Step One: Learning the Color Wheel
These Ss said the had never seen #augmentedReality before @quivervision #Arvrinedu #artsed #DotDay pic.twitter.com/6YniMcZgfF
— Tricia Fuglestad ☕️ (@fuglefun) September 7, 2018
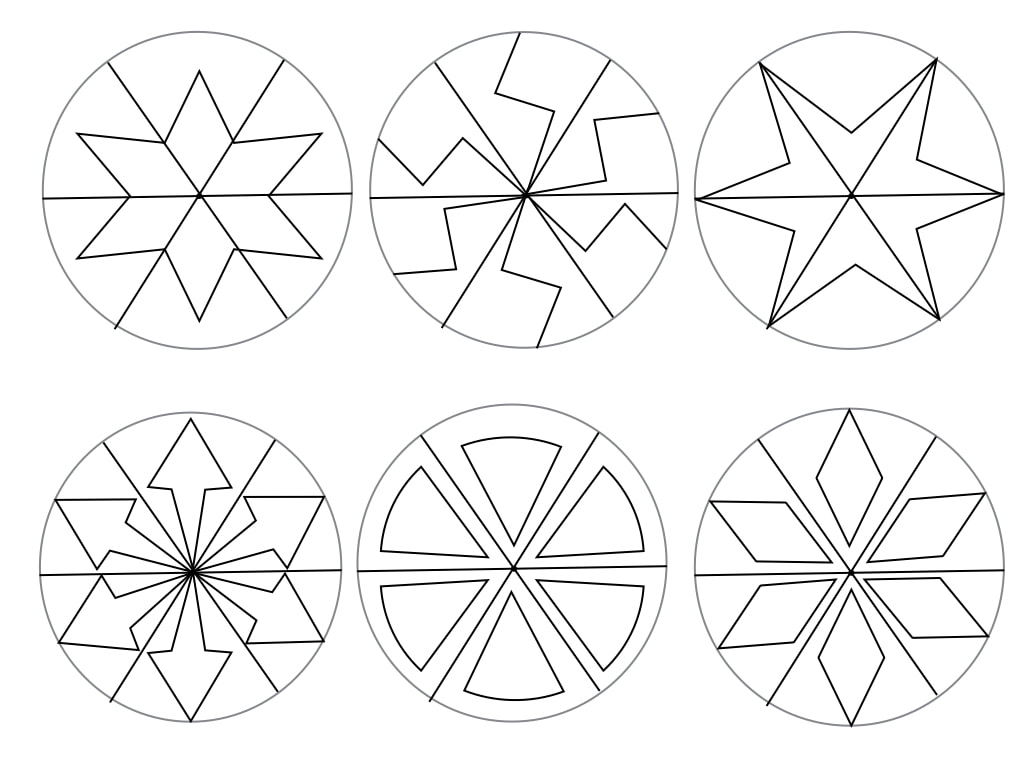
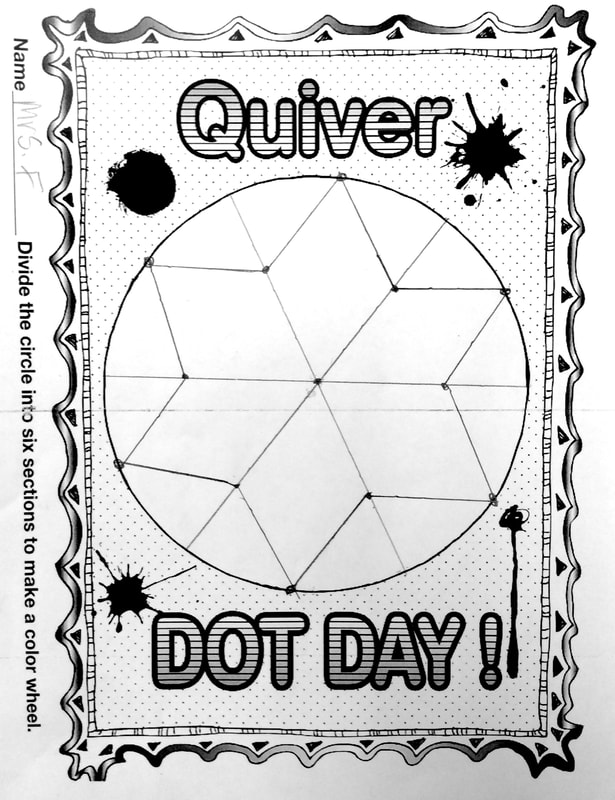
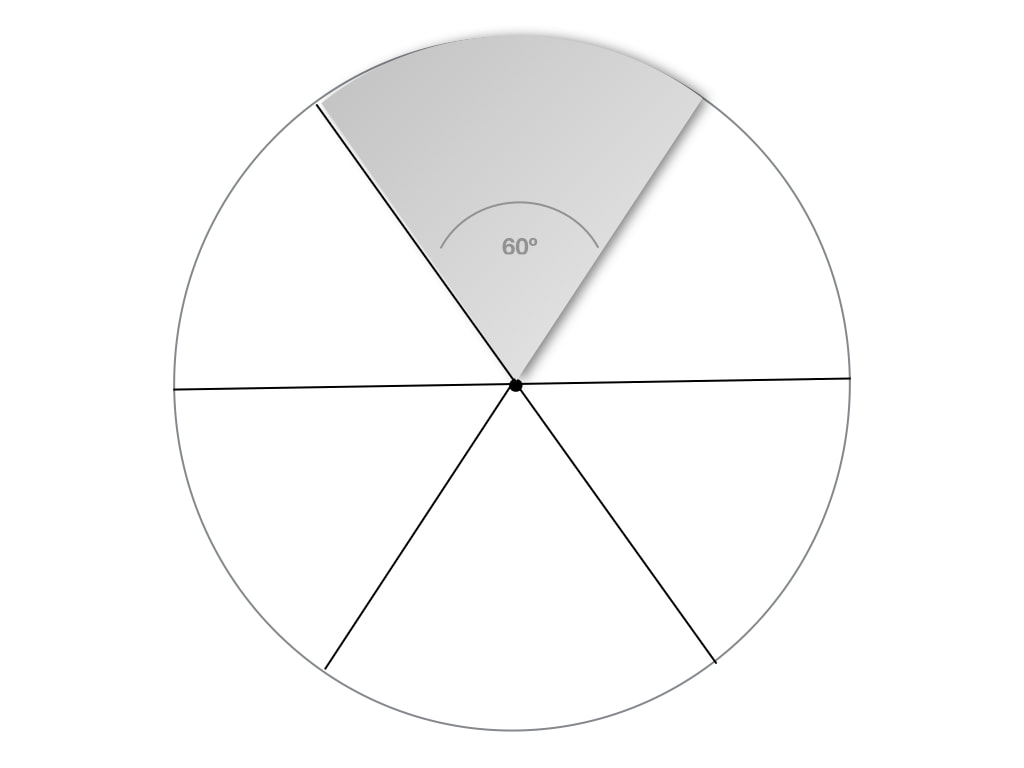
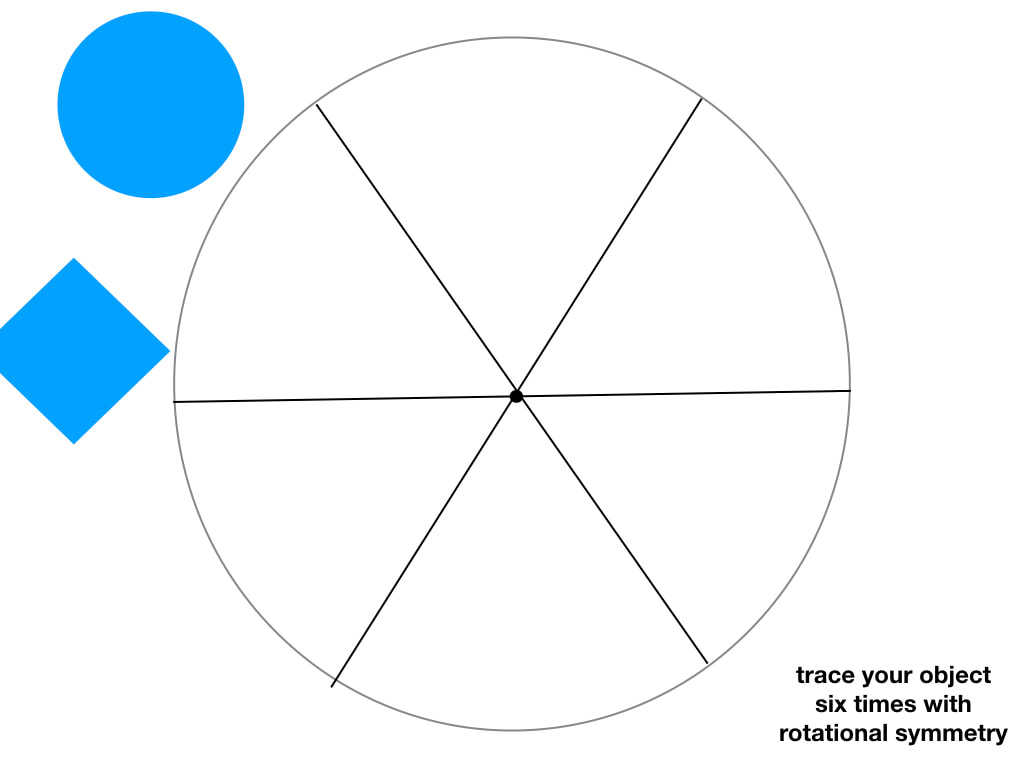
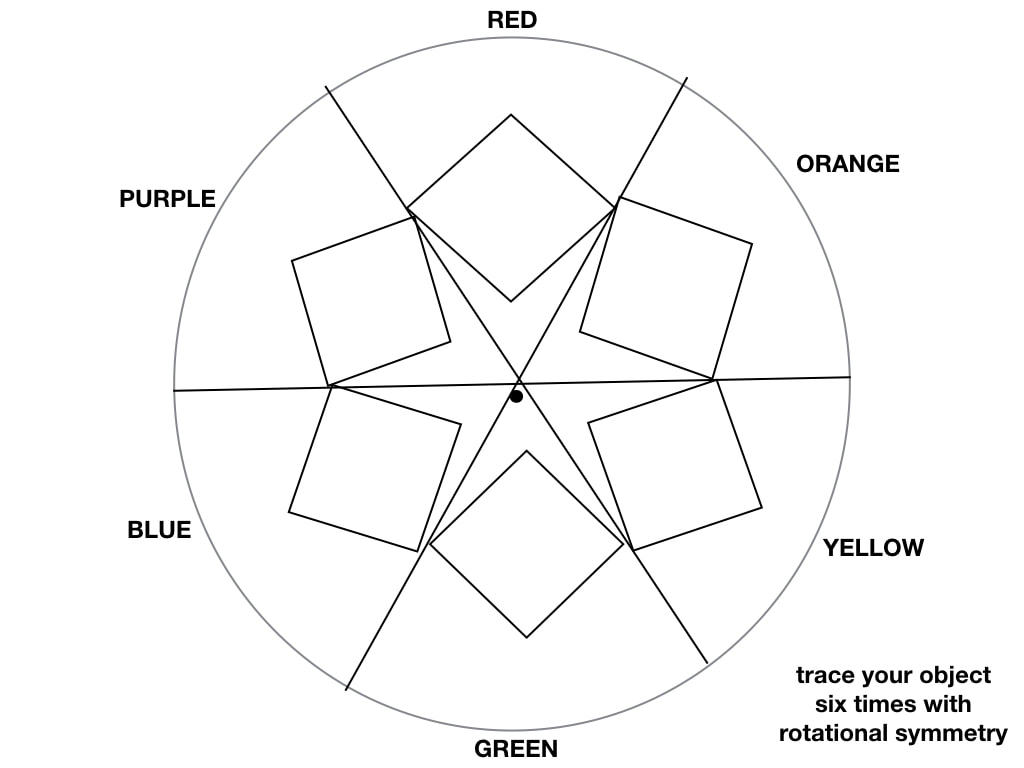
Step Two: Geometry and Symmetry
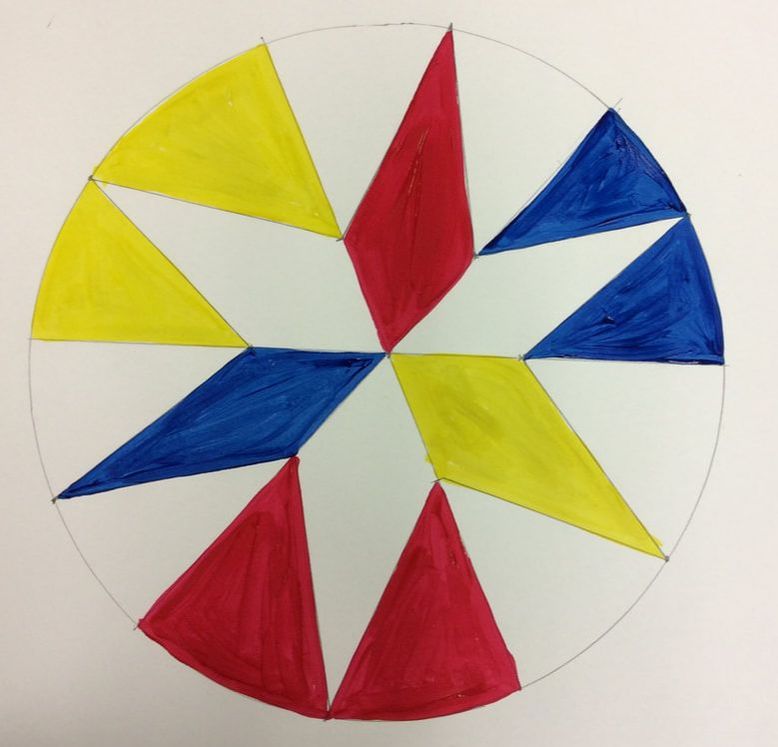
Step Three: Primaries and Complements
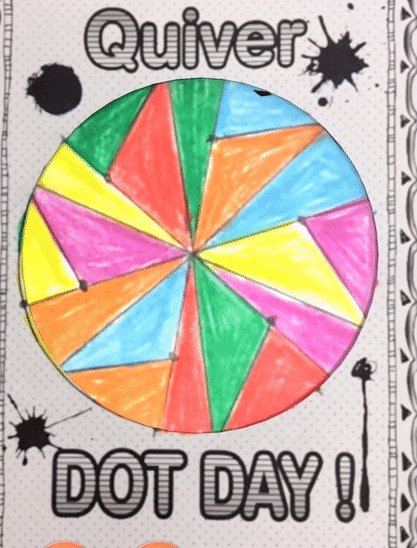
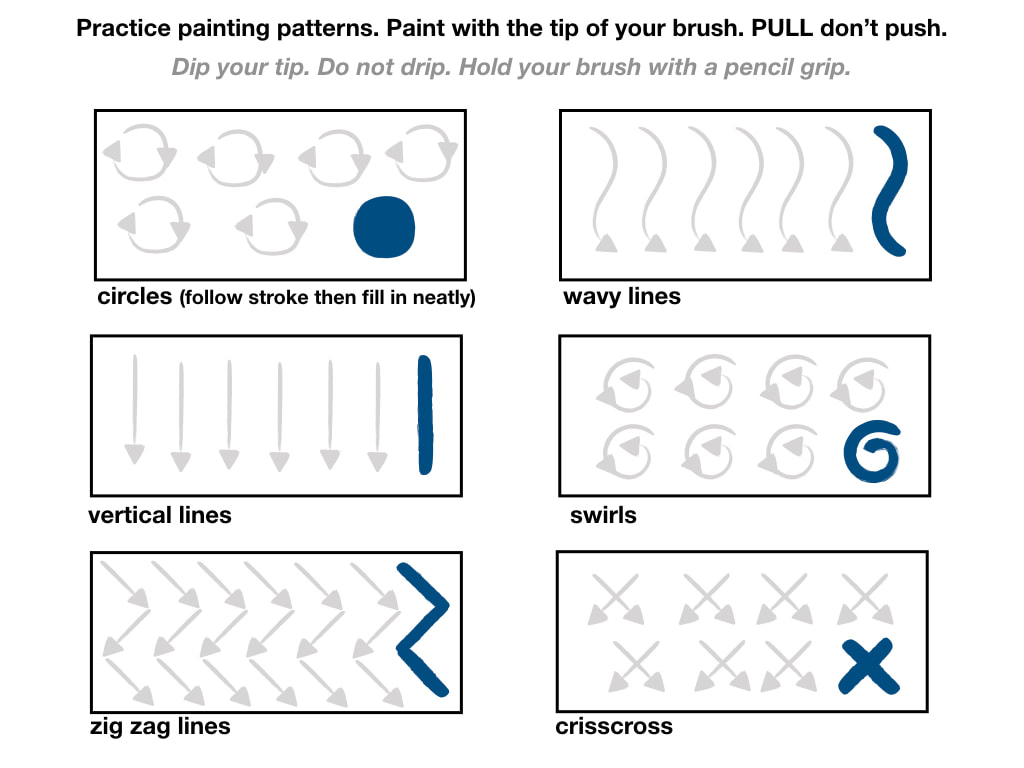
Step Four: Painting Patterns
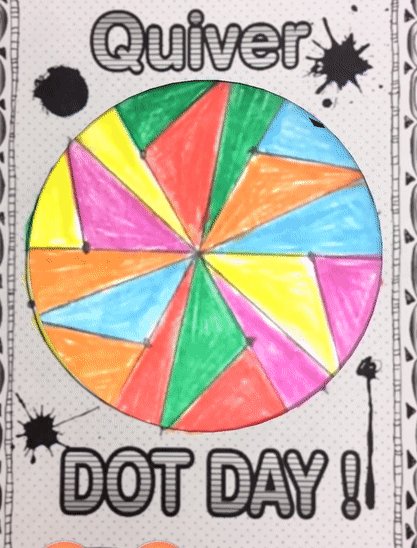
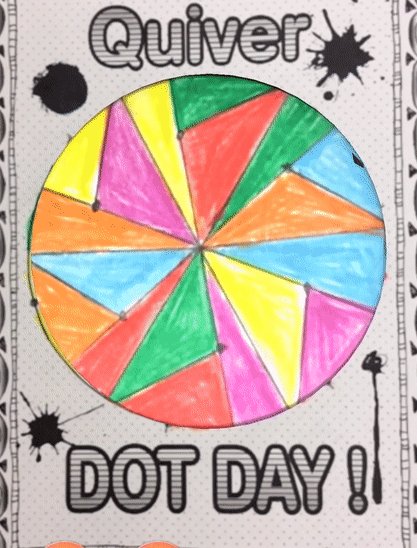
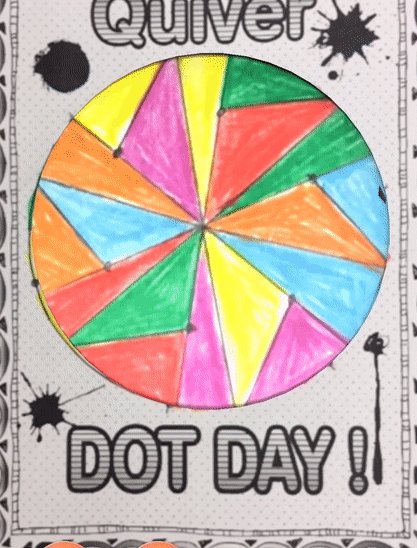
Step Five: Presentation of Physical Art
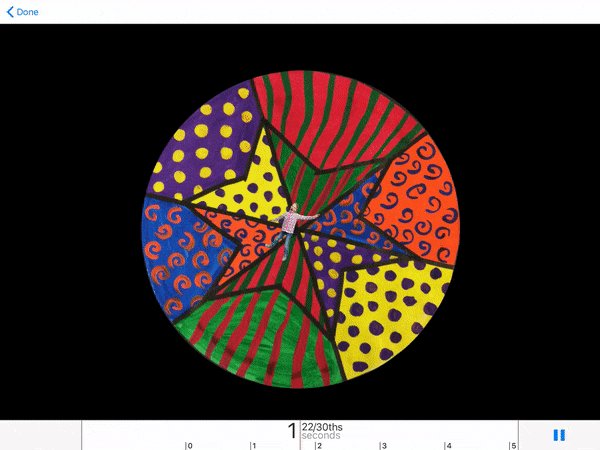
Student examples: View the gallery
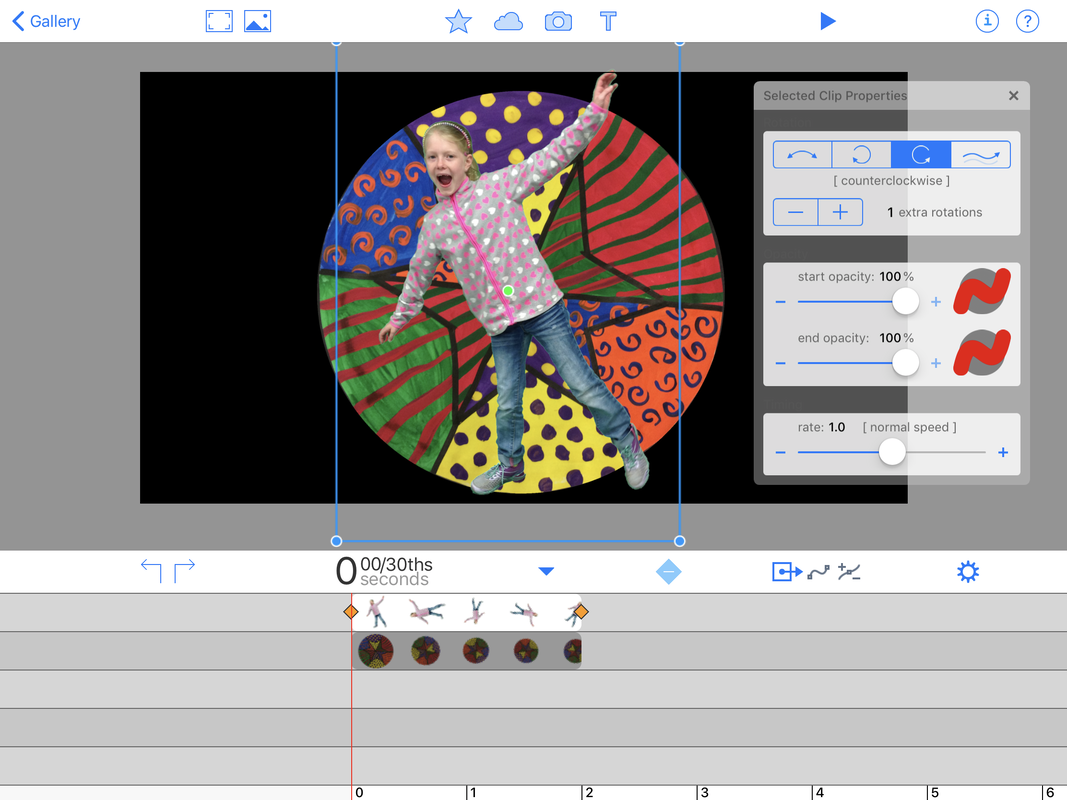
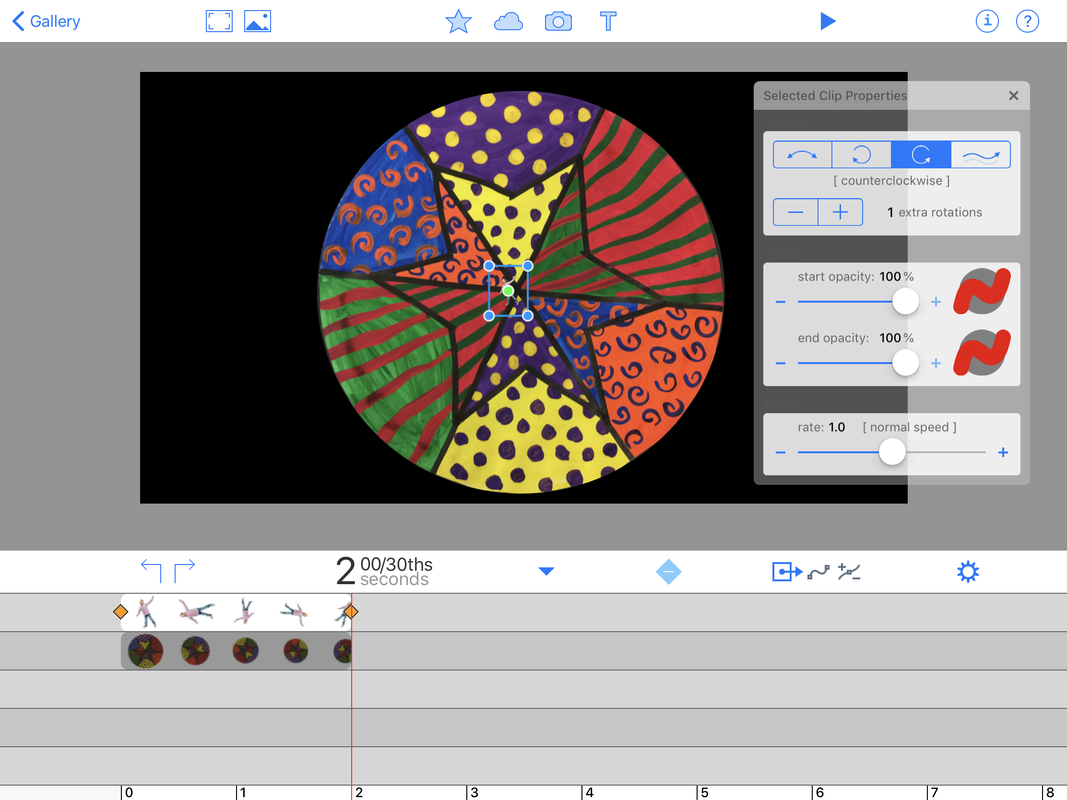
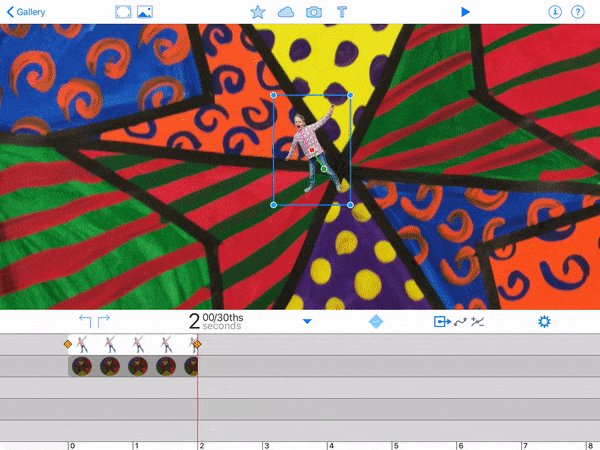
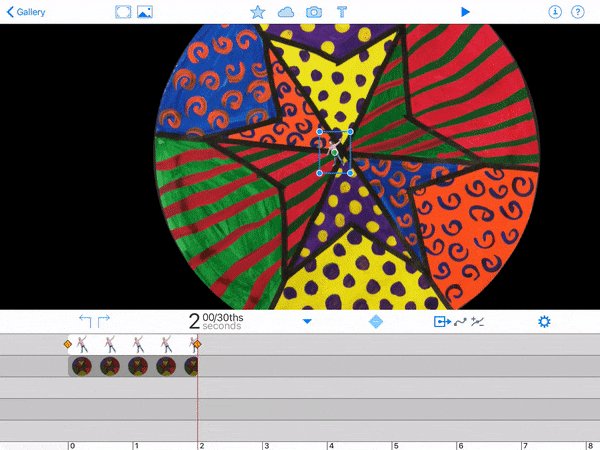
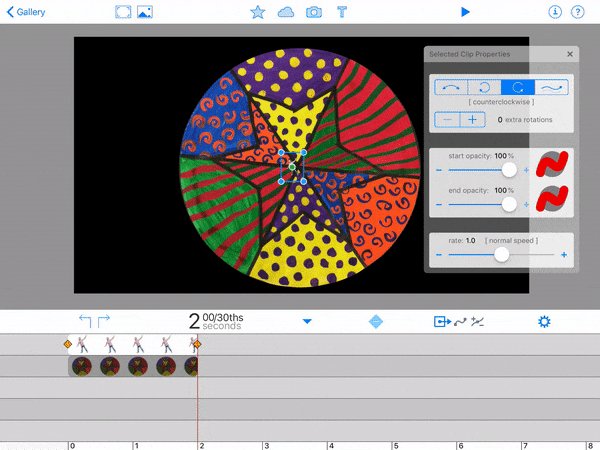
Step Six: Digital Extension
Student Animations
3-1 Falling Animation from Tricia Fuglestad on Vimeo.
3-2 Falling Animation from Tricia Fuglestad on Vimeo.
3-3 Falling Animation from Tricia Fuglestad on Vimeo.
3-4 Falling Animation from Tricia Fuglestad on Vimeo.
Resources:
How to Stay Neat from Tricia Fuglestad on Vimeo.
|
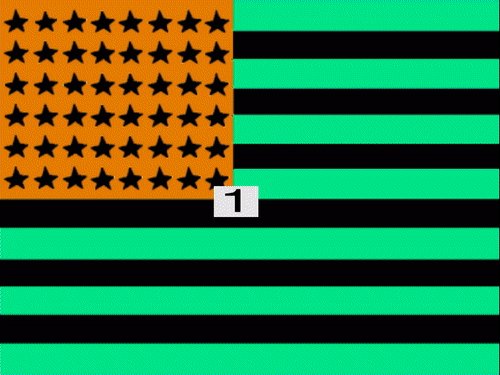
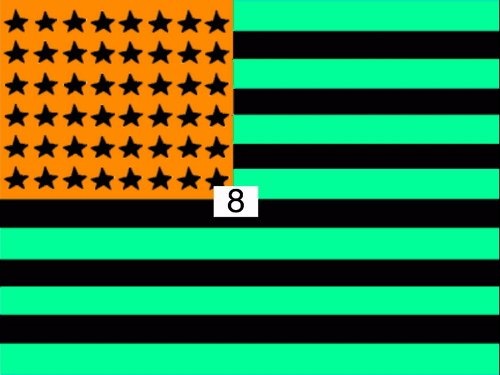
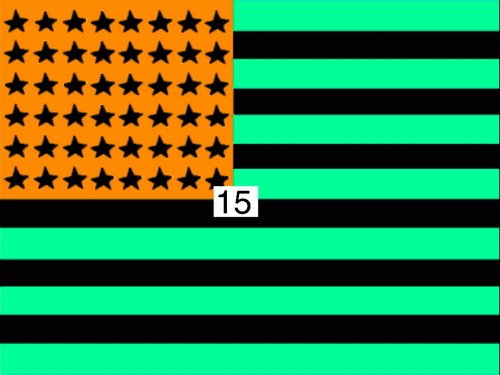
This flag animation is the complementary colors of the American Flag. Stare at the numbers as the count up to 20. This will saturate your eye's rods and cones with orange, green, and black. When the time is up it will flip to a blank white slide where you will see an after image of red, white and blue (complementary colors).
|
Repeat from Tricia Fuglestad on Vimeo.
Black Marker from Tricia Fuglestad on Vimeo.
|
Alice, from Alice in Wonderland, falls down a rabbit hole. Look at how she appears to change in size to create the illusion of depth. Our falling animation is similar. We will be large in the foreground and smaller in the background. We will spin one way while our color wheel op art spins the other way (clockwise or counter clockwise).
|
Something related (but different)
Here is an overview of the steps to make the #vertigo #animation with @DoInkTweets @Procreate #steam #artsed #edtech #vintage #movieposter #everyonecancreate #AppleEDUchat #k12artchat pic.twitter.com/uqOIh2DelZ
— Tricia Fuglestad ☕️ (@fuglefun) January 3, 2019
























































 RSS Feed
RSS Feed

