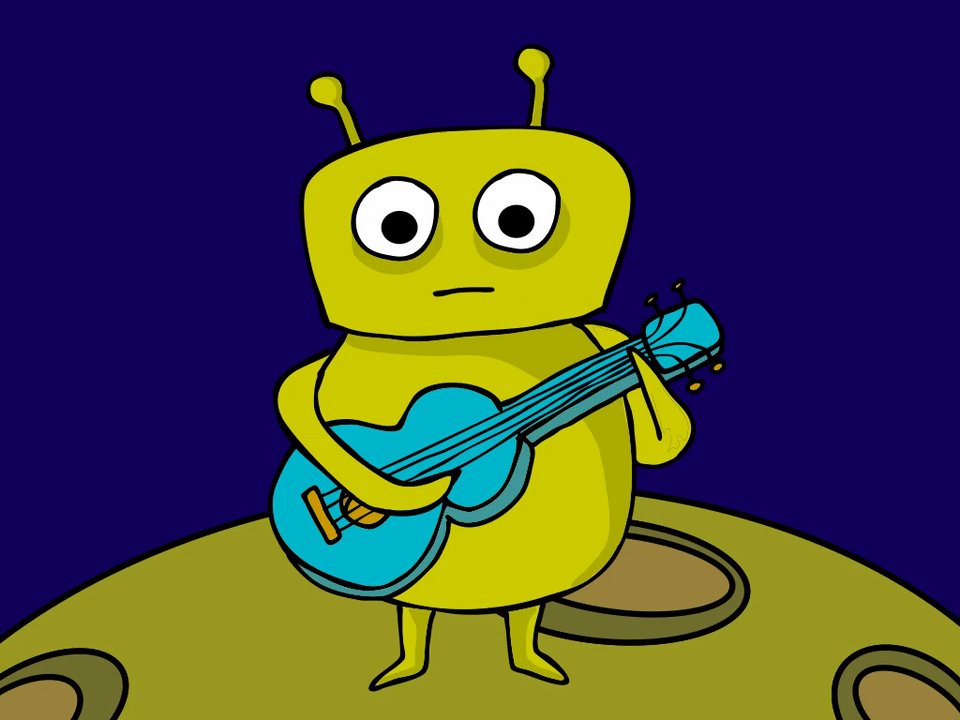
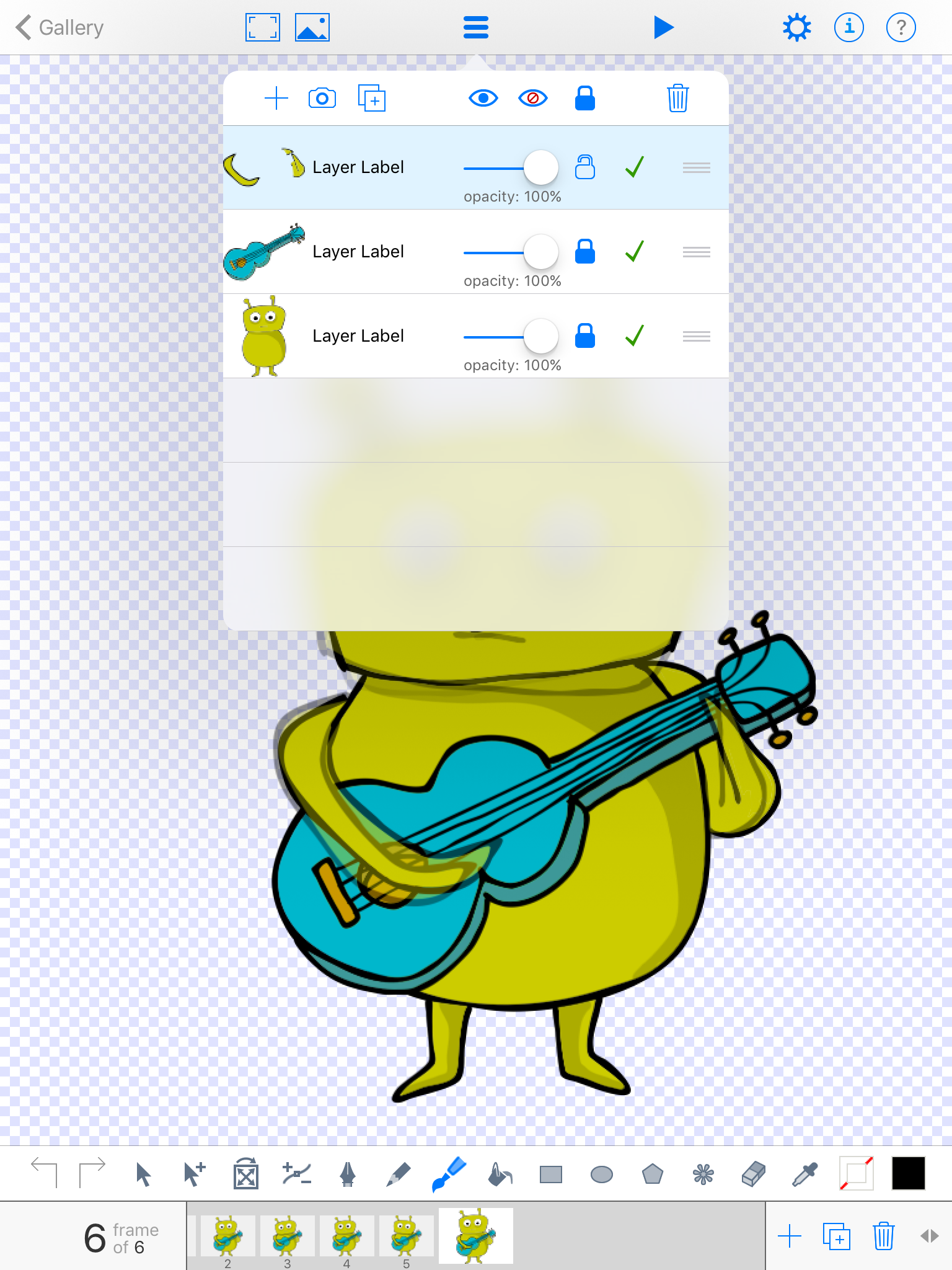
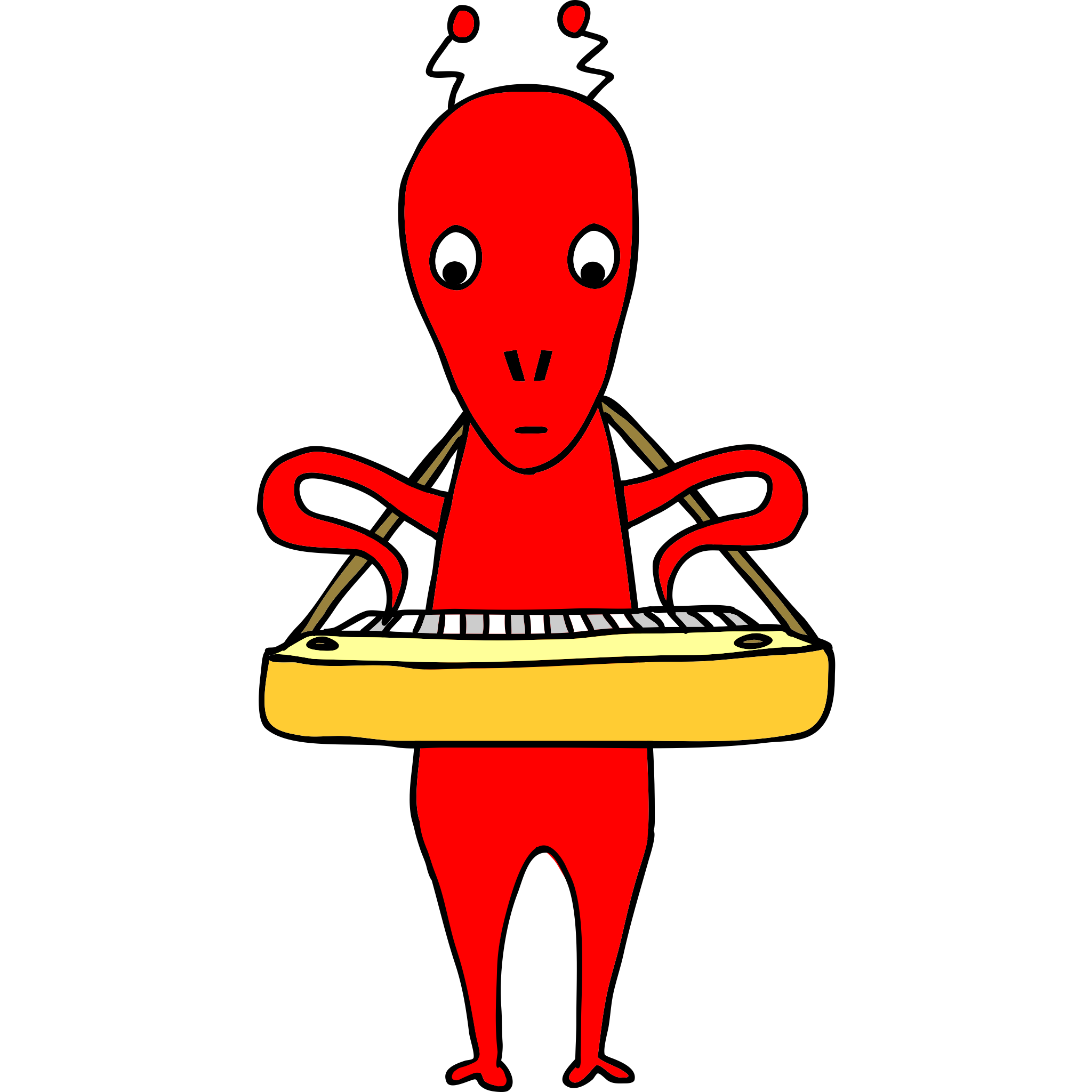
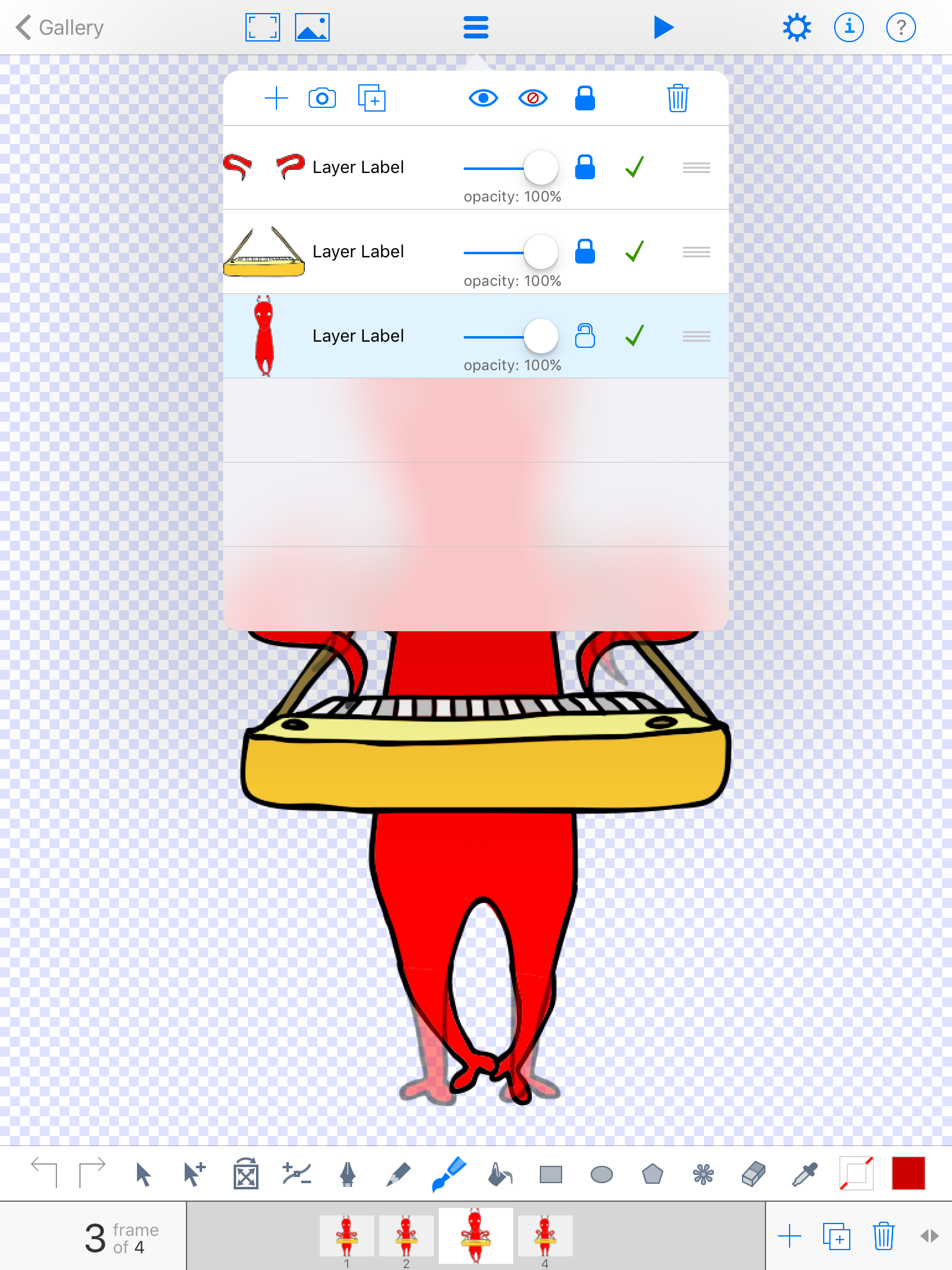
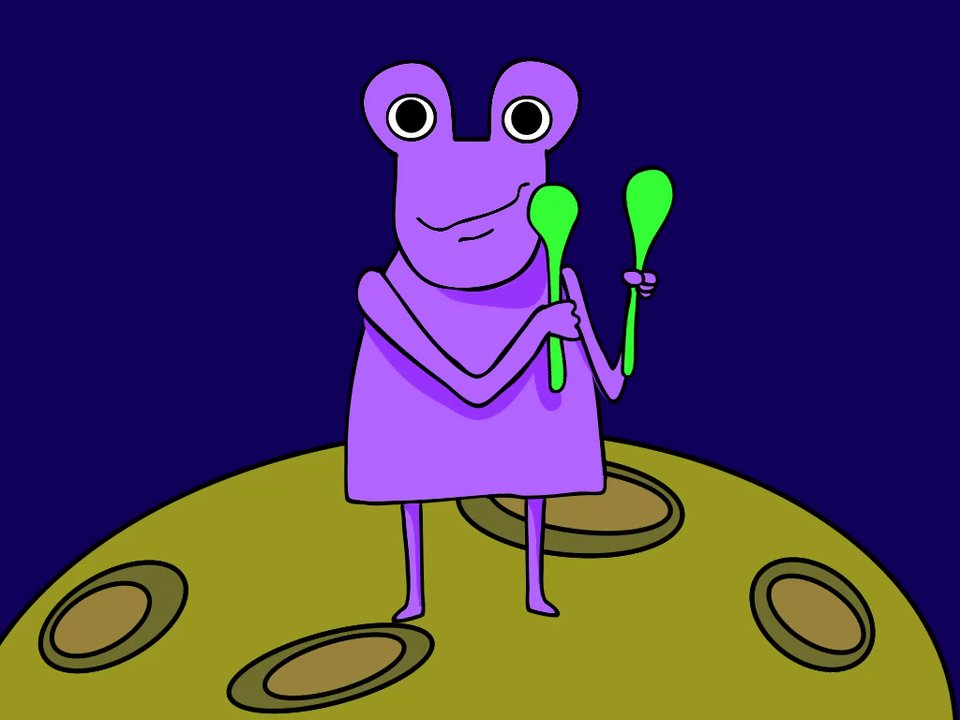
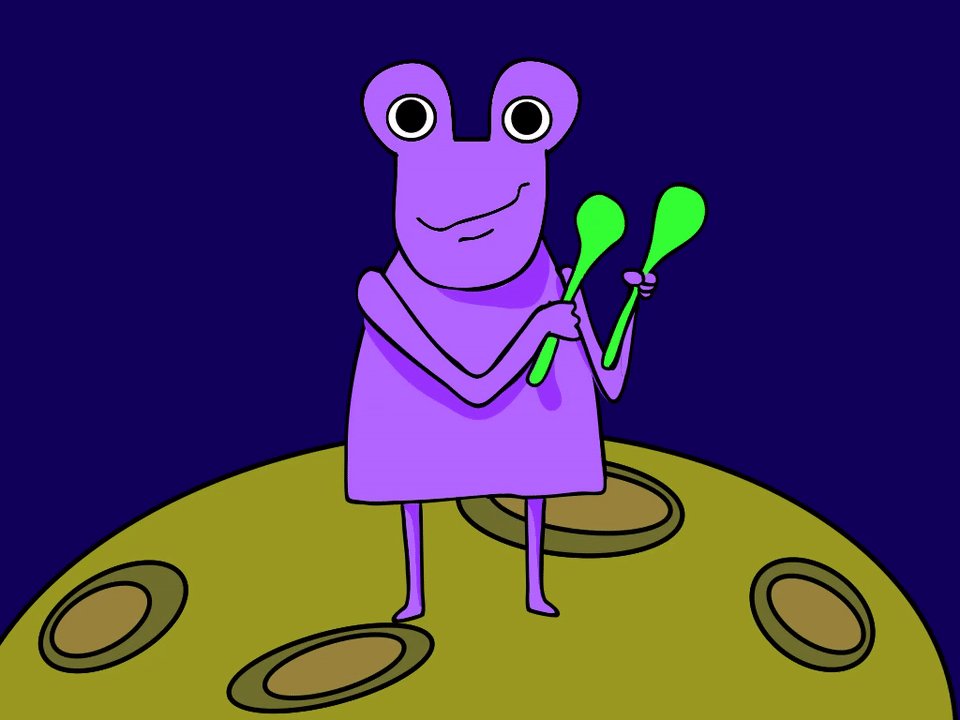
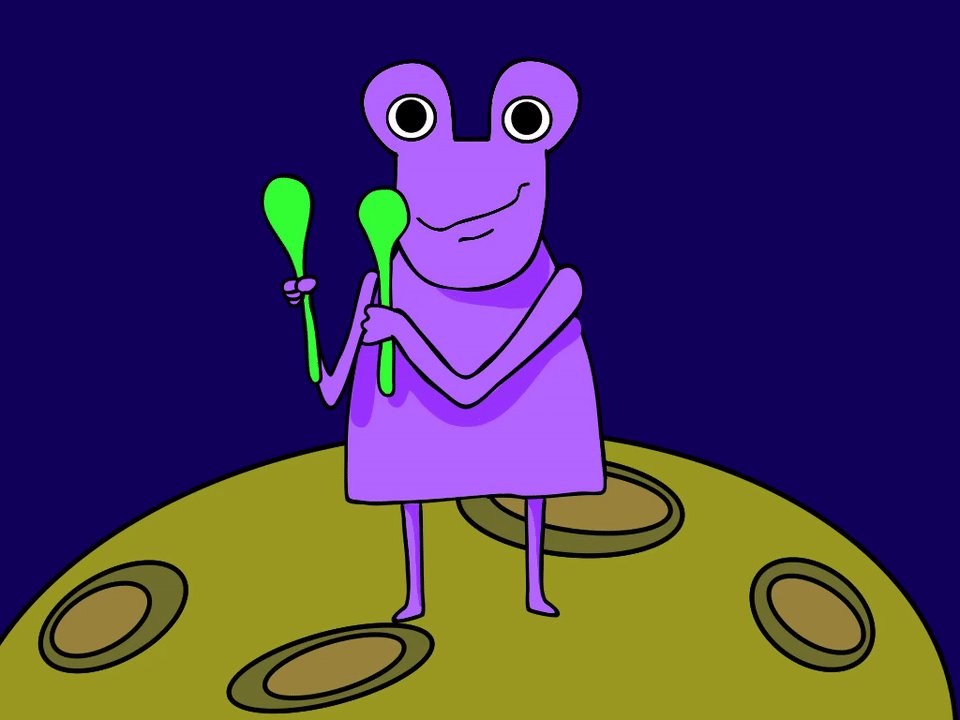
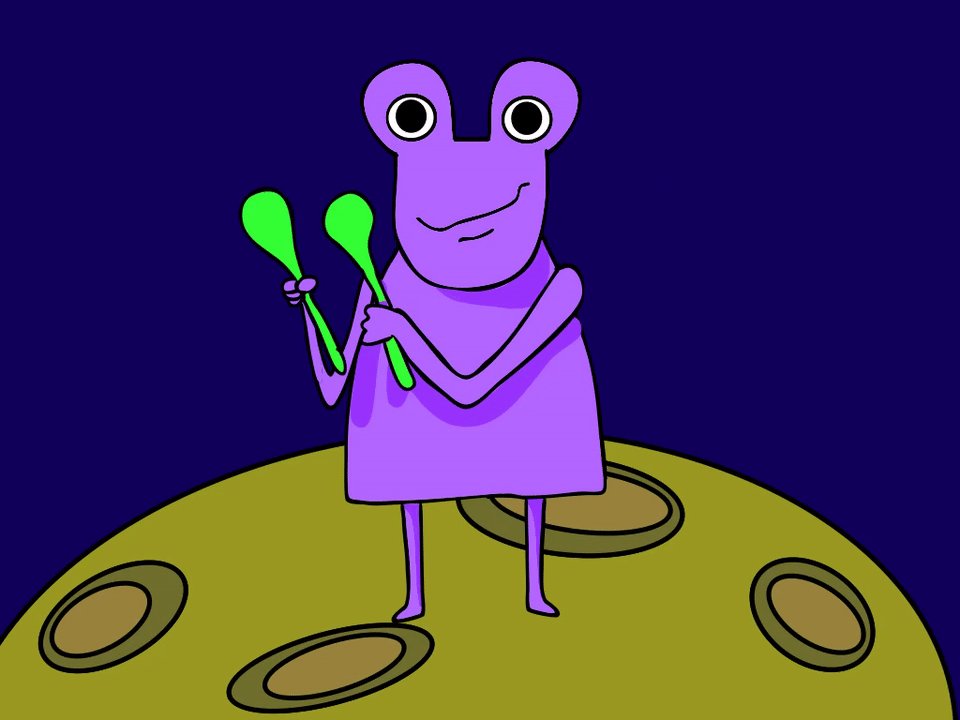
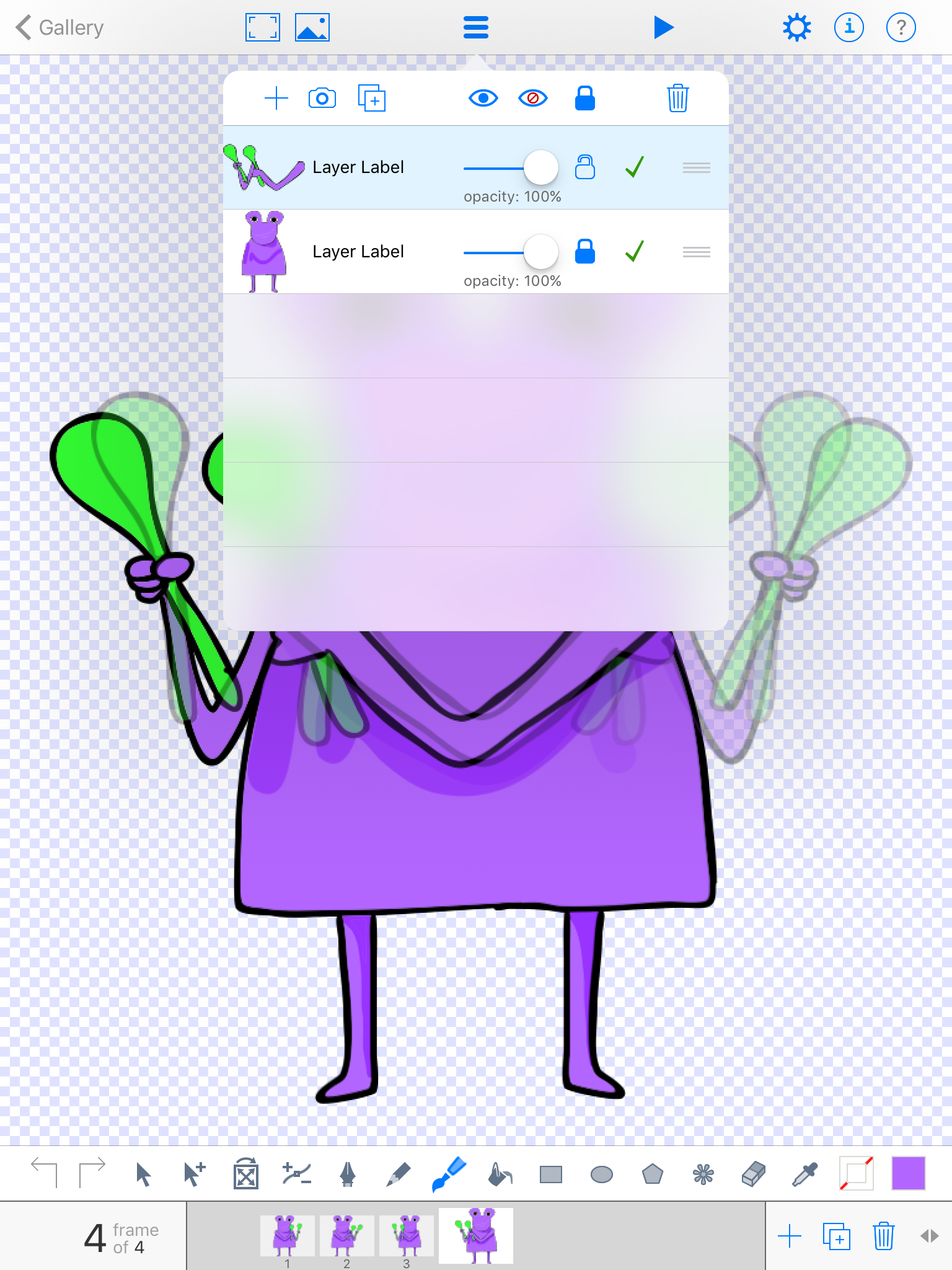
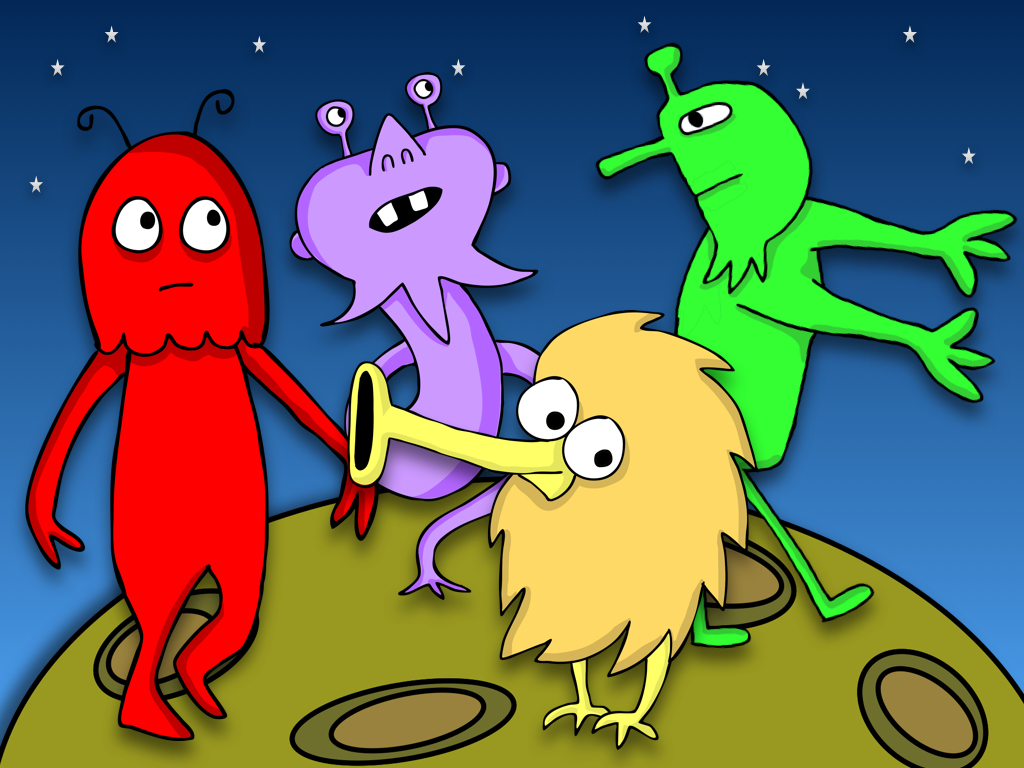
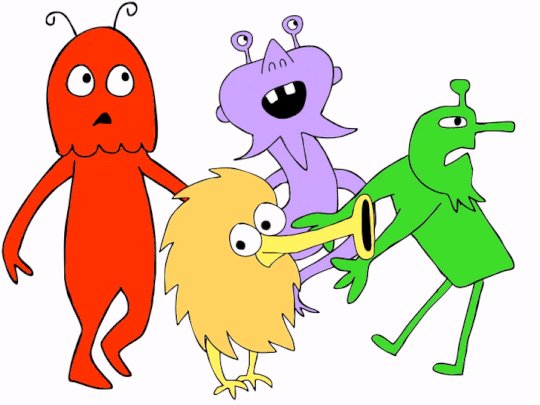
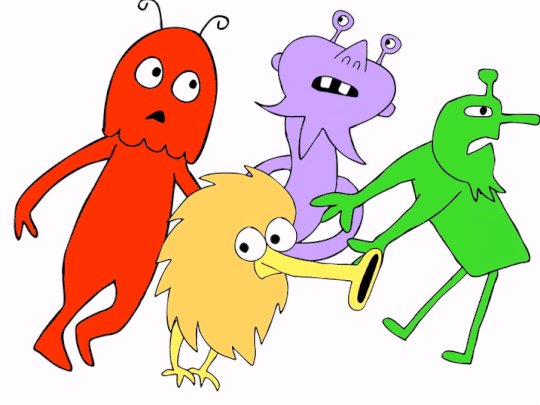
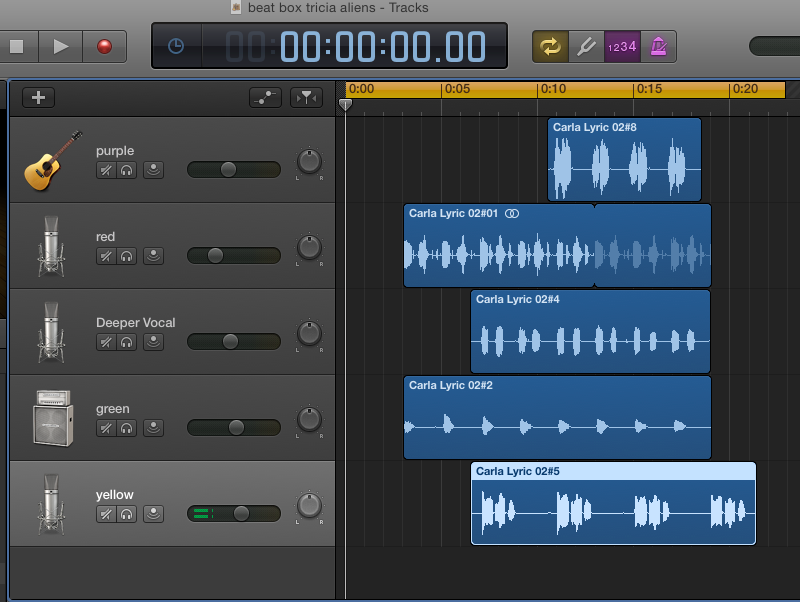
I'm super excited to have found the Flipbookit in my Twitter feed a month or so ago. The discovery came at a time where I was thinking about how to display our class animations as I was preparing for rotoscope animations lesson with my 5th graders. What a perfect solution. The flipbookit is a DIY kit that creates a retro styled mutoscope, an early motion picture hand cracked flipbook device. This box has a crank that spins a rolodex of cards that you can customize through their online tool printed on labels. It took me 1 hour to put the box together and 1/2 hr to print, stick, and load the art. They are too expensive to have each student make their own, but because of their design, they make for a really simple all class rotoscope collaborative project. I'll try to explain. Aliens are a truly magical subject for artmaking. They allow the student artist to be creative in it's design by breaking rules of figure drawing, color, and form while also providing the necessary benefit of forgiveness since an alien doesn't have to be drawn realistically. Here are two ideas that extend an alien drawing digitally incorporating music and animation: Idea one: aliens on instruments & Idea two: alien beatboxing. Idea one: Aliens on InstrumentsI began designing an animation challenge for my students after a large dose of inspiration from the animator, musician, and illustrator, Andy Martin. This project would include aliens, repetitive movement, and instruments. If kids can manage this project we'll finally be able to get the band back together! Seriously, students could each contribute a creature to a group animation movie set to music that demonstrates an understanding of flipbook animation, movement, sound, and creative figure drawing.  To animate an alien playing an instrument I created layers that helped isolate the moving and non-moving parts using the Do Ink Animation and Drawing app. 1. I drew the alien head, body, and legs. (hint: lock the layer when finished so you don't accidentally change or erase it when animating) 2. I drew the alien's instrument then locked it. 3. I drew the arms that played the instrument, copied the slide, erased, and redrew to show movement. Performance: Lenny and the LeonidsListen to my favorite alien band's first hit below composed in garageband, animation in DoInk, and edited in iMovie. Lenny and the Leonids from Tricia Fuglestad on Vimeo. Idea Two: Alien BeatboxingI designed four more aliens in an attempt to try beatboxing. This idea requires that each alien moves its mouth in some way to match the sound it creates. I used the DoInk drawing and animation app again to make my alien designs move their "mouths" to express their sound. I kept it very simple so that I could generalize the concept later when I layered the music in. Below is a test run of each flipbook design in composition mode. I had to adjust each alien's flipbook motions so they weren't moving their mouths too fast. Later I learn that this was pretty important for matching the mouth with the sound later. But, this was my first time, so I tried to time it better in the movie editing stage. Next, I pulled out my laptop version of Garageband and tried to make a sound for each creature while keeping a steady beat. I had lots of trouble blending my sounds, getting the timing right, and figuring out effects. What I ended up doing was putting on headphones, laying down a drum beat as one track (which I later deleted), and matching the beat with my new sound recorded to another track. That helped me keep the beat better. I labeled each track by creature color to help me keep track of what's what when I did my final animation. I tried to match the DoInk composition timeline to the garageband timeline as exactly as I could. Luckily both interfaces allow you to look at fractions of seconds so you can bring in the creature at the same time the audio begins. Below is each alien animation timed with their beatbox sound. Next, to put it all together into one composition using the DoInk animation, garageband sound track, and iMovie.
Performance: Alien BeatboxingAliens Beatboxing from Tricia Fuglestad on Vimeo. Below is the Dance my 7 alien friends choregraphed quickly. I was able to capture it using Keynote and iMovie with the song they chose from incompetech.com. Resources: Video and handoutsAndy Martin and his planet animations are the inspiration for animation challenge. There are twelve planets to explore with different creatures on each. Planet one's aliens make music with their voices as they gather. This idea would be fun to explore as well. Planet One from Handymartian on Vimeo.
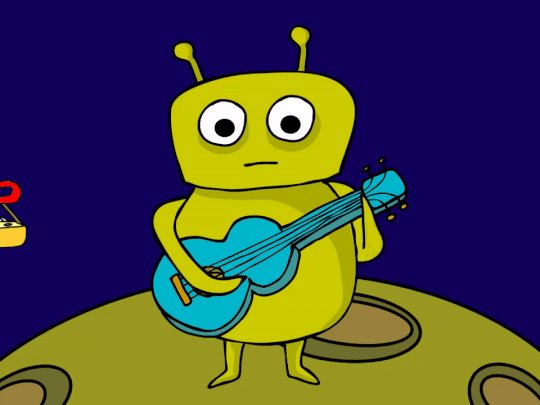
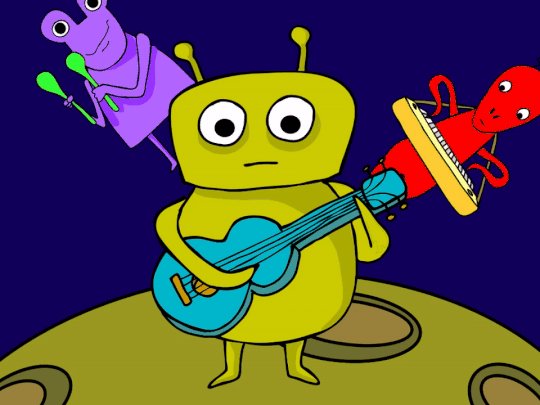
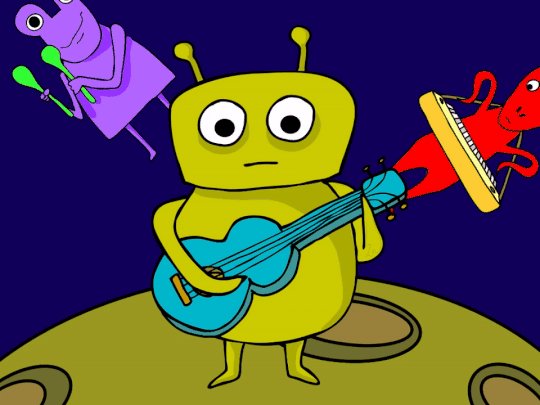
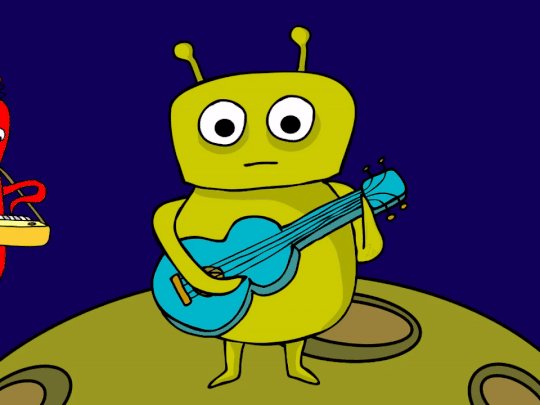
Bonus! Alien Remake of a FugleflickI used a guitar playing alien and two of his duplicates to recreate a old fugleflick appropriately called, Deep Space. This fugleflick attempts to explain how to create the illusion of space in a 2D place with foreground, middle ground, background, and overlapping. The song was performed by three 3rd graders many years ago. View their movie here. You'll probably notice the moving lips in this video. I recorded my mouth moving to the words and masked them into the video using the Do Ink Green Screen app. The whole movie was created using both the Do Ink animation app and the Green Screen app. I lined it up with the music from the original song using iMovie. View the results here. Deep Space by Aliens from Tricia Fuglestad on Vimeo. Take the Deep Space Quizusing edpuzzle (found via NICE MiniCon session by Shannon Schroeder-Thanks!)
|
Sign up for my newsletter
Visit My TpT Store
Loading
We are the 2nd place winner of the ISTE Technology in Action Video Contest.
See my post for more info. Redefining the Art Room from Tricia Fuglestad on Vimeo. 

Dryden Art 2013-14 from Tricia Fuglestad on Vimeo. 

View this musical tribute to the hard working teachers at Dryden and the students they love to teach.
Common Core Crazy from Tricia Fuglestad on Vimeo. About MeTricia Fuglestad, NBCT, Archives
October 2022
Categories
All
 This work is licensed under a Creative Commons Attribution-NonCommercial-ShareAlike 4.0 International License. |
||||||||||||||||||||||||

















































































































 RSS Feed
RSS Feed
