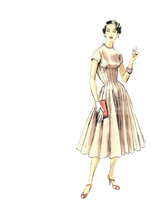
| I saw this image shared on Facebook and went absolutely crazy. It not only made me laugh, it made me think as I tried to figure out what the artist did to animate this vintage image. So this is what I observed: 1. The image must have been "lifted" from the background. 2. The background (where the lady was) was filled in with the same coloring and texture. 3. The image was enlarged so that she overlaps the blue space at the top. 4. She was redrawn or filled in in the new areas revealed by her movement. 5. She totally moves. The gif is 19 images that loop nicely. |
Using Procreate App on iPad
Using DoInk Animation App on iPad

Changing my approach
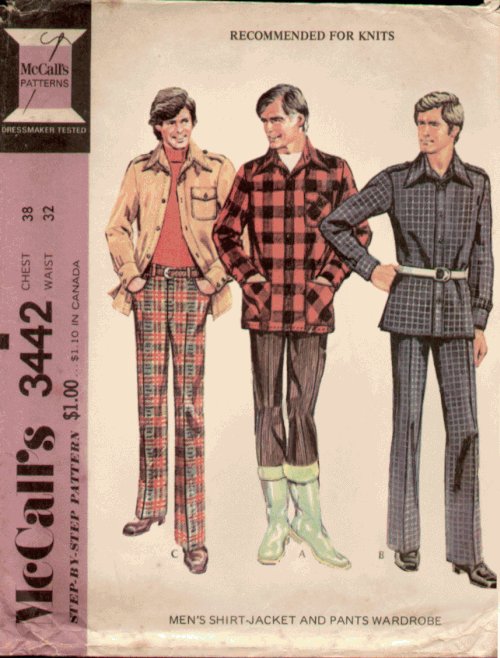
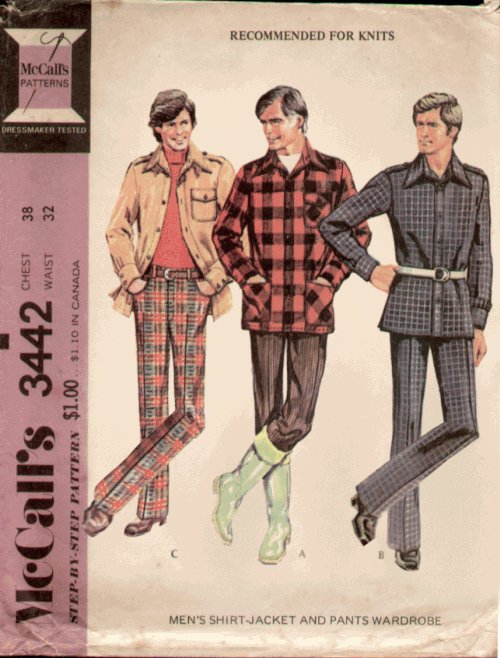
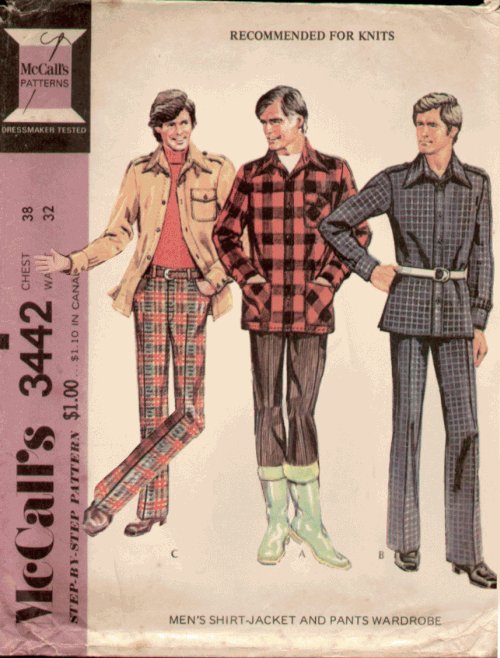
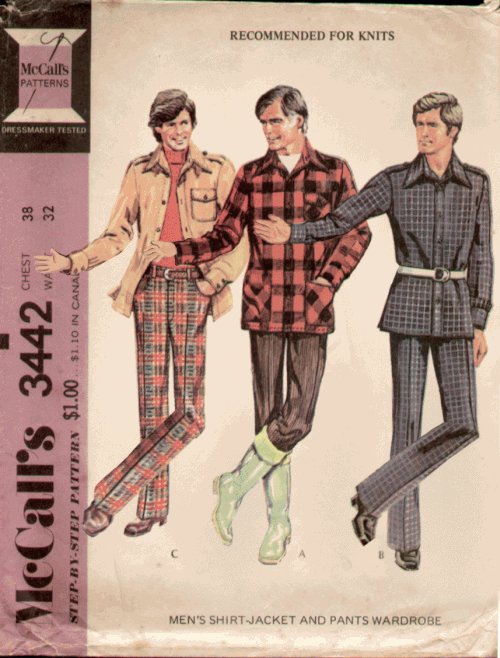
| I began looking for images that looked ready to dance. These three men looked like they wanted to do a little choreographed routine in unison. The middle guy's feet were crossed and all but one hand is hidden. So, I had to draw and match some hands and part of a leg. The thing I found the most challenging about this animation was figuring out the sequence of movements. I had to pull out my underdeveloped dance skills for this task. So I used the select tool, grabbed from the knee around the foot and rotated it over the other leg on man "c" and "b" to match man "a". Once they all matched it flowed from there. |
Hybrid of Procreate and DoInk
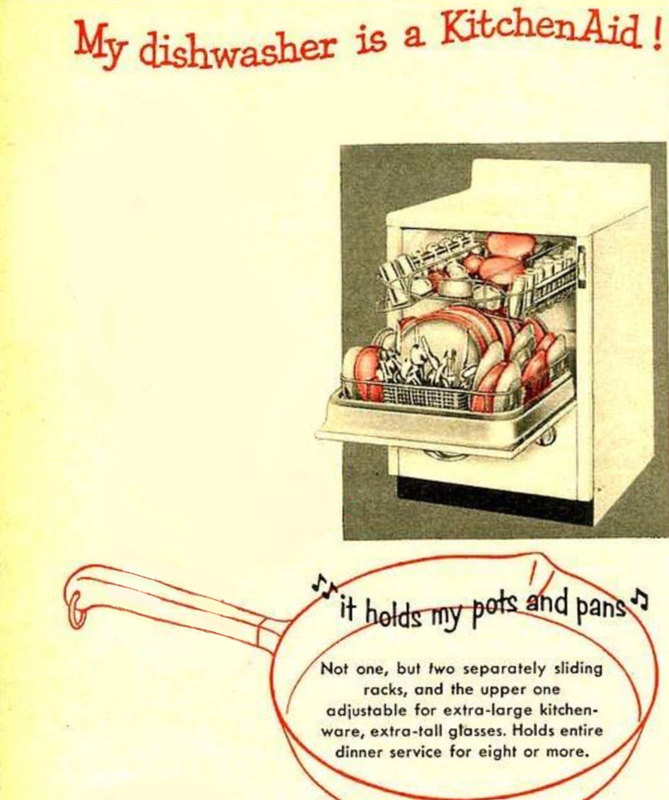
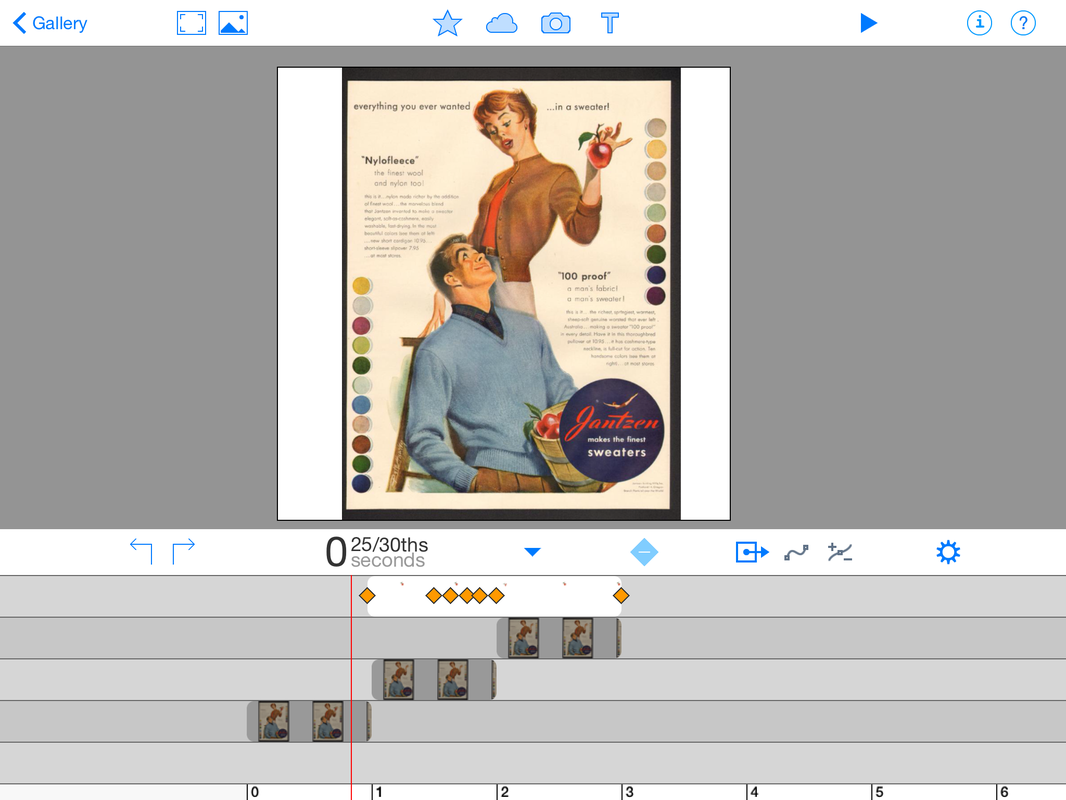
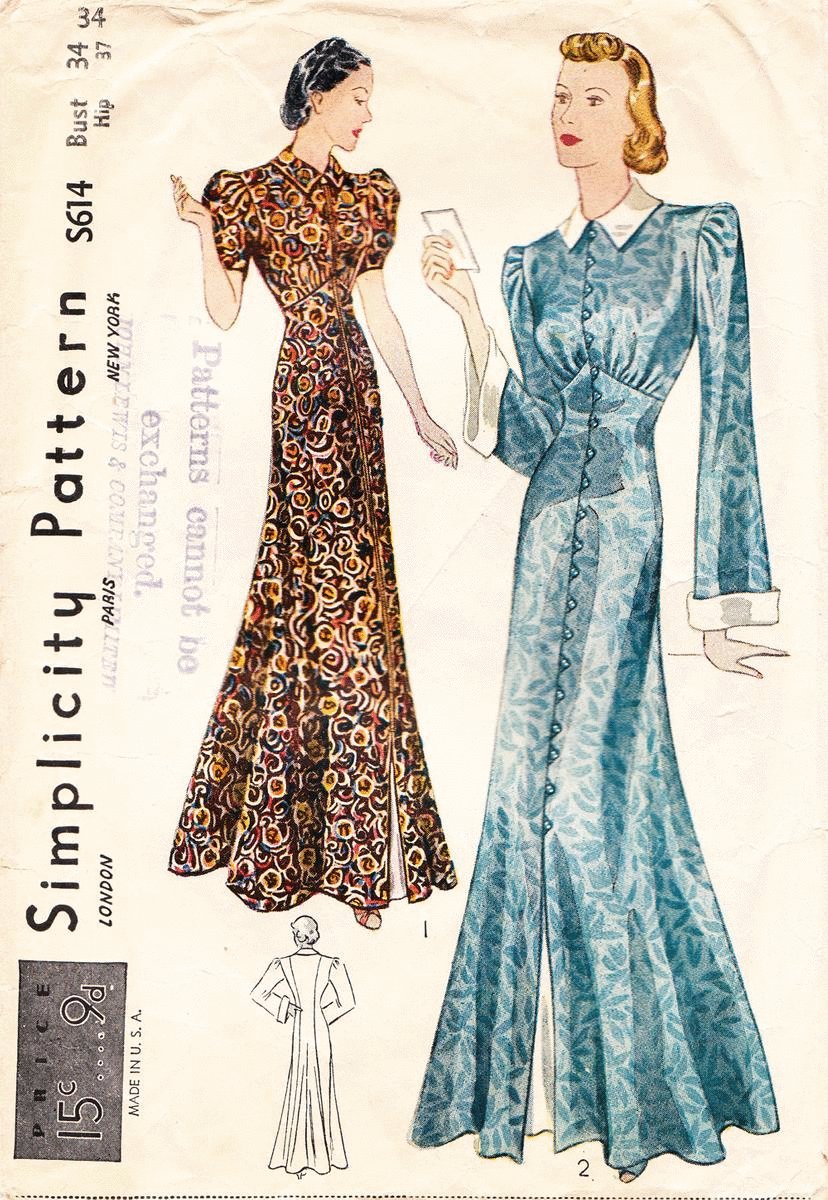
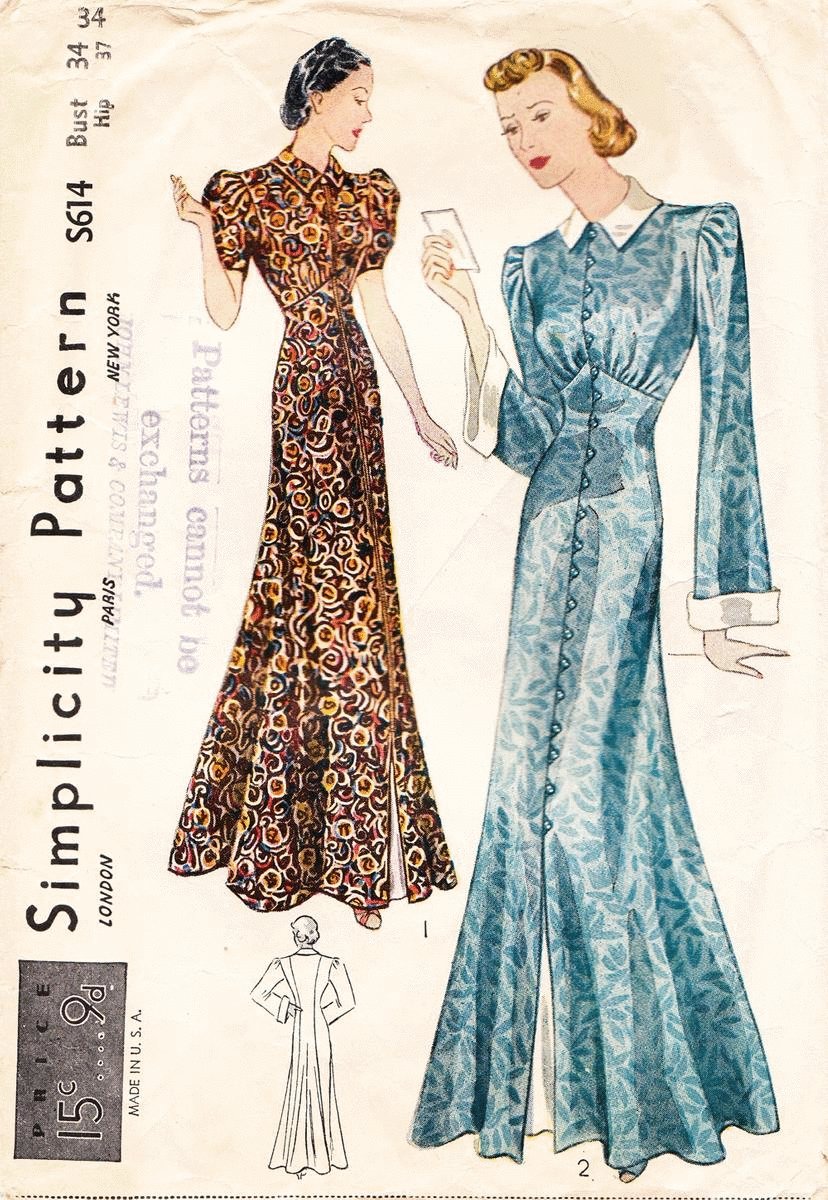
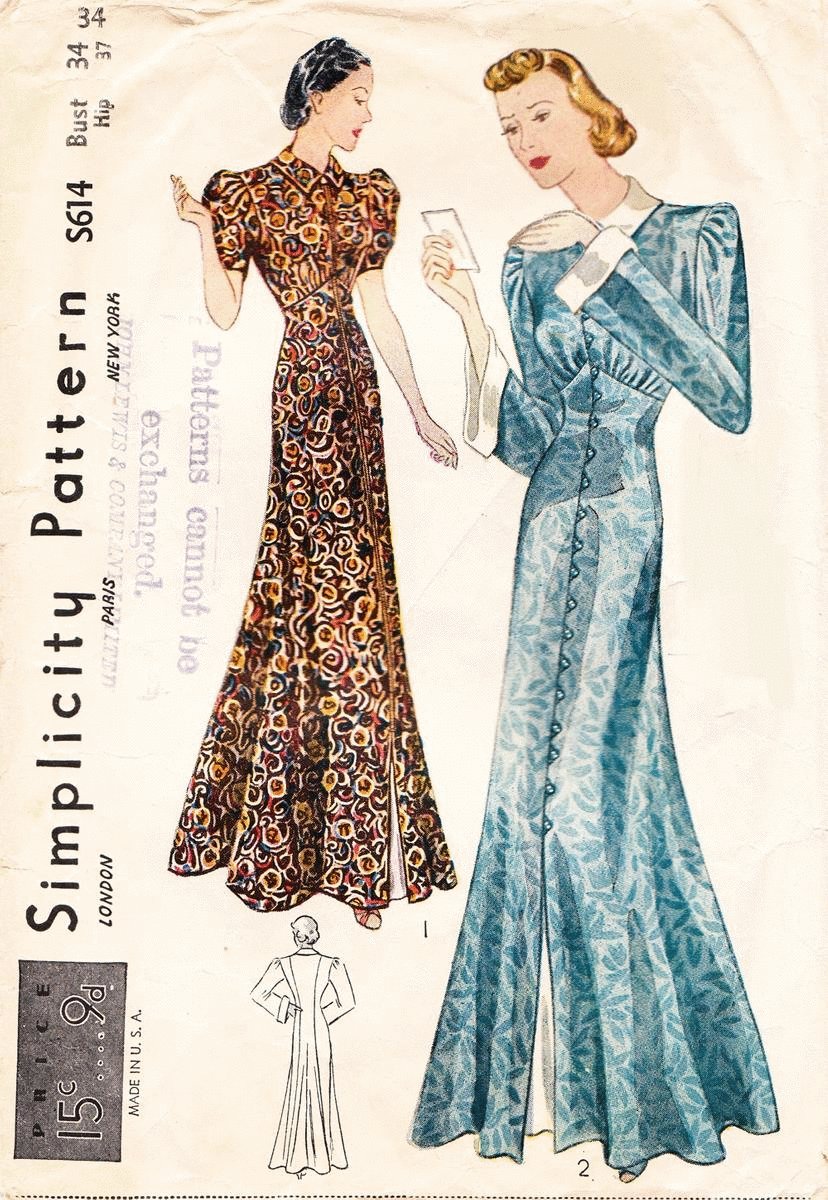
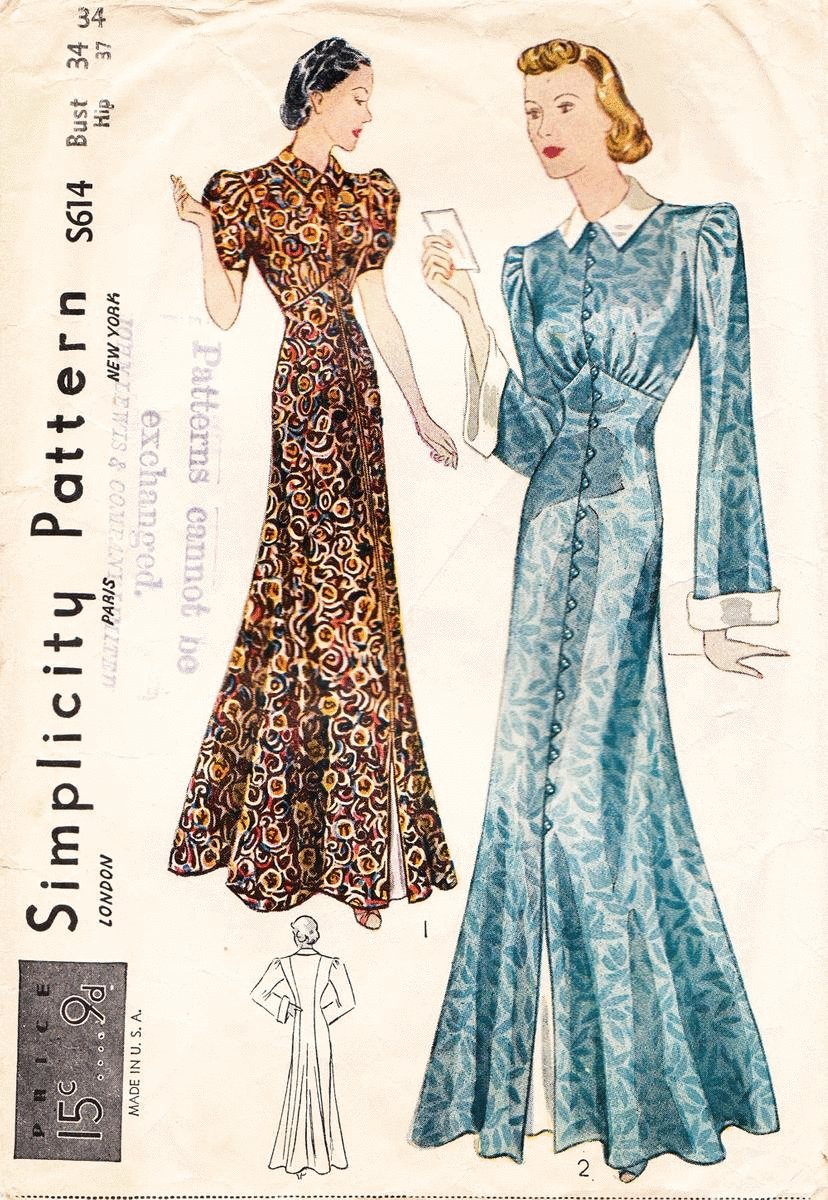
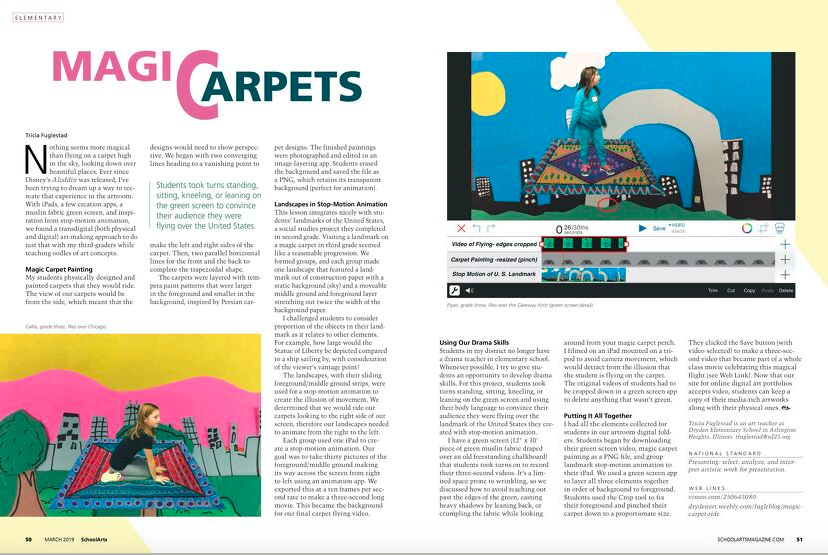
 When I looked at this image I asked myself, What action is about to happen? I imagined the lady dropping the apple. But, to make it more interesting I decided it would hit the circular logo on its way down, roll a bit, and be caught in the hand (that doesn't exist in the drawing) of the man. This meant that I needed to isolate the apple (using Superimpose app) and save it as a mask png so it has a transparent background. Then, I had to draw the rest of the lady's hand that held the apple and save that image. Then duplicate that drawing and add the man's hand out of his pocket and save that image. I call this a hybrid animation because I use drawing techniques like in the vogue design and keyframing like in the dishwasher ad. The falling apple is best animated in DoInk with a keyframe and paths in composition mode. Did that sound like a different language? Here is a tutorial to help. |
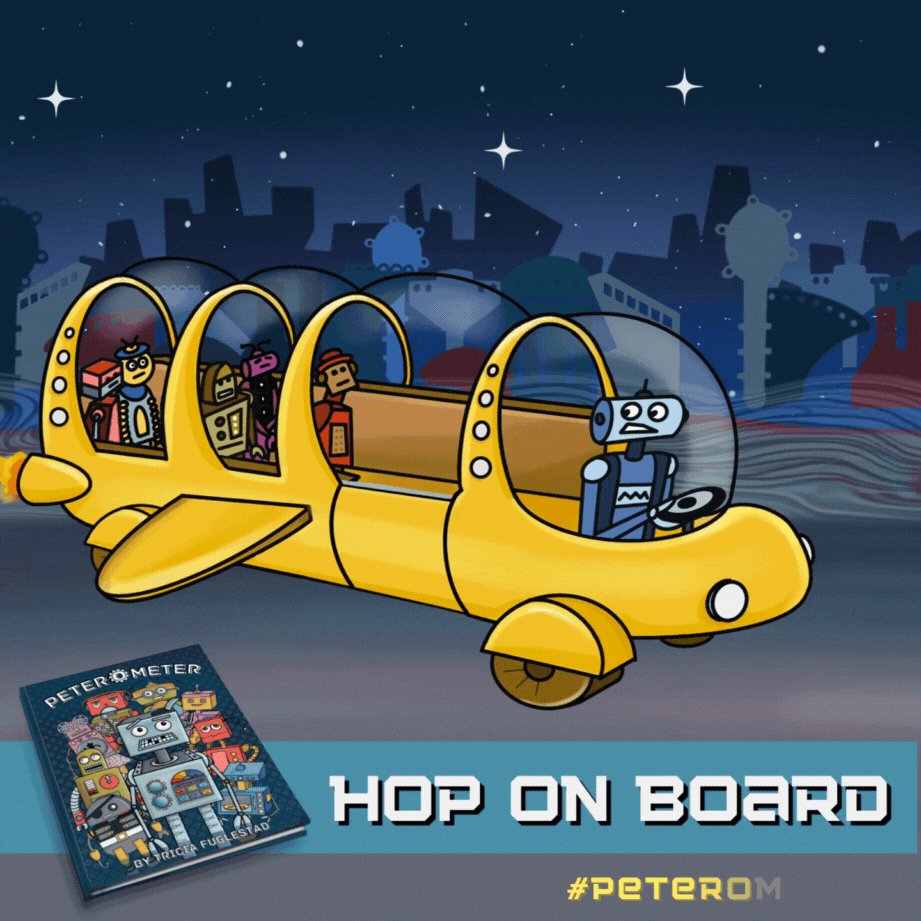
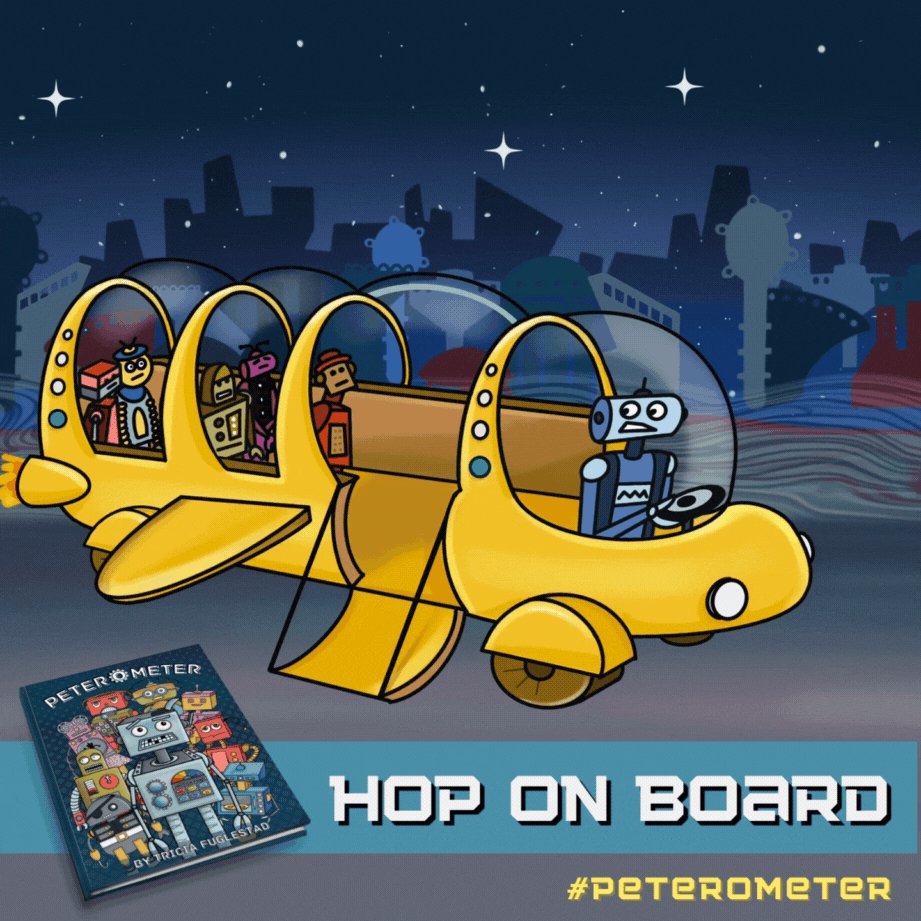
Using Green Screen App

More Examples:
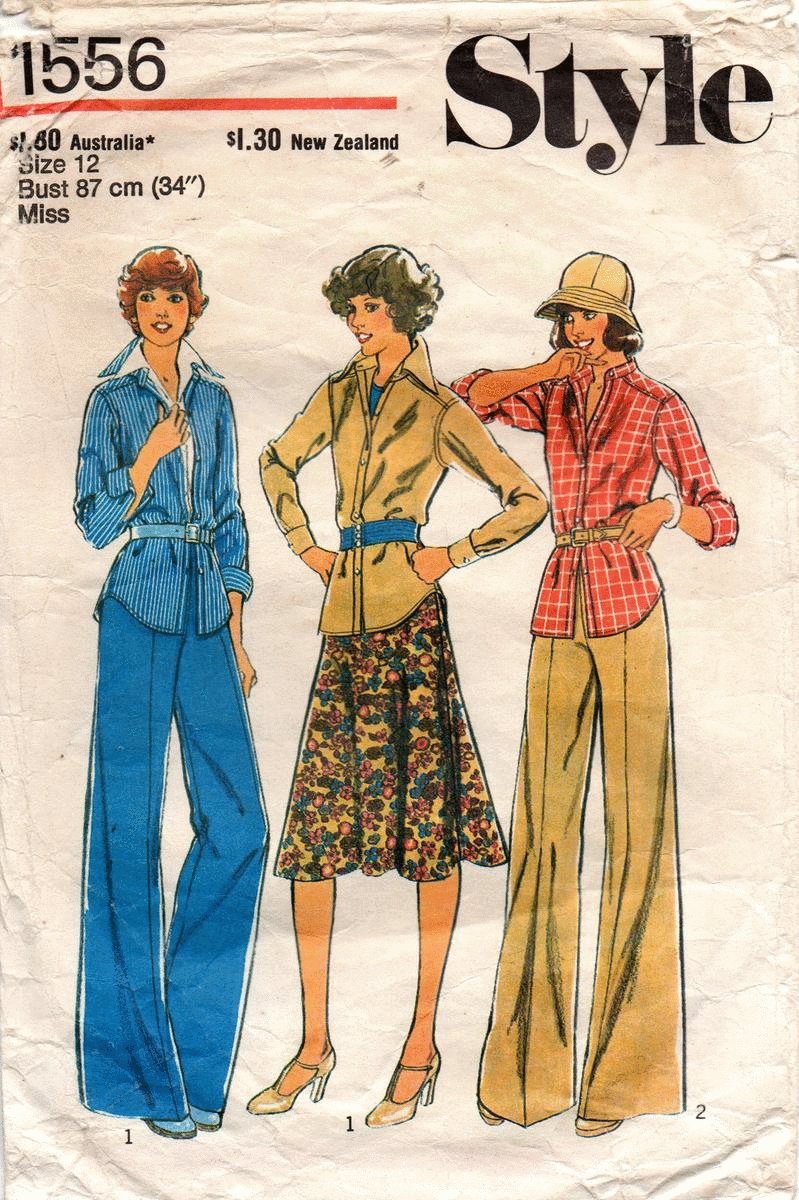
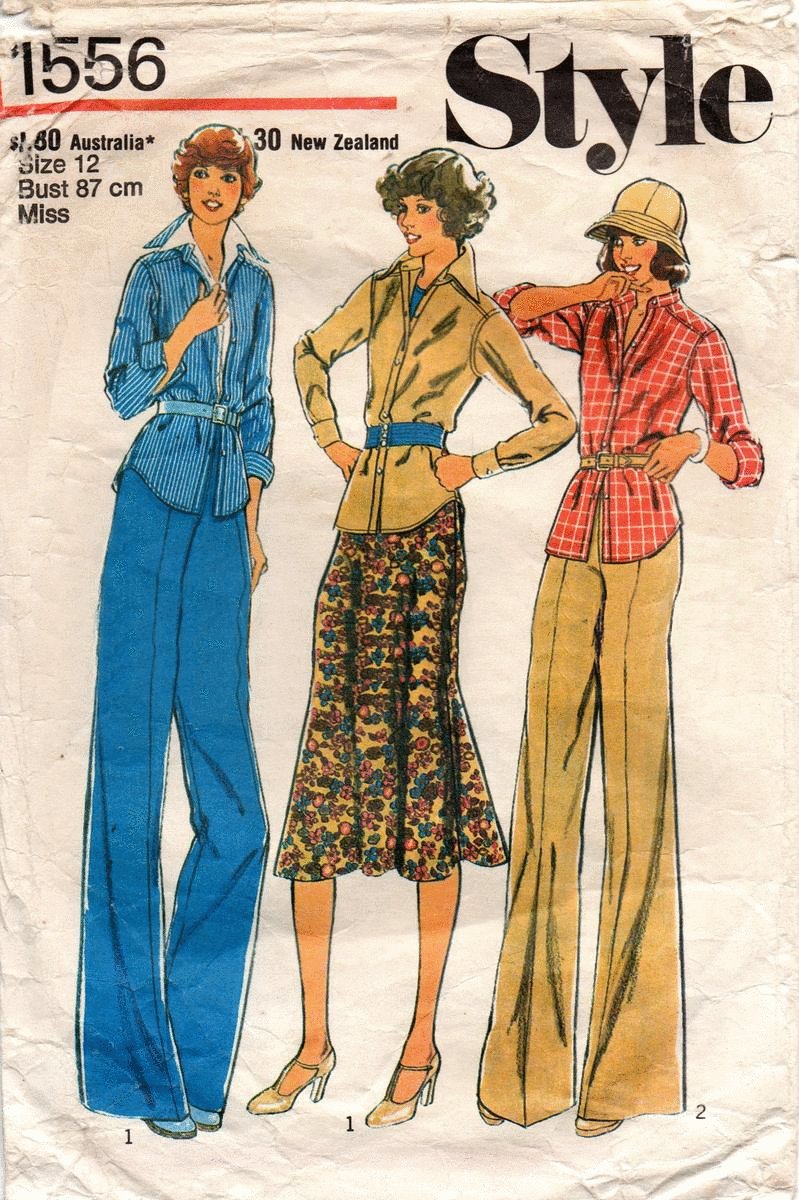
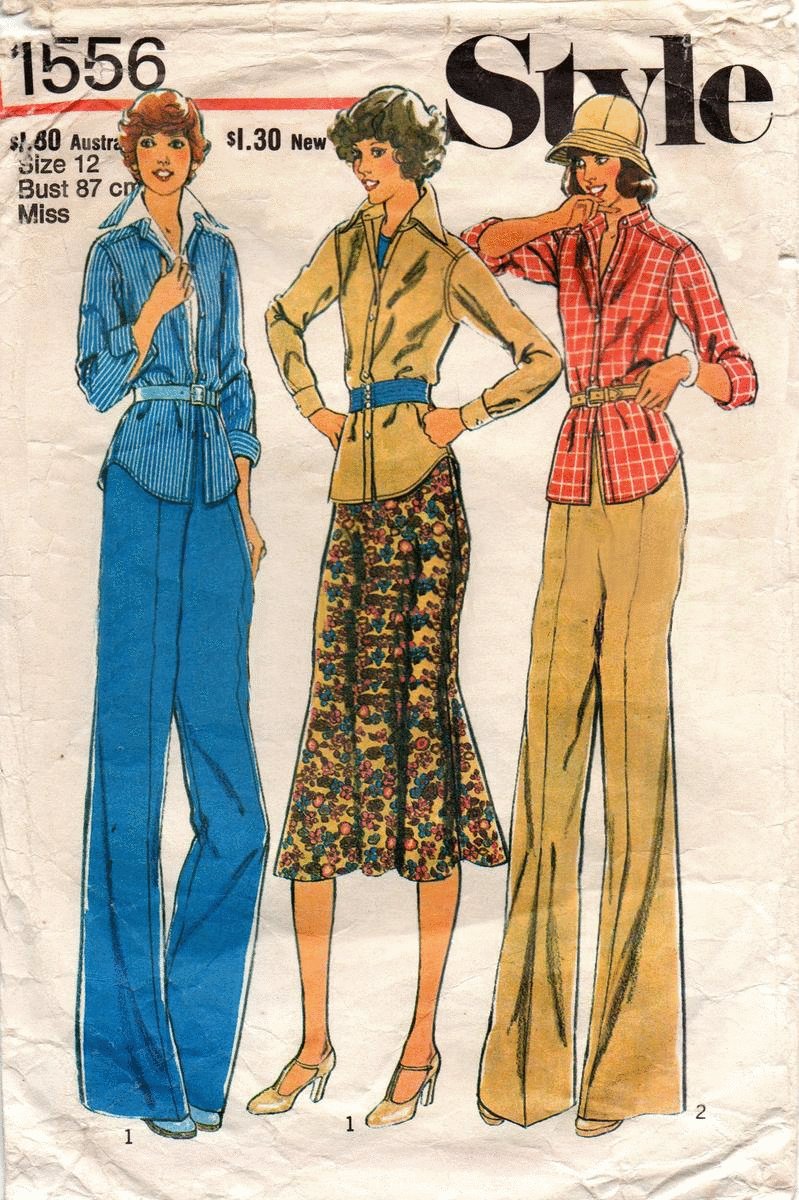
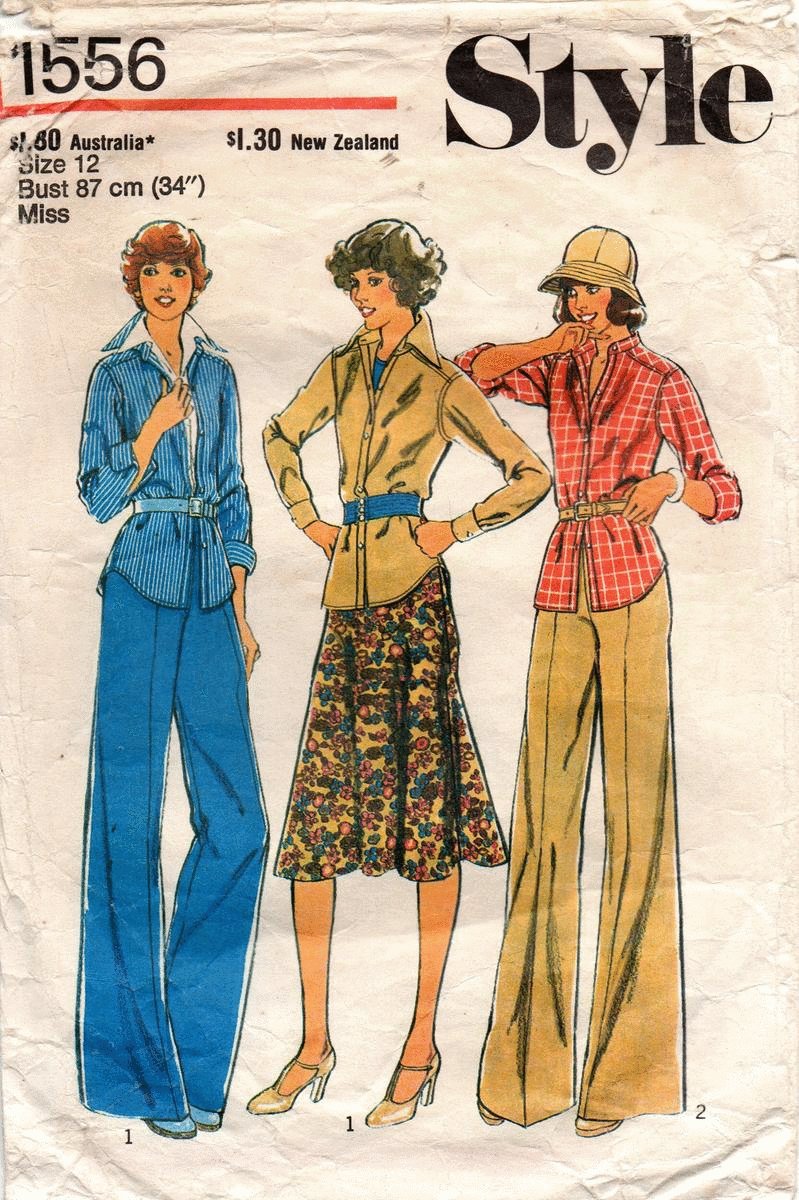
 Does this outfit make my legs look long?
Does this outfit make my legs look long? 





























































 RSS Feed
RSS Feed

